创建内容的页面跟编辑内容的页面是差不多的,这个视频我们为应用添加一个创建内容的功能。先去开启一下服务的 node 里面的 create 资源 ...
index.html
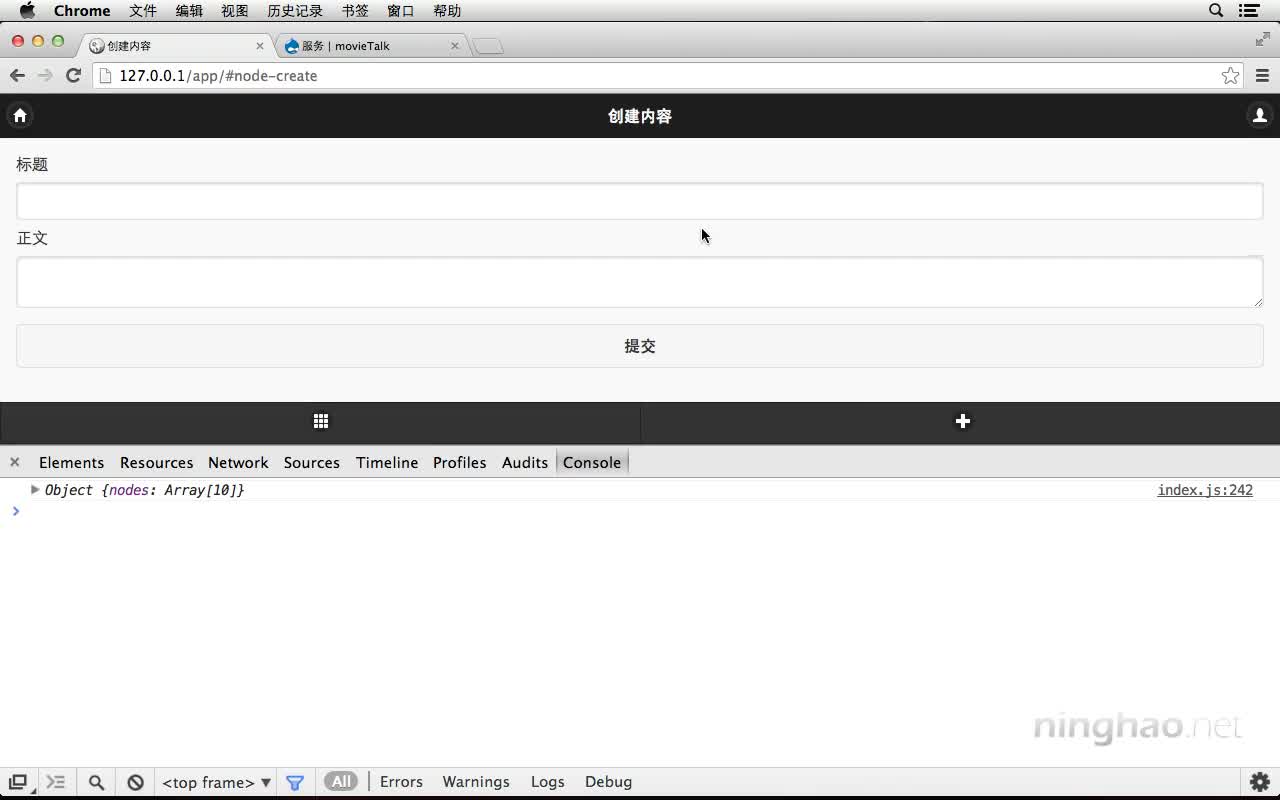
然后去看一下新添加的这个创建内容的页面 ... 页面上定义了一个 node-create ID ... 页面主体部分是一个表单,这个表单跟编辑内容页面上的表单是差不多的 .. 只不过,在表单元素上定义的 id 不太一样 ..
一个标题的文本框 ,上面的 id 是 node-create-title ... 一个正文的文本区域 ... 上面的 id 是 node-create-body ...
最后还有一个 提交 按钮 .. 上面有一个 node-create-submit ID ..
index.js
下面打开 index.js ... 创建一个可以创建内容的函数 ... 函数的名字是 nodeCreate ... 在函数里面先获取到用户在标题和正文里输入的内容 ...
var nodeTitle = $('#node-create-title').val(),
nodeBody = $('#node-create-body').val();
然后用一个 ajax 方法向服务器去发送这些内容 ... 这个请求同样需要一个 CSRFToken ...
请求的地址是 http://127.0.0.1/drupal/myservice/node/ ... 类型是 POST ... 数据的类型是 json .. 在这个请求里同样需要一个 data 属性,在这里去定义往服务器上发送的数据 ...
这里需要使用一个特定的格式 .. data: 'node[type]=article&node[title]=' + nodeTitle + '&node[body][und][0][value]=' + nodeBody,
它的意思就是,内容的类型是 article ... 内容的标题是 nodeTitle,也就是在标题文本框里输入的东西 ... 另外还有一个内容的 body ... 也就是内容的正文数据 ...
请求成功以后 ... 在控制台上输出点东西 .. 然后设置一下本地存储的 currentNode ,当前的节点为新创建的这个节点的 id 号
localStorage.setItem("currentNode", data.nid);
然后再重定向页面到显示内容的页面上 ...
调用 nodeCreate
下面我们还是要找一个地方去调它这个创建内容的函数 .. 在一般的页面底部,都有一个创建内容的按钮 .. 点击这个按钮会打开创建内容的页面,在文件的底部,再去添加一种情况 ...
如果当前活动页面是内容创建页面 ... 就去给页面上的 提交 按钮绑定一个点击事件 ... 点击 提交按钮以后,去执行 nodeCreate 这个函数 ...
case 'node-create':
$('#node-create-submit').click(nodeCreate);
break;
}
测试
保存文件 ... 回到浏览器 ... 先刷新一下 ... 然后点击页面底部的 创建 内容按钮 ... 这会打开创建内容的页面 ...
输入标题 .... 正文 ... 然后点击 提交 ...
成功以后,会返回创建的这个内容的页面 .... 再回到内容列表的页面上 ...
同样,你会看到刚才创建的内容 ...
打开 Drupal 网站 ... 在这里,你也会发现刚才创建的内容 。