添加一组标签,点击标签项目会显示对应的标签视图内容。这里控制标签需要用到一个 TabController,使用 DefaultTabController 可以给它的后代提供一个可以使用的 TabController。
先选中 Scaffold 这个小部件,然后按一下 ctrl / command + . 执行 Wrap with widget, 包装一个小部件。 这里要用的是 DefaultTabController。这样它的后代就可以得到一个可以使用的 TabController 了。
这里要设置一下它控制的标签的数量,把 length 参数的值设置成 2,表示控制两个标签项目。
一般我们可以在 AppBar 小部件的 bottom 位置上显示一个标签栏,找到 AppBar 小部件,在它里面添加一个 bottom 参数,值是一个 AppBar,设置一下它的 tabs 参数,值是一组标签项目,每个项目是一个 Tab,设置一下标签的 text,也就是文本,比如最近。 复制一份,修改一下标签文字,设置成 热门。
现在你会发现在 AppBar 的 bottom 位置上会显示一个标签栏小部件,点击标签项目可以切换当前活动的标签。
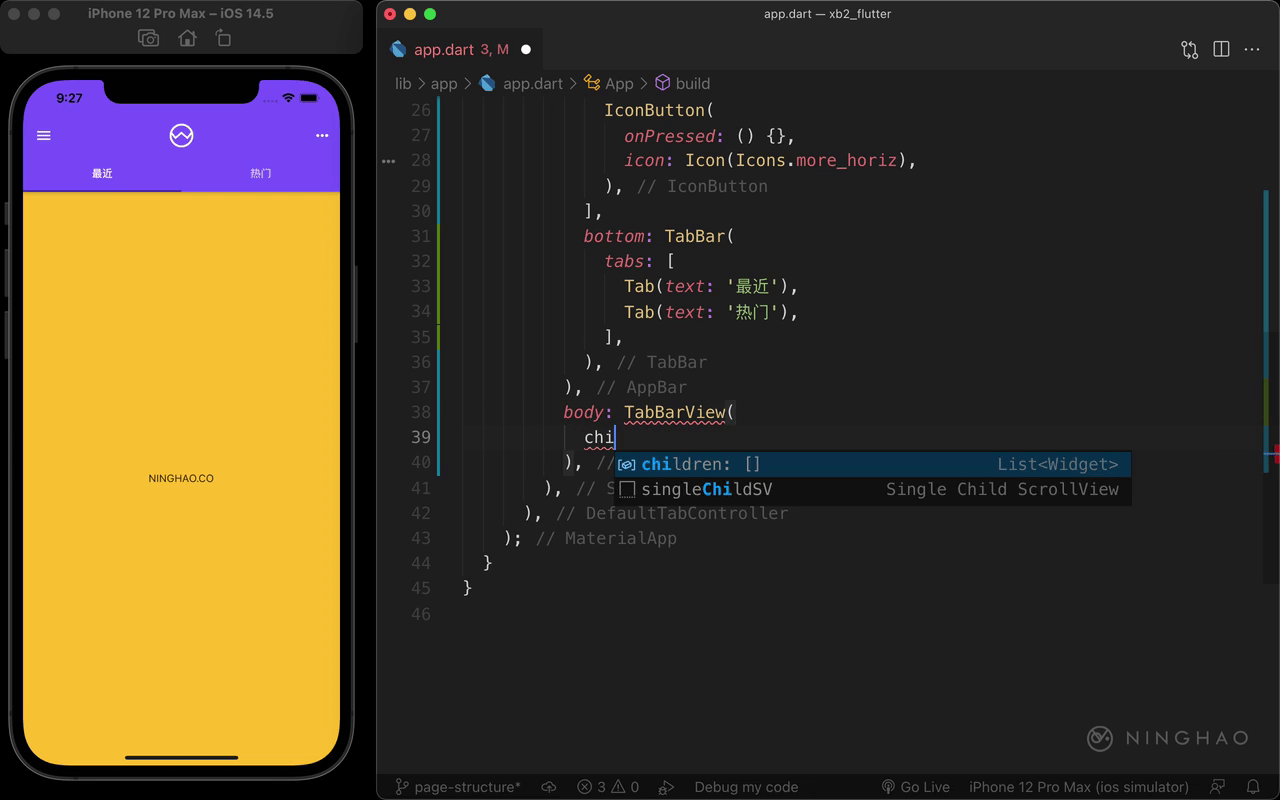
下面我们再去设置一下标签视图。修改一下 Scaffold 小部件的 body 参数的值,换成一个 TabBarView,设置一下它的 children 属性。
它的值是一组小部件,这组小部件就是跟标签项目对应的标签视图,也就是点按标签项目显示的对应的小部件。这里可以先简单的用一个 Icon 小部件,设置一下要显示的小图标,Icons.explore_outlined,把小图标的 size 设置成 128,再把 color 设置成 Colors.black12。
复制一份这个小图标部件,修改一下要显示的小图标,换成 local_fire_department_outlined。
在模拟器可以测试一下,点按标签项目,会在页面主体上显示对应的标签视图。
这里我们也可以使用拖拽手势切换显示不同的标签视图。