点按底部导航栏项目的时候可以切换显示不同的小部件,我们可以先定义一组小部件,然后根据当前底部导航栏项目索引值来判断具体要在页面主体显示这组小部件里的哪个小部件。
先添加一组要在页面主体上显示的小部件,声明一个 pageMain,它的值是一组小部件,在这里要添加三个小部件,分别对应底部导航栏上的三个项目。
找到 Scaffold 小部件的 body,剪切一下页面主体这里用的 TabBarView 小部件,这里用一下 pageMain 这个列表数据上面的 elementAt 方法,把当前底部导航栏项目的索引号交给这个方法。
这样就可以根据底部导航栏项目的索引号得到对应的要显示的页面主体小部件。
再修改一下 pageMain,它的第一个项目就是当前项目是 发现 的时候要显示的小部件,这里把之前剪切的 TabBarView 作为它的第一个项目。
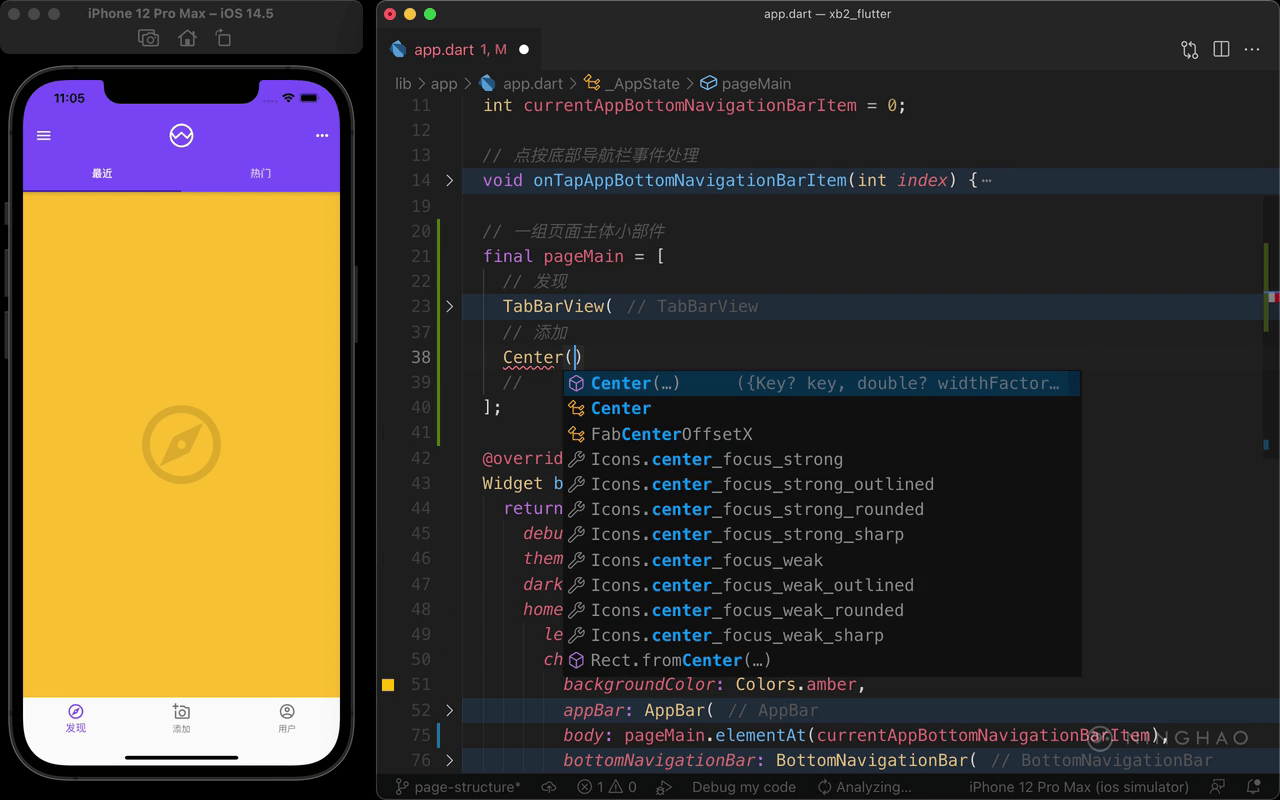
第二个项目是 添加 这个项目对应要显示的小部件,可以使用一个 Center 小部件,设置一下它的 child,用一个 Icon 小部件,要显示的小图标是 Icons.explore_outlined,把图标的 size 设置成 128,再把 color 设置成 Colors.black12。
复制一份这个小部件,再添加一个 用户 对应的要显示的小部件,修改一下小图标的名字,用一下 Icons.account_circle_outlined。
ctrl / command + shift + F5 重新启动一下调试。
然后在模拟器上面测试一下,点按底部导航栏项目,现在会在页面主体显示对应的小部件。