这个视频我们可以去完善一下用户相关的页面和功能。我们可以让用户在点击右上角这个 用户 图标 ,打开用户资源的页面 ...
如果用户还没有登录的话,会把用户重定向到 用户登录 页面。 用户在登录以后,会返回到用户档案这个页面上。
index.html
先去看一下页面的 html ,打开 index.html ... 这里我又添加了一个空白的首页 ... 现在这个应用一共有三个页面,一个空白的首页,一个用户档案页面,还有一个用户登录的页面。
每个页面上的页头部分都有一个工具条。工具条上有一个返回首页的按钮,还有一个可以打开用户档案页面的按钮。
index.js
再打开 index.js ... 首先要做的,可以把获取当前登录用户信息这个请求放在一个函数里,然后再设置一下,当用户打开 用户档案 页面以后,去发送这个请求。
这个函数可以叫做 getCurrentUser() ...
下面再去设置如果当前活动的页面是 用户档案 页面的话,去执行这个 getCurrentUser() 函数。
事件
在文件在底部,可以为 body 标签绑定一个 pagecontainershow 事件,这个事件会在页面完全显示以后触发 ... 使用 jQuery 的 on 这个方法去绑定这个事件 ... 事件发生的时候,去执行一个匿名函数 ... 这个函数有两个参数 ... event ,还有 ui ..
$('body').on("pagecontainershow", function (event, ui) {}
在这个函数里,可以使用 jQueryMobile 的 pagecontainer 的 getActivePage 这个方法去获得当前活动的页面。 我们给这个页面一个名字 ... 叫它 currentPage ...
之所以要获得当前活动的页面,是想知道当前活动页面的 id ,这样,我们可以去判断一下,比如当这个活动页面是 user-profile ,也就是用户档案页面的时候,去调用 getCurrentUser 这个函数 ..
这个函数可以去获得当前登录用户的相关的信息,把信息显示在用户档案这个页面上。我们把获取到的当前活动页面的 id 交给 currentPageId 这个变量 ...
然后再用一个 switch 语句 ...
这段代码的意思就是,如果 currentPageId 的值是 user-profile ,也就是当前活动的页面是用户档案这个页面,就会去执行 getCurrentUser 这个函数。
预览
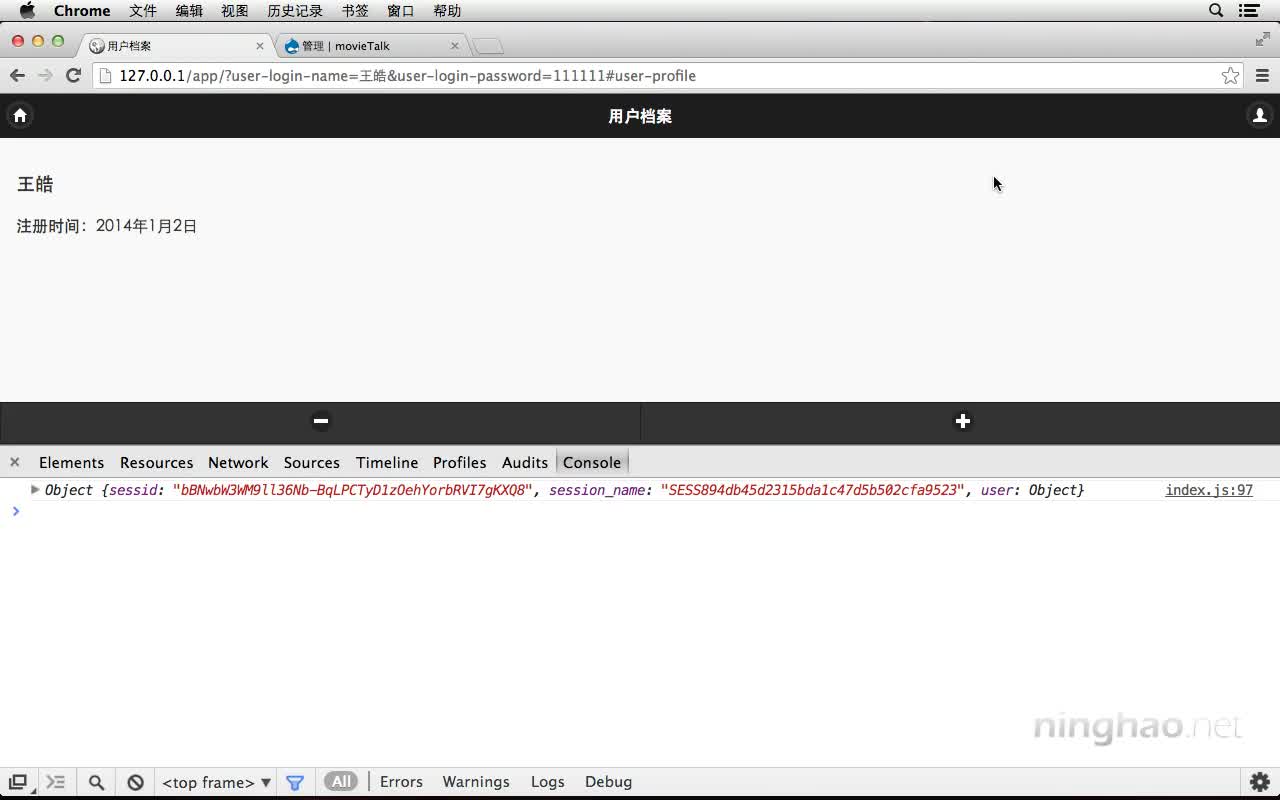
保存,打开浏览器 ... 现在是应用的首页 ... 在控制台上不会显示什么东西 ... 点击右上角的 用户 按钮 .. 会打开 用户档案 页面 ... 这样就会去执行 getCurrentUser ... 这个函数里,定义了把请求返回来的数据输出到了控制台上 ...
在下面的视频里,再去处理一下 ... 在用户没有登录的时候访问用户档案页面,会把用户重定向到用户登录页面。