在显示内容的页面上,点击 删除 按钮,可以删除当前显示的内容。想要通过服务删除内容,需要启用服务的 node 里面的 delete ...
index.js
下面去定义一个可以删除内容的函数 .. . 可以叫做 deleteNode ... 函数可以接收一个 nid 参数 ... 这执行这个函数的时候,需要传递节点的 id 号给这个函数,这样才能删除对应的内容。
在函数里面,同样是用 ajax 方法发送请求 ... 这个删除的请求需要一个 CSRFToken ...
请求的地址是 'http://127.0.0.1/drupal/myservice/node/' + nid, 后面这个 nid 是执行这个函数的时候传递过来的 ..
请求的类型是 DELETE ... 数据类型是 json .. 发生错误去执行 onError ... 请求成功以后 ... 把页面重定向到应用的首页 ...
然后再设置一下在控制台上显示的东西 ...
调用 deleteNode
下面再去找一个地方去调用这个 deleteNode 函数 ... 在显示内容以后,可以去给 删除 内容的按钮绑定一个点击事件 ... 点击 删除 按钮,让它去执行这个 deleteNode 函数 ...
显示内容的功能是在 displayNode 这个函数里定义的 ..
// 删除内容
$('.node-delete').click(function () {
deleteNode(data.nid);
});
调用这个函数的时候,需要把当前显示的节点的 id 传递给这个函数。
测试
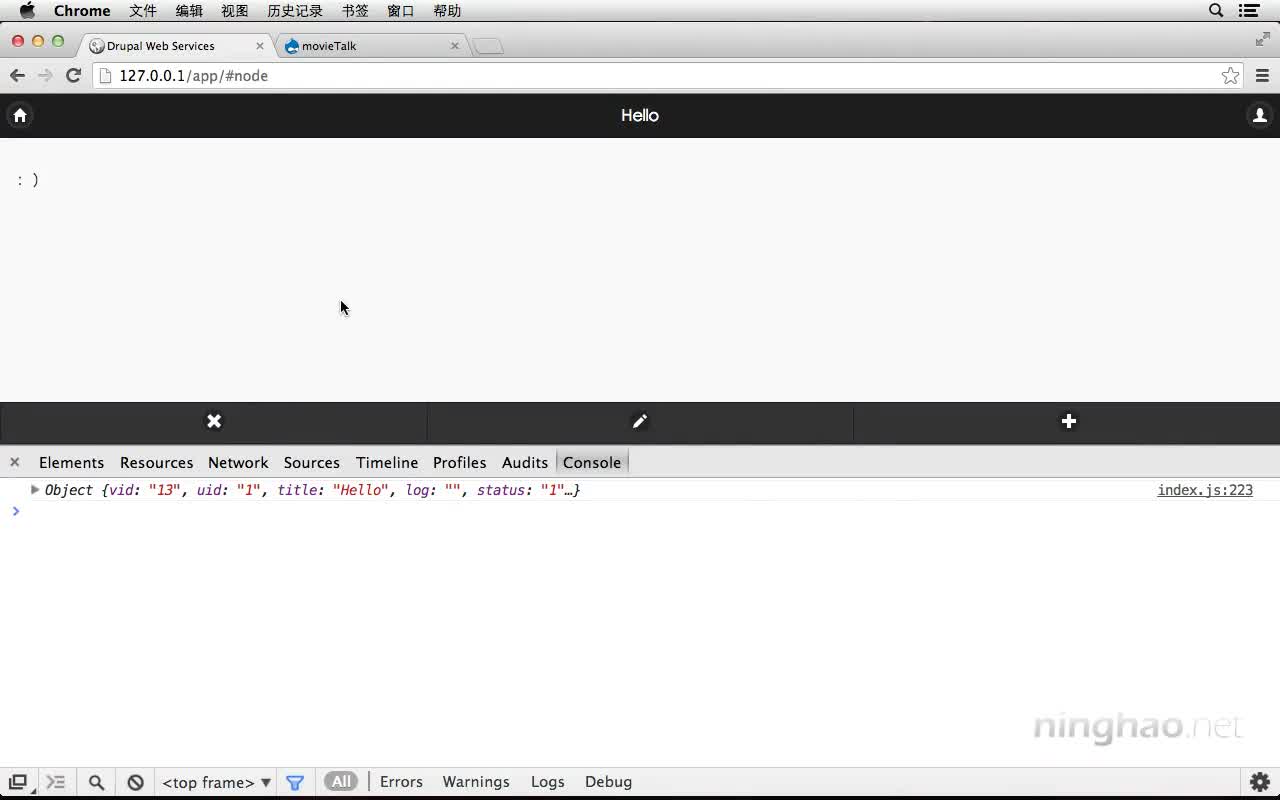
保存 ... 回到浏览器 ... 刷新 ... 打开一个内容 ... 内容显示以后 ... 点击页面底部的这个 删除 按钮 ...
这样会成功的删除掉这个内容 ...