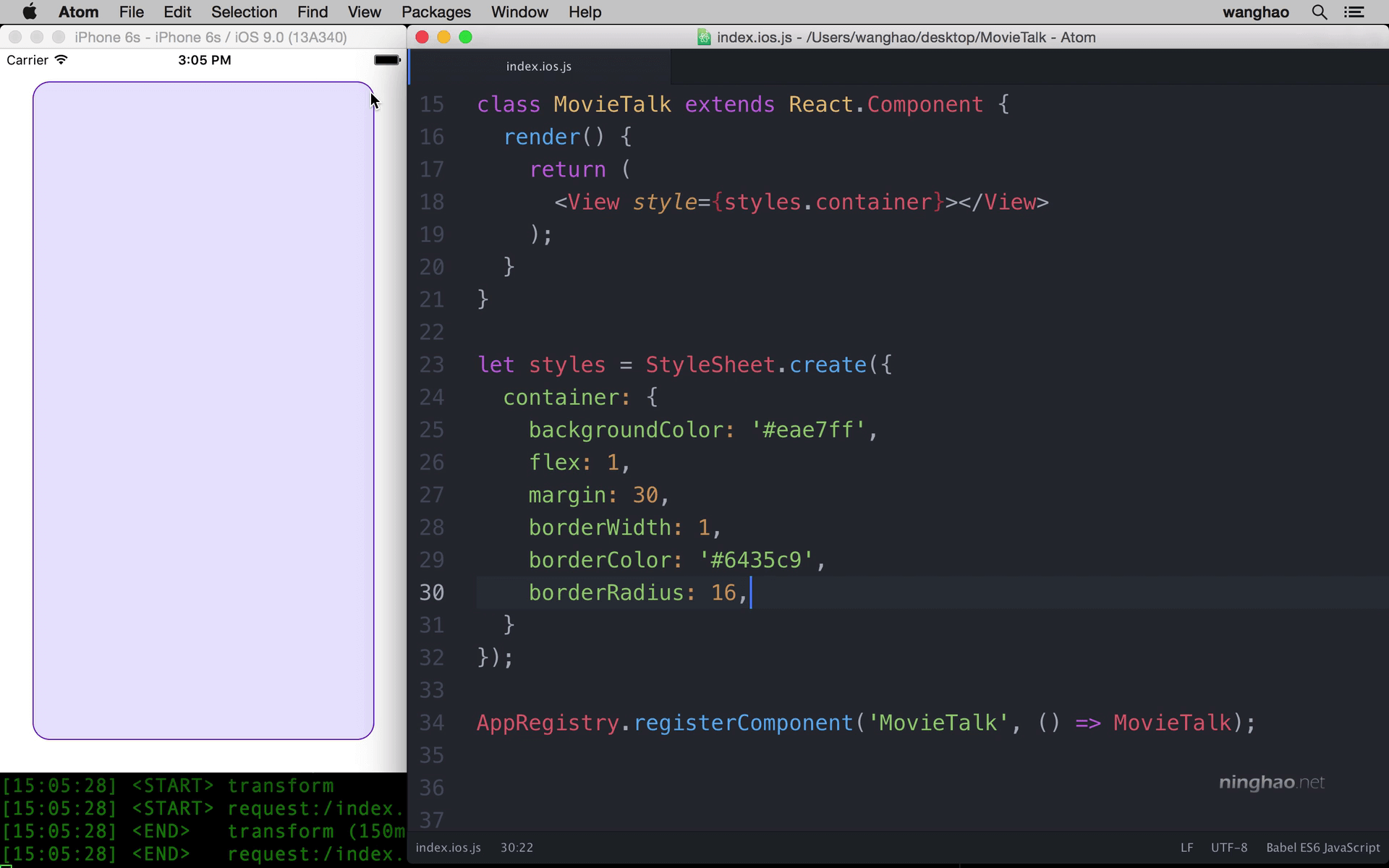
在元素里面添加一个内边距可以使用 padding ,添加外边距用的是 margin , 我们也可以使用 Top Right Bottom 还有 Left 来控制边距的位置 .. 比如添加一个上边的外边距 .. 用一个 marginTop ,注意第二个词的首字母是大写的 … 值设置成 30 ..
保存 … 在容器的上边会有一个 30 的外边距 .. 在四周添加一样的边距,可以去掉这个 Top … 在它周围使用一个边框 .. 可以先添加一个 borderWidth 设置一下边距的大小 .. 设置成 1 ,再用一个 borderColor .. 设置一下边框的颜色 … 设置成 #6435c9
要使用一个圆角效果,用的是 borderRadius 属性 … 设置成 16 … 你会看到一个圆角的效果 ..
再去给它添加一个阴影 .. 先设置一下阴影的颜色 .. 用的是 shadowColor … 它的值设置成 #6435c9 .. 再添加一个 shadowOpacity ,设置一下阴影的不透明度 .. 它的值是从 0 到 1 之间的数字 .. 设置成 0.6 ..
shadowRadius .. 设置的是阴影的扩散程度 .. 这里设置成 2 .. 再添加一个 shadowOffset … 设置一下阴影的偏移 .. 它的值是一个对象 .. 在这个对象里再用一个 height 设置一下垂直方向的偏移 .. 设置成 1 .. 逗号分隔一下 .. 再添加一个 width .. 它设置的是水平方向的偏移 … 这里设置成 0 …
在这个容器的周围你会看到一个阴影的效果 ..