给组件同样的属性返回同样的显示结果,这种组件可以使用 React.memo 包装一下,它会返回一个有记忆功能的组件,react 会记住这种组件的输出结果,如果没有变化,react 就不会重新渲染这个组件,只有在组件使用了不同的属性的时候才会被重新渲染,这么做可以提升应用的性能。
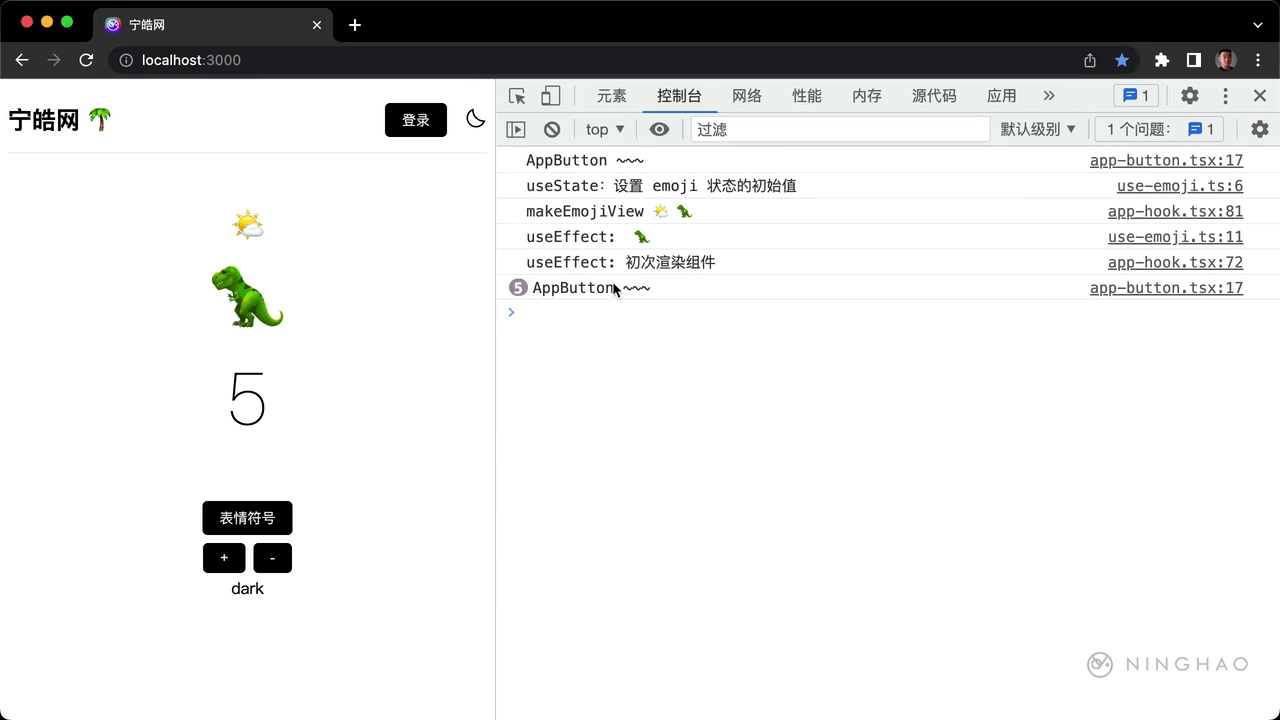
打开 AppHeader 这个组件,在这个组件里用了一下 AppButton 组件,打开这个 AppButton 组件,在组件里可以在控制台上输出一行文字测试一下,输出 AppButton ~~
在浏览器,点击 AppHeader 组件里的这个小图标,因为修改了组件的状态,所以会导致组件重新被渲染,观察一下控制台,你会发现虽然 AppHeader 里用的 AppButton 组件没有变化,但还是会被重新渲染。
下面我们用 React.memo 包装一下这个 AppButton 组件,在组件文件的顶部,从 react 里导入 memo 这个函数,然后在文件导出这里,导出的是用 memo 处理之后的这个组件,这样 react 就会记住这个组件的输出结果,使用这个组件的时候,如果属性值没有变化,就会重复使用之前的结果,不会重新渲染这个组件。
在浏览器再测试一下,点击小图标,重新渲染 AppHeader 组件的时候,因为 AppButton 的属性没有变化,所以就不会重新渲染 AppButton 组件。