如果 React 函数式组件里需要复杂的状态,我们可以使用 useReducer 代替 useState。
使用 reducer 管理状态的时候,可以通过派发动作来处理状态,派发的动作会通过我们事先定义好的 reducer 函数来处理,这个函数可以根据派发的动作的名字,还有派发动作的时候带的数据,再决定如何处理 reducer 管理的状态。
在 AppHook 这个组件里,之前用 useState 创建了组件需要的状态,下面我们可以改造一下这个组件,用 useReducer 这个 Hook 代替 useState。
先在组件里定义一下状态的类型,名字可以叫 AppHookState,里面添加一个 quantity,它的类型是 number。然后可以再定义一个 enum ,名字是 AppHookActionType,表示可以派发的动作,里面添加一个 Increase,对应的值是 increase,再添加一个 Decrease,对应的值是 decrease。这样在派发动作的时候,我们可以直接使用这个 enum。
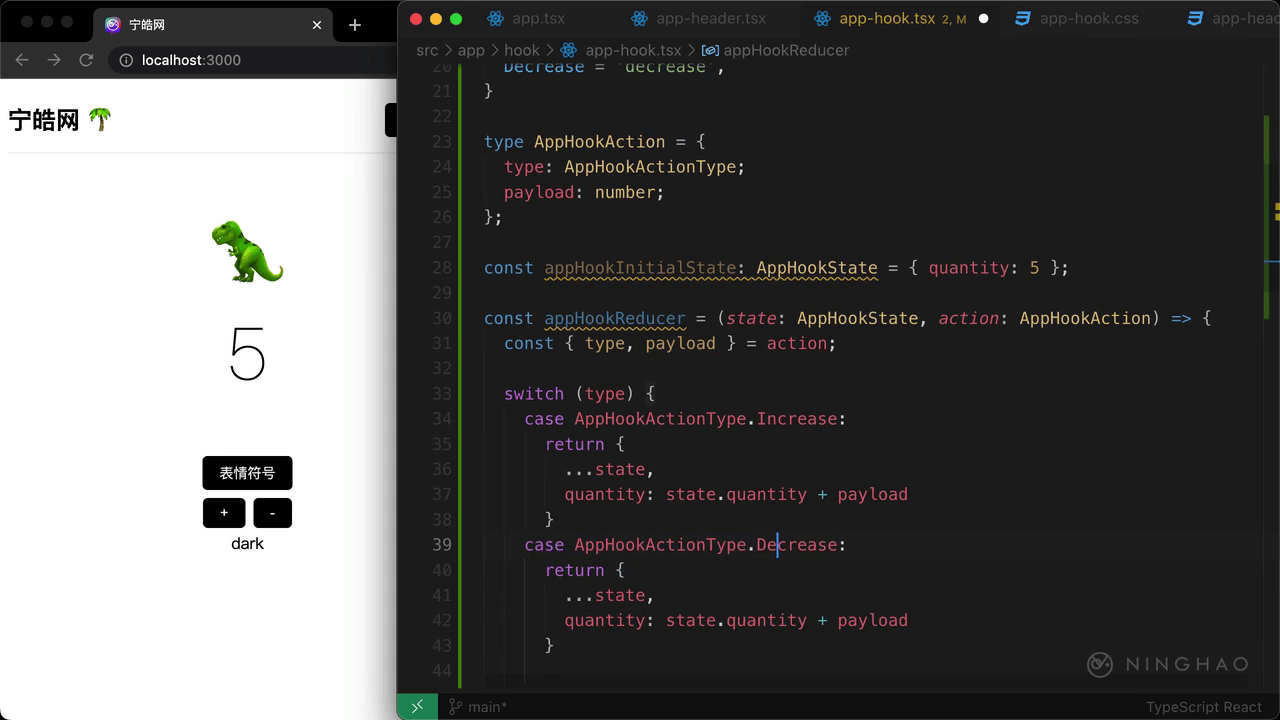
在派发的动作里,需要提供 type 还有 payload 属性。下面再定义一个动作类型,名字叫 AppHookAction,它里面有个 type 属性,类型是 AppHookActionType,再添加一个 payload 属性,类型是 number。
然后定义一个初始状态,名字是 appHookInitialState,类型是 AppHookState,等于一个对象,里面添加一个 quantity ,对应的值是 5 。
再定义一下需要的 reducer 函数,名字可以叫 appHookReducer,它有两个参数,一个是 state,类型是 AppHookState,一个是 action,类型是 AppHookAction。
派发的动作会经过这个 reducer 处理,它的作用就是根据 state 还有 action 的值,决定最终要返回的新状态。解构一下 action ,需要的是 type 还有 payload。
然后用一块 switch ,检查 type 的值,添加一种情况,如果动作的类型是 AppHookActionType.Increase,返回一个对象,这个对象就是新的状态,先把状态原有的东西放进来,用 spread 操作符。然后设置一下 quantity 这个属性的值,派发的动作如果是 AppHookActionType.Increase,这个 quantity 状态的新的值,可以是 state.quantity 加上 payload。这个 payload 就是在派发动作的时候带的数据。state.quantity 是 quantity 这个状态原有的值。
复制一份这种情况,添加一个新的情况,如果动作的 type 是 AppHookActionType.Decrease ,返回的新的状态,是原有的状态,再重新设置 quantity 这个状态的值,用 state.quantity 减去 payload。
这里我们可以再添加一种默认的情况,直接返回原有的状态,也就是 state。
然后在组件里用一下 useReducer,编辑器会帮我们从 react 这个包里导入这个东西。使用 useReducer 的时候要提供一个 reducer,这里就是 appHookReducer,还需要提供一个初始状态,设置成 appHookInitialState。
useReducer 返回的东西是个数组,数组里的第一个项目是 state,把它解构出来,起个名字叫 state,第二个项目是派发动作需要用的函数,起个名字叫 dispatch。
下面解构一下 state,需要的是它里面的 quantity。
修改一下 onClickIncrease 这个函数,里面换成执行 dispatch,派发一个动作,动作是一个对象,里面需要 type 属性,指定要派发的动作的类型,这里就是 AppHookAcitonType.Increase,第二个参数是 payload,值可以设置成 1 。
再修改一下 onClickDecrease ,同样使用 dispatch 派发一个动作,这个动作的 type 是 AppHookActionType.Decrease,payload 同样是 1。
在浏览器测试一下,现在界面上显示的这个数字就是用 reducer 管理的一个状态,点击加号按钮,会派发 AppHookAcitonType.Increase 这个动作,带的数据是 1 ,reducer 返回的新状态会让 quantity 这个状态的值加上 payload 表示的值,所以每次点击这个加号按钮,界面上显示的数据会增加 1。
再按一下减号,会派发 AppHookActionType.Decrease 动作,在我们设计的 reducer 那里,派发这个动作得到的新的状态就是让 quantity 这个状态的值减掉动作里带的数据,也就是 1 。所以每次按下这个减号按钮以后,界面上显示的 quantity 这个状态的值都会减小 1 。
在这样试一下,修改一下派发动作的时候带的 payload ,把 1 改成 2 ,同样修改一下,下面这个动作,把 payload 改成 2 。再回到浏览器测试一下。
现在每次按下加号按钮以后,界面上的数字都会增加 2 ,按下减号按钮的时候,界面上的数字会减少 2 。