Ref forwarding 指的是在组件上通过 ref 属性把一个 ref 对象传递给这个组件的后代。
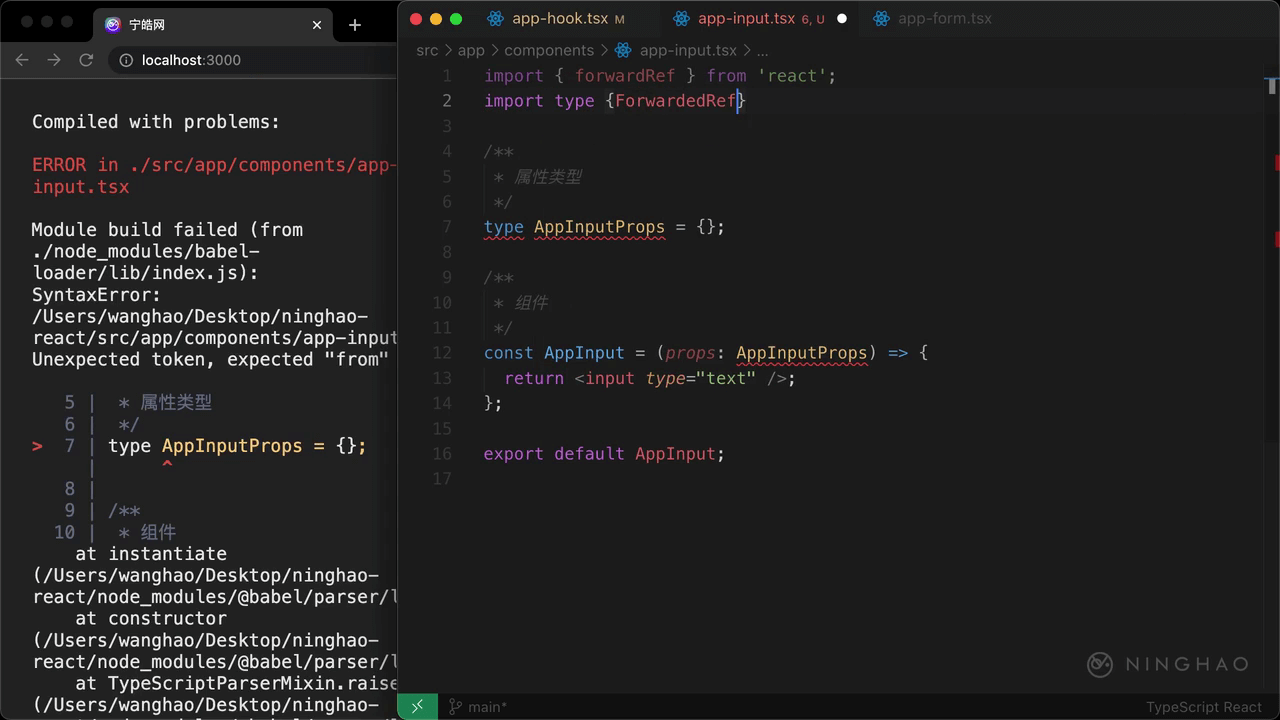
新建一个文件,放在 src/app/components 里面,名字是 app-input.tsx,在文件里定义并导出一个组件,名字是 AppInput,组件的视图里使用 HTML 的 input 元素,类型是 text。
然后打开 AppHook 组件,在文件顶部导入 AppInput ,位置是 app/components/app-input。 在组件的视图这里,用自定义的 AppInput 组件,替换一下这里用的这个 text 类型的 input 。
现在如果我们想要在 AppHook 组件里,使用 ref 引用 AppInput 组件里的那个 text 类型的 input 元素,需要使用 React 提供的 forwardRef 处理一下 AppInput 这个组件。
打开 AppInput 组件,在文件顶部从 react 这个包里导入 forwardRef ,下面再作为类型,导入一个 ForwardedRef ,来自 react 这个包。
然后剪切一下这个组件,这里我们先用一下 forwardRef 这个函数,把剪切的代码粘贴到这里,现在这个函数的 props 参数是组件的属性。
第二个参数是一个 ref,类型是 ForwardedRef
然后回到 AppHook 组件,现在使用 AppInput 这个组件的时候,我们就可以设置它的 ref 属性了,对应的值是上面创建的一个 Ref 对象,也就是 textInput。这个 ref 属性的值会转给 AppInput 组件里的 input 元素。也就是这个 textInput 对象的 current 属性的值,表示的就是 AppInput 组件里的那个 input 元素。