要使用 Material 风格的页面结构,可以用一个 Scaffold 小部件,有了它以后,我们就可以设置页面头部的工具栏,页面主体,页面底部的导航栏,侧边栏抽屉,底部侧板,浮动按钮等等。
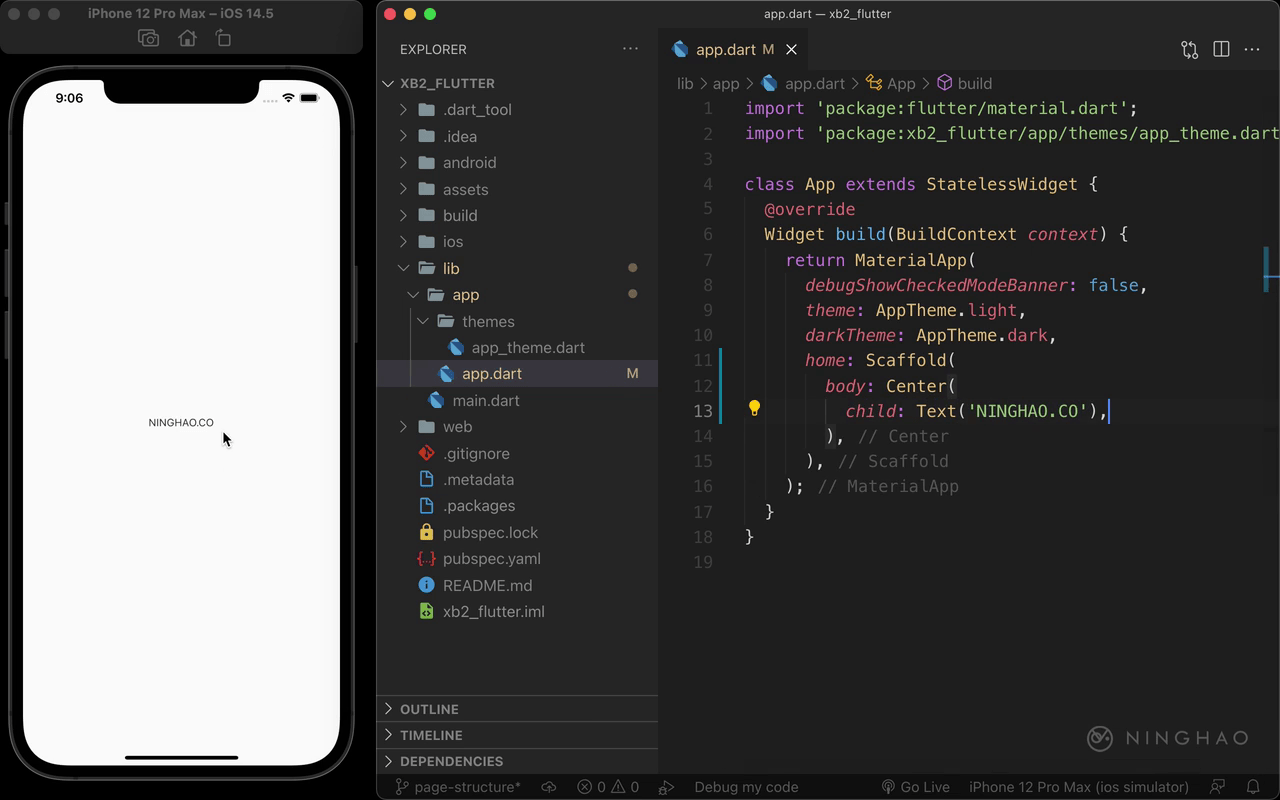
在这个 MaterialApp 里面,用一个 Scaffold 小部件,先让它作为 home 参数的值。然后我们先设置一下页面的主体,在 Scaffold 里面添加一个 body 参数,值可以先用一个 Center 小部件,再把它的 child 设置成一个 Text 小部件,要显示的文字是 NINGHAO.CO。
在模拟器观察应用界面,你会发现这次页面有了白色的背景,页面上显示的文字也有了默认的样式。想要设置页面背景颜色,可以在 Scaffold 里面添加一个 backgroundColor 参数,对应的值就是要给页面设置的背景颜色。