在函数式 React 组件里使用 useState 这个 Hook 创建组件状态的时候,可以直接给它提供状态的初始值。组件每次渲染之后都会设置这个状态的初始值,如果这个初始值要废很多资源才能计算出来,我们可以使用 lazy 的方式设置这个初始值,这样只会在组件初次渲染的时候设置这个状态的初始值。
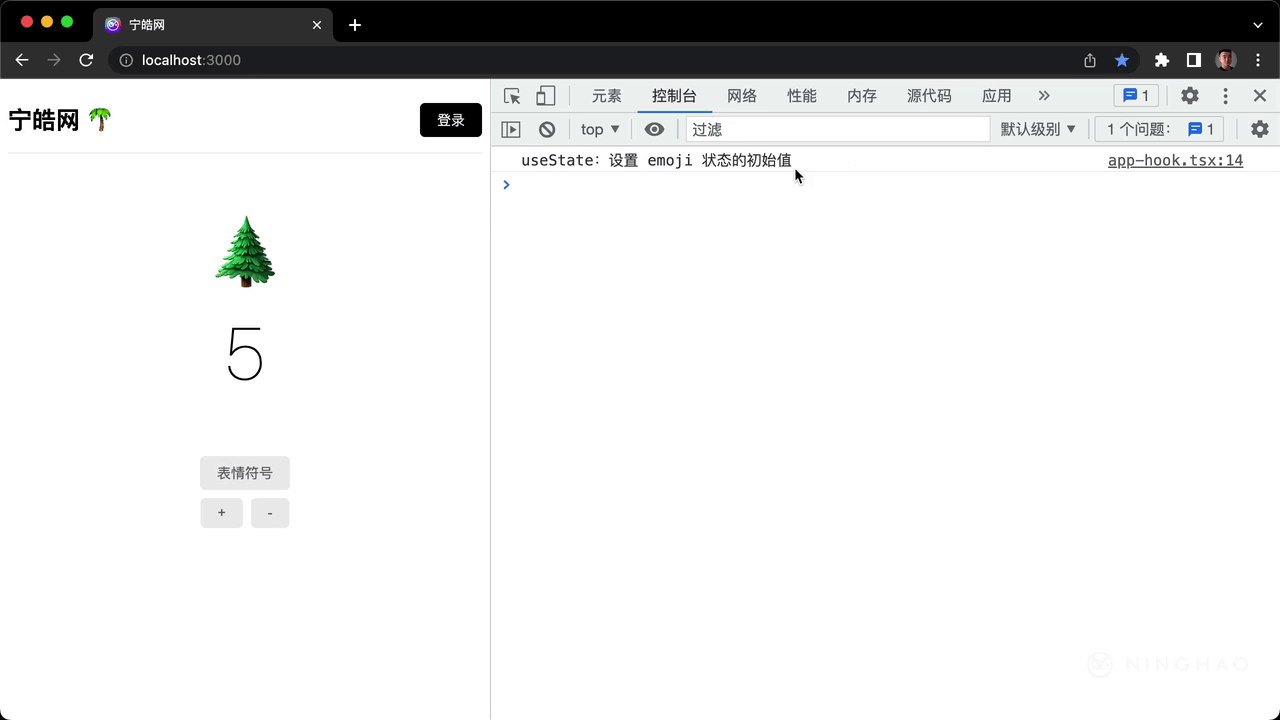
使用 lazy 的方式提供状态的初始值,可以给 useState 提供一个函数参数,这个函数返回的东西就是给这个状态设置的初始值。为了验证一下,我们可以在这个函数里面在控制台上输出点东西。 useState: 设置 emoji 状态的初始值
然后在浏览器测试一下,初始化 emoji 这个状态的时候,会在控制台上会输出 useState: 设置 emoji 状态的初始值。按一下表情符号按钮,组件重新渲染之后,不会输出 “设置 emoji 状态的初始值”,说明用这种方式设置状态的初始值,只会执行一次。
Functional updates
在修改状态的时候,如果说新的状态要根据之前的状态计算出来,可以使用函数式更新状态,可以给修改状态的方法提供一个函数参数,比如在 onClickIncrease 这个方法里用的 setQuantity,是修改 quantity 这个状态用的,现在修改这个状态的时候,直接引用了这个状态当前的值。
使用函数式的更新,给它提供一个函数,它的参数就是状态在修改之前的值,名字可以叫 preQuantity,函数返回的值就是修改之后的状态值,让这个 preQuantity 加上 1。 再用同样的方式,修改一下在 onClickDecrease 里用的 setQuantity,提供一个函数,参数名设置成 preQuantity,返回的值是 preQuantity - 1。
在浏览器上测试一下,点击 + 号按钮可以让组件里的 quantity 这个状态的值加上 1 ,点击 - 号可以让这个状态的值减少 1 ,现在修改 quantity 这个状态的时候,因为用的是函数式的更新方法,所以不依赖状态当前的值。