如果想在点击这些底部导航栏的项目的时候切换项目的活动状态,或者要切换界面上显示的小部件,需要改变小部件的状态,状态发生变化以后 Flutter 要重建应用界面,这样才能显示变化之后的样子,这就需要使用有状态的小部件,也就是 StatefulWidget。
之前在创建 App 小部件的时候,让它继承的是 StatelessWidget,这样它就是一个无状态的小部件,要把它转换成一个有状态的小部件,所以需要让它继承 StatefulWidget。
如果您用的是 VSCode 编辑器,可以选中 App 小部件,然后按一下 Windows:ctrl + . macOS: command + . 然后选择 Convert to StatefulWidget(转换成有状态小部件)。
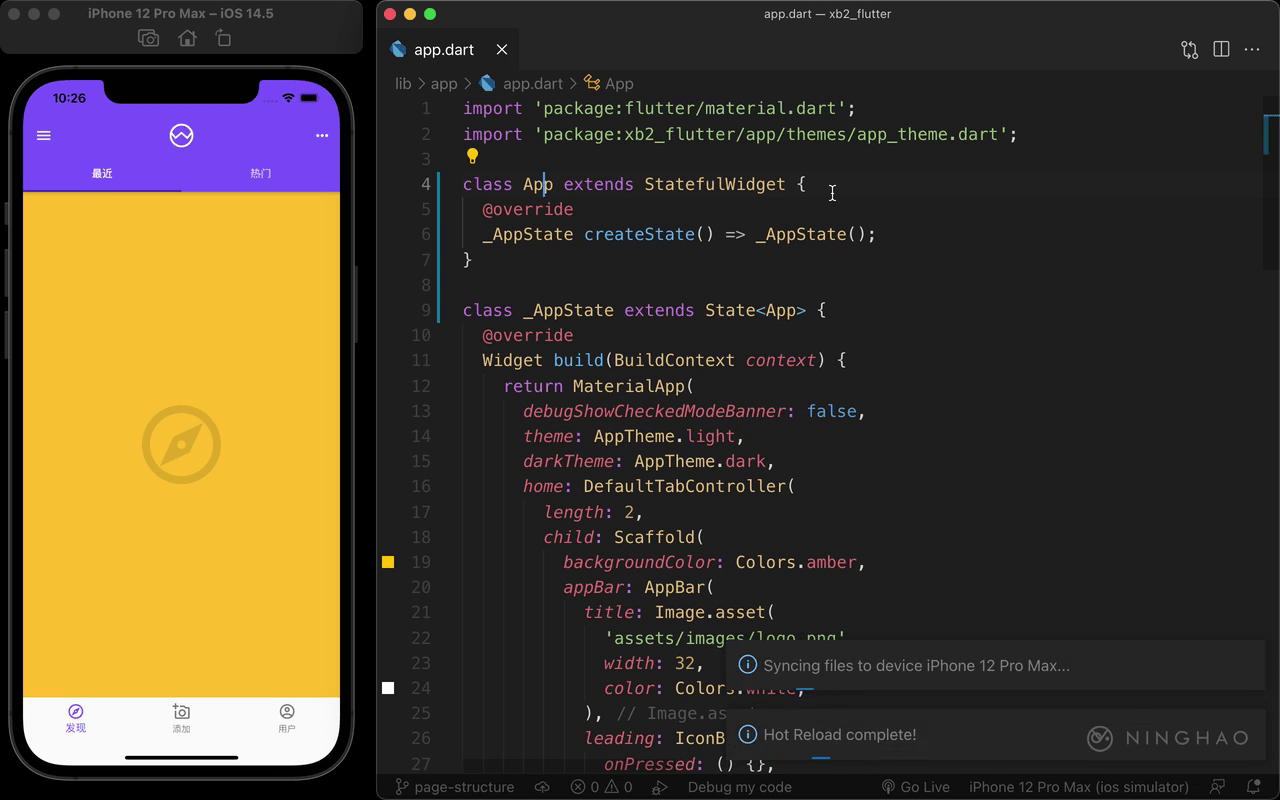
有状态的小部件会附带一个状态类,这里就是 _AppState,创建小部件的会执行 createState() 方法,它要返回一个状态类的实例。在这个类里面可以添加小部件的状态数据,改变这些数据要在 setState() 里完成,这样它会通知 Flutter 重建用户界面,也就会显示变化之后的样子了。