通过服务让用户进入登录的状态,先要启用服务的 login 资源,然后去设计一个登录的页面,这个页面上的主要内容就是一个登录的表单,用户可以输入用户名和密码,点击登录按钮。触发一个登录的请求。
先打开 结构 - 服务,编辑一个 myservice ,在 user 区域里面,勾选一下 login ,这样我们才能通过 myservice 这个服务让用户进行登录。
然后再退出登录一下 .. 一会儿我们直接在应用里去登录 ...
index.html
下面先去看一下我提前准备的一个登录页面。打开 index.html .... 这里我又添加了一个新的页面,在 jQueryMobile 里面,一个页面其实就是 data-role 属性为 page 的 div 标签。
在这个页面上,我添加了一个 id,是 user-login ... 再看一下这个页面的主体部分 ...
主体部分的内容是一个表单,两个文本框,用户名和密码,还有一个 登录 按钮 ... 我们可以使用代码获得到用户在 用户名 和 密码 文本框里输入的内容,然后当用户点击 提交 按钮的时候,把这个获取到的数据发送给 Drupal 的服务,它会验证用户的身份再决定是否可以让用户登录。
index.js
下面,我们再去设置一下需要的代码 ... 回到 index.js ... 先注释掉之前设置的 用户登出 的这段代码 ... 不然每次刷新页面都会执行这个登出的请求 ... 在后面的视频里,再去解决这个问题 。
这个请求需要一个事件去触发它,这个事件就是用户点击了 提交 按钮。 我们可以把这个请求放在一个函数里面,然后再去设置,当用户点击了 提交按钮以后,去执行这个函数,这样也就会去请求登录 。
这个函数可以叫它 userLogin .. 登录的请求,可以基于之前设置的这段代码去修改一下 .. 复制 ... 粘贴 ...
请求 token 成功以后,去发送 login 登录的请求。请求的地址是 http://127.0.0.1/drupal/myservice/user/login ... 类型还是 POST,数据的类型是 json ...
在这个请求里,我们得发送一些数据,也就是用户输入的用户名和密码。
在这个函数里,先去获得用户输入的这些数据,把用户在用户名里输入的东西,命名为 userName ,把在密码框里输入的东西,命名成 userPassword ... 这里我们使用的是 jQuery 的方法 ... 定位这两个文本框元素 ... 再调用 val 方法去获得里面的值 。
var userName = $('#user-login-name').val(),
userPassword = $('#user-login-password').val();
然后再去设置一下登录请求,在这个请求里添加一个 data 属性 ... 属性的值就是发送给服务的数据,这个数据需要使用特定的形式。
先是 username ,加上一个 等号,等号的右边是用户的用户名,前面,我们已经把用户输入的用户名交给了 userName 这个变量 ...
然后加上一个 & 符号,再输入 password .. 等号,等号右边是用户输入的密码 ...
(# 开启 请求数据 ...)
登录成功以后,把请求返回来的数据,输出到控制台上 .. console.log(data);
下面,我们需要去处理一下用户点击 提交 按钮要做的事 ... 点击 提交 按钮以后,去执行 userLogin ... 保存一下文件 ...
// 点击 登录 按钮时执行 userLogin()
$('#user-login-submit').click(userLogin);
配置服务
这个请求会发送数据给服务,这个数据我们用了一个特定的格式,想让服务能识别这种格式,需要再去配置一下服务 ... 打开 Drupal 的网站 ... 先登录一下 ... 打开 结构 ... 服务 ... 编辑 myservice ... 点击 服务器 这个选项卡 ...
在 请求解析 这个区域里面,勾选一下 application/x-www-form-urlencoded
点击 保存 ... 然后再 退出登录 ...
测试
下面我们可以先打开 用户登录 的页面 ... 在地址栏里输入这个页面的地址 ... 一个 # 号,后面加上在用户登录页面上定义的 id ..
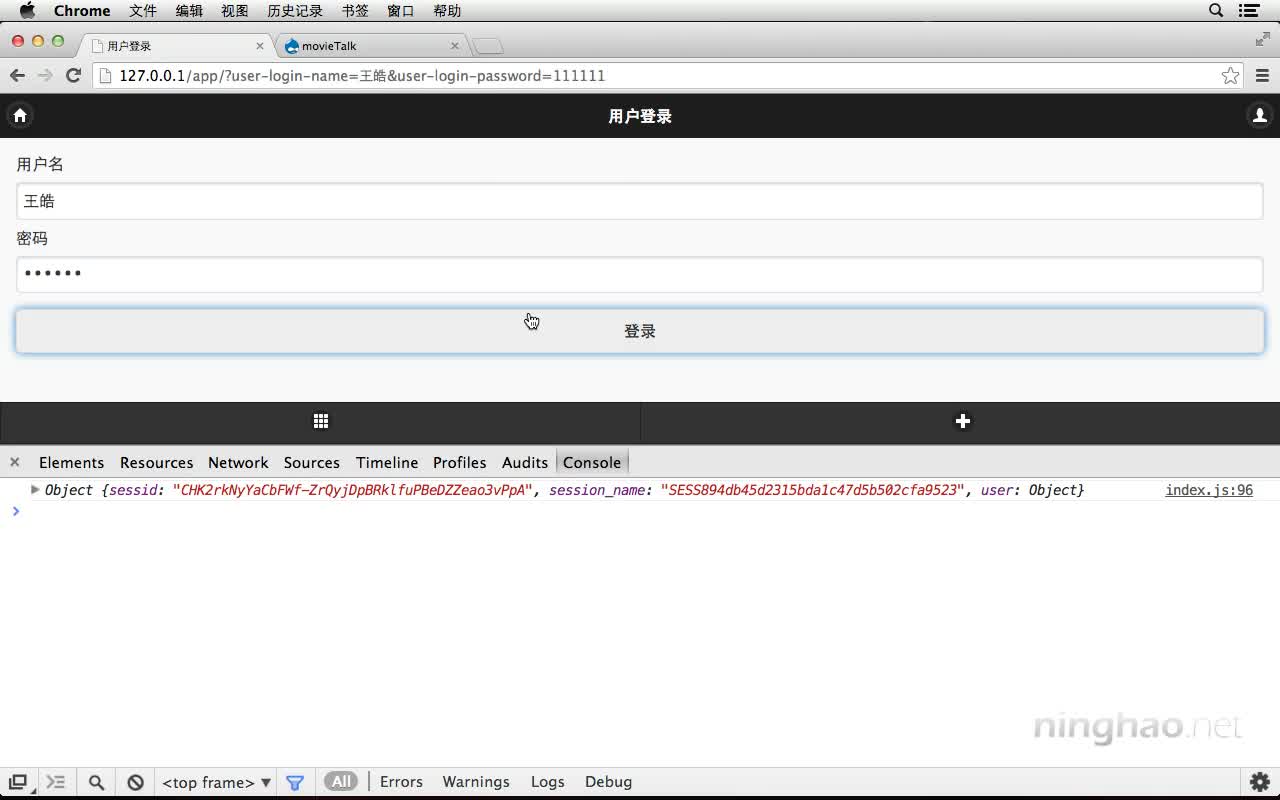
输入 用户名 ... 再输入 密码 ... 点击 登录 ...
在控制台上,你会看到登录成功以后返回来的数据 .. 这个数据就是当前登录的这个用户相关的东西。