在函数式的 React 组件里,除了可以使用 react 自带的 hook,我们还可以自己定义 hook,在自定义的 hook 里,可以使用 react 自带的 hook。
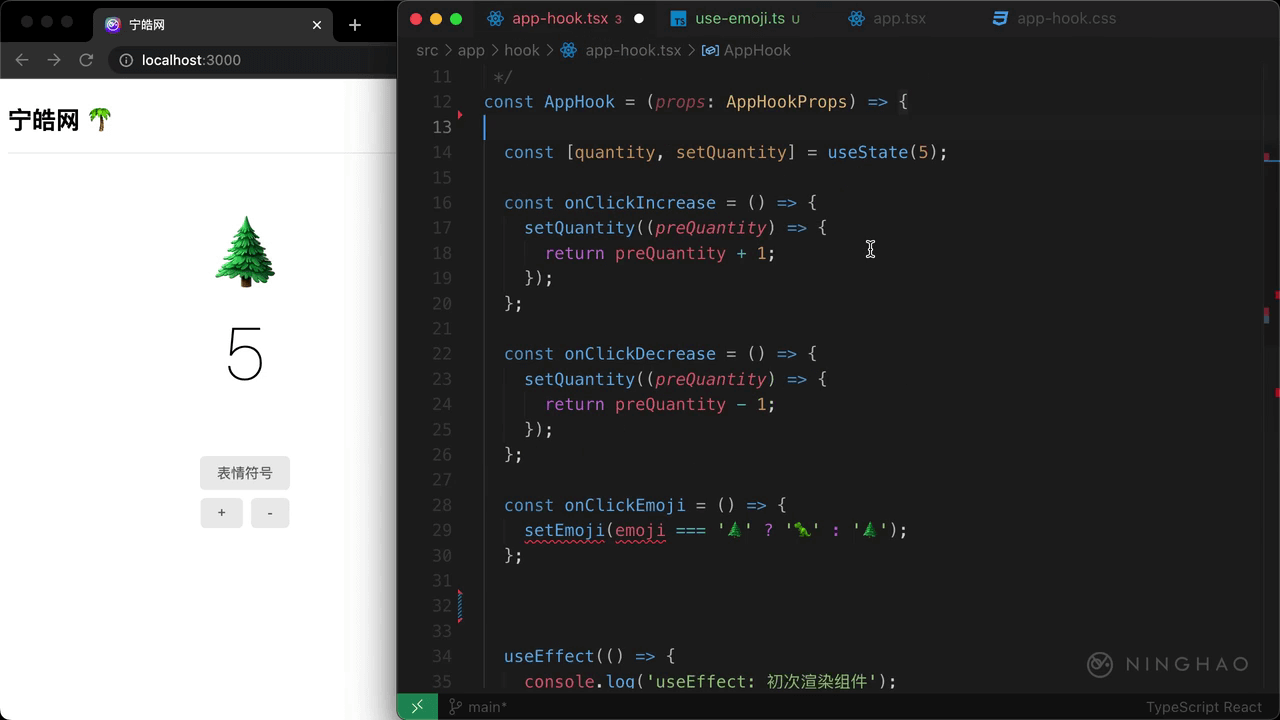
比如在这个 AppHook 组件里,使用了 useState 创建了一个表情符号状态,又用了 useEffect 添加了一个效应,这个效应里用了一下这个 emoji 状态。下面我们可以自己定义一个 hook,把这些东西放在这个自定义的 hook 里面。
先剪切一下这两块代码,然后在项目里新建一个文件,放在 src/app/hook 里面,名字是 use-emoji.ts,在这个文件里可以定义并导出一个 hook,跟函数没啥区别,只不过名字最好用 use 这个词开头,react 会根据函数的名字里是否用 use 作为前缀来识别这个函数是不是一个 hook。
在文件里定义并导出一个函数,名字叫 useEmoji,把刚才剪切的代码粘贴到这个自定义的 hook 函数里,最后可以让这个 hook 返回一个数组,第一个项目是 emoji 这个 state,第二个项目是修改这个状态用的方法,名字是 setEmoji。
在文件顶部,从 react 这个包里导入在这个自定义 hook 里需要的 useState ,还有 useEffect。
使用
打开 AppHook 这个组件,在这个组件里用一下刚才自定义的 hook,先在文件顶部导入 useEmoji 这个自定义 hook。
然后在组件里用一下 useEmoji(),解构一下它返回的东西,第一个是 emoji,第二个是 setEmoji。在组件的显示这里,提示有个错误。这个错误是类型引起的。
打开 use-emoji,我们可以设置一下这个自定义 hook 返回的东西的类型,先在 react 里把 Dispatch 还有 SetStateAction 解构出来。然后设置一下 useEmoji 这个函数返回的值的类型,一个数组,第一个项目的类型是 string,第二个项目是 Dispatch,里面再用一个 SetStateAction,再把它的参数设置成 string。
这样在 AppHook 组件里就不会再报错了。
回到浏览器测试一下,界面上显示的这个表情符号来自 useEmoji 这个自定义的 hook,点击表情符号会修改这个状态的值。另外还会执行在 useEmoji 这个 hook 里添加的效应,这个效应会在控制台上输出 emoji 这个状态的值。
最后再修改一个地方,打开 use-emoji,这里我们从 react 里导入了 Dispath 还有 SetStateAction ,它们的用途是作为类型,所以我们可以作为类型导入它们,剪切一下。然后在下面再用 import ,后面加上一个 type,然后再导入 Dispath 还有 SetStateAction,来自 react 这个包。