现在我们的应用基本上就做好了,不过为了测试,还是尽量保持应用里的逻辑简单一些 .. 还有很多地方需要改善 ... 但不管怎么样,它已经是一个可以使用的简单的小应用了。在以后的课程里,我们会不断地去完善,做出更好的应用。
下面我们可以使用 PhoneGap ,把它包装成可以直接安装在移动设备上的本地的应用程序 ... 使用 PhoneGap ,你可以参考宁皓网的 PhoneGap 应用开发基础 这个课程。
打开终端工具,Windows 用户可以使用命令行工具,或者 PowerShell ... 进入到桌面上 ... 然后使用 phonegap create 命令,去创建一个应用 ... 应用的名字是 movietalk ..
创建成功以后,进入到这个应用项目所在的目录 ...
下面我们需要把之前设计好的小应用,用到的一些东西,复制到刚才创建的这个空白的应用模板的目录里面 。
复制一下里面的 index.html .. 应用的页面 ... jqm 目录 ... 也就是 jquerymobile ... 还有 js 这个目录 ...
再打开刚才创建的空白的应用 ... 在桌面上 ... movietalk ... 再打开 www 这个目录 ... 粘贴到这个目录下面。 替换一下 ..
回到终端工具,再去编译一下 ... 把这个应用编译成 ios 平台上运行的应用程序 .. 你也可以把它编译成能在 android 平台上运行的应用。
用一个 phonegap run ios --emulator 命令 .. 编译并安装在iOS 设备的模拟器上 ...
状态栏
这里会有一个问题,就是 iOS 的状态栏会叠加在应用的界面上显示 .. 解决这个问题可以去修改一下 iOS 应用项目的代码。 打开应用所在的目录 ...
在 platforms 这个目录的下面,可以找到编译好的 ios 应用项目 ... 打开 ios 目录 ,再打开里面的这个 xcode 项目文件 ...
在左边的导航这里,打开 Classes ... MainViewController.m.. 找到 viewDidLoad 这段代码 ... 然后可以使用课程资源包里的这段代码,覆盖一下 ...
保存 ... 再点一下运行 ...
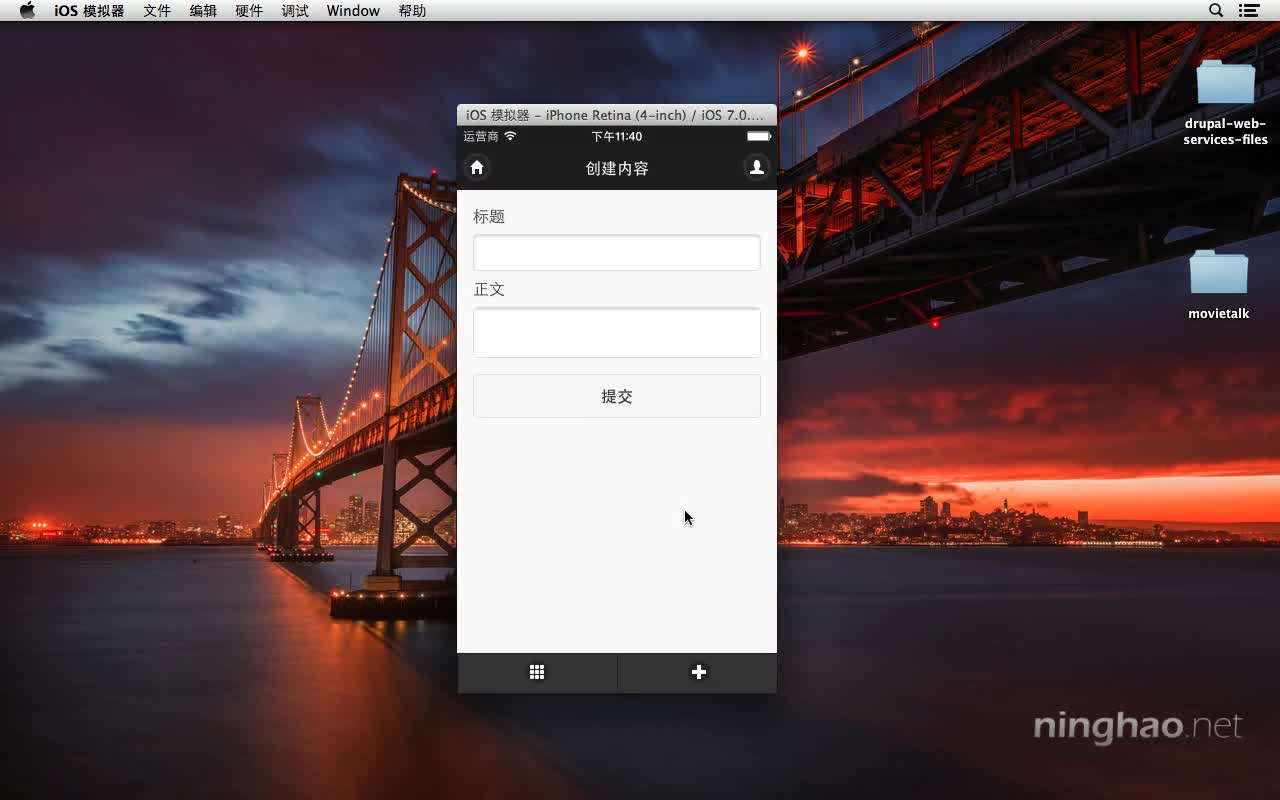
现在,状态栏就不会叠加到应用的界面上了 ...
演示
打开这个应用以后,你会看到一个内容列表 ... 点击右上角的 用户 按钮 ... 会提示登录 ... 输入用户名 .. 密码 .. 然后点击 登录 ..
成功以后,会显示当前登录用户的信息 ... 回到应用首页 ... 点击打开一个内容 ... 会在内容页面显示这个内容 ...
点击 删除 按钮 ... 可以删除这个内容 ... 点击 编辑,可以编辑当前显示的这个内容 ... 点击 添加 .. 可以添加新的内容 ...
输入内容的标题 .... 正文 ... 点击 提交 ...
成功以后,会返回到新创建的这个内容的上面。 再回到应用的首页 ... 在这个列表页面上,也会显示出新创建的内容的标题 ...
我们可以再打开 Drupal 网站去看一下 ... 在网站上,你同样也可以看到使用应用新创建的内容。
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7) {
CGRect viewBounds = [self.webView bounds];
viewBounds.origin.y = 20;
viewBounds.size.height = viewBounds.size.height - 20;
self.webView.frame = viewBounds;
}
self.view.backgroundColor = [UIColor colorWithHue:0 saturation:0 brightness:0.11 alpha:1.0];
}
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent;
}