在 class 组件里使用 context 需要使用 context 提供的 Consumer 组件。在 React 的函数式组件里,我们可以使用 useContext 这个 hook 在组件里使用 Context。
打开 app-hook.tsx,这个文件里定义的是一个函数式组件,先在文件顶部从 react 这个包里导入 useContext。再导入要在这个组件里使用的 Context,导入 AppContext,位置是 app 下面的 app。
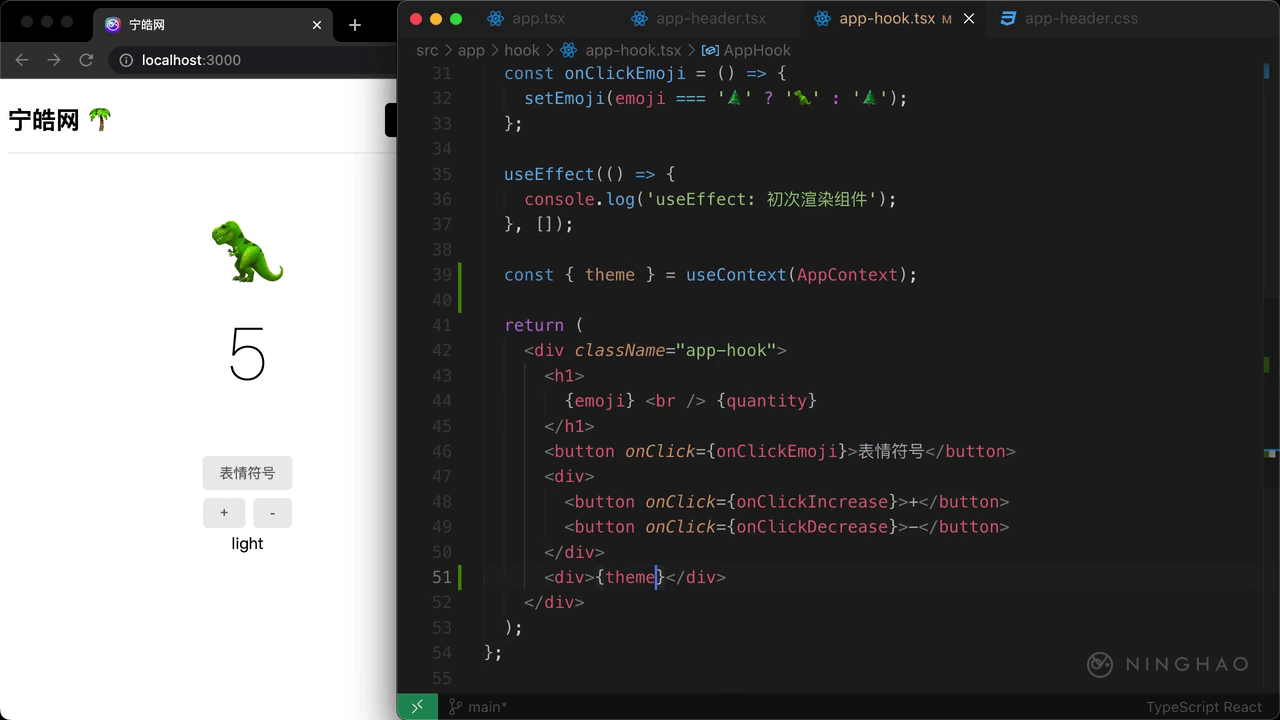
然后在组件里执行一下 useContext,把要使用的 context 交给这个函数,这里就是 AppContext,函数返回的值就是这个 context 提供的数据,我们可以解构一下,需要的是它提供的 theme 这个状态。
在组件的显示这里找个地方可以用一下这个 theme。一组大括号里面添加一个 theme。
回到浏览器测试一下,现在 AppHook 组件这里就会显示 theme 这个状态的值,点击页面头部的小图标切换一下 theme 的值,页面上显示的 theme 也会随着发生变化。
在这个组件包装的类里面,可以加上 theme 的值,在这组大括号里用一个字符模板,里面先是 app-hook 这个类,空格,再加上 theme 表示的值。这样如果 theme 是 light,就会在这个包装上添加一个 light 类,如果是 dark 就会添加一个 dark 类。
我提前在这个组件的样式表里设计了相关的样式,如果组件的包装上同时包含 app-hook 还有 dark 这两个类,组件里的按钮就会使用不一样的样式。
再到浏览器上测试一下,点击小图标切换 theme 状态的值,如果当前它的值是 dark,你会发现在 AppHook 组件里显示的这几个按钮就会使用不一样的样式。