先在这个 View 元素里面添加一个 Text 元素 .. 它里面可以包装一些文字内容 .. ninghao.net .. 在这个 Text 上面也添加点样式,用一个 style 属性 .. 它的值先是一组大括号 .. 里面设置成 styles.title … 下面再去定义一下这个 title 样式 …
在这个 StyleSheet.create 方法里面,
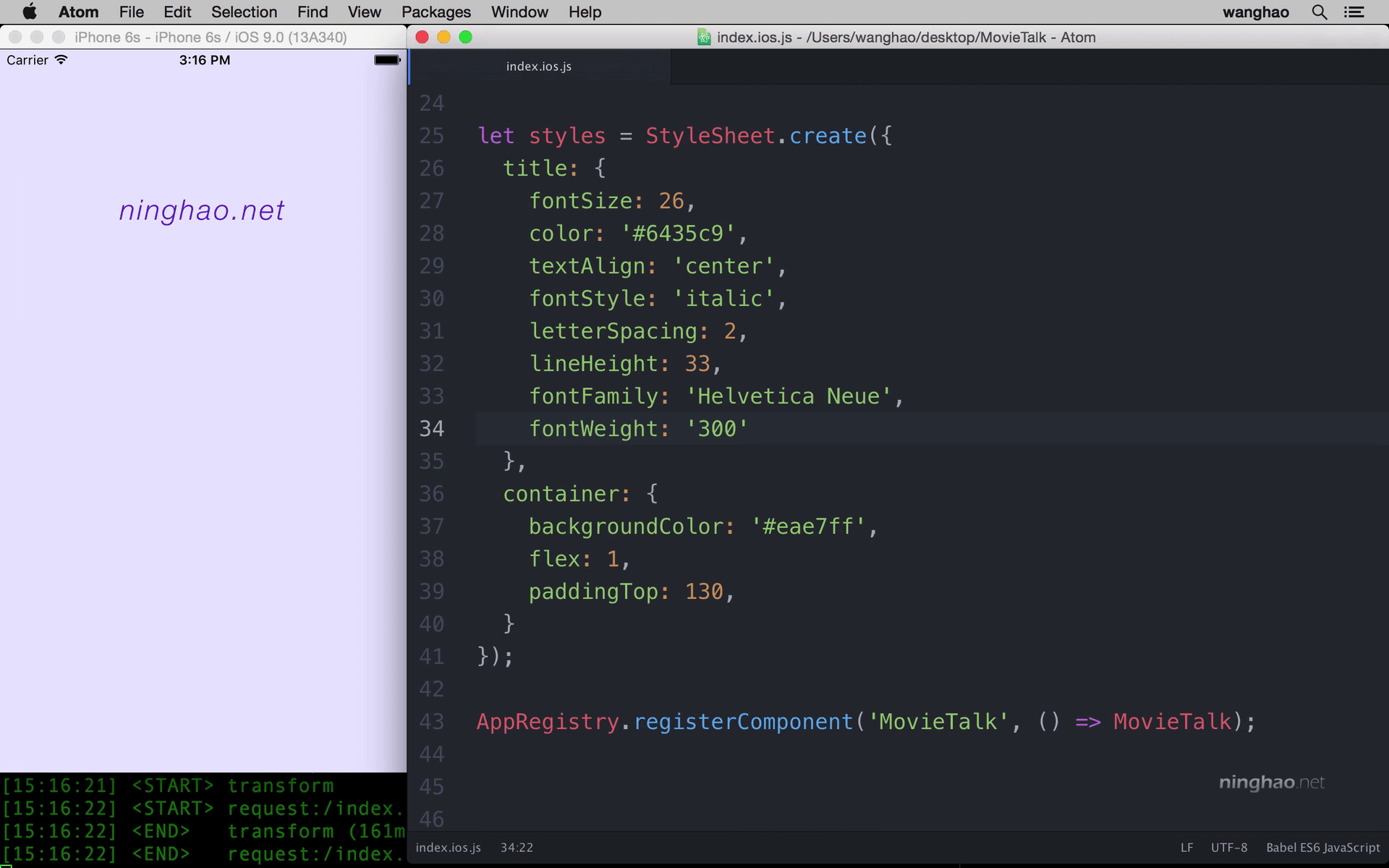
在 container 这个样式里, 去掉一些不需要的样式 .. 只留下这个背景颜色,还有 flex 样式 ..
然后再添加一个 paddingTop 属性 .. 添加一个上边的内边距 .. 值设置成 130 ..
添加一个属性 .. 名字是 title .. 它的值是一个对象 .. 后面加上一个逗号分隔一下 ... 它里面可以去定义具体的样式 …
.. 先去设置一下文字的大小 .. 添加一个 fontSize 属性 .. 设置成 26 ..
再修改一下文字的颜色,用的是 color … 它的值是 #6435c9 … 文字的对齐方式可以使用 textAlign ,它的值可以是 auto ,left,right,center 或者 justify .. 这里设置成 center ,让它居中显示 ..
再用一个 fontStyle ,设置一下文字的样式, 让它变成斜体字, 所以它的值可以是 italic .. 想要改变文字之间的距离,可以使用 letterSpacing … 字间距 … 它的值是一个数字 .. 这里设置成 2 ..
设置行间距用的是 lineHeight … 它的值也是一个数字 .. 把它设置成 33 ..
改变文字的字体,用的是 fontFamily … 这个属性的值是一个字符串 .. 比如设置成 Courier .. 你会看到字体的变化 ..
再把字体设置成 Helvetica Neue … 文字的粗线可以使用 fontWeight .. 它的值可以是 normal .. bold … 或者 100 ,200 ,300 这些数字 .. 先设置成 bold .. 文字会加粗显示 … 再设置成 900 ..
再试一下 600 .. 再设置成 300 … 这个值越小,文字就越细 .. 最小值应该是 100 … 这里我们先把它设置成 300 ..
想在文字上添加下划线,或者删除线,可以使用 textDecorationLine .. 先把它的值设置成 line-through … 这样会在文字上添加一个删除线 .. 再改成 underline … 它会在文字的下面添加一个下划线 ..
我们也可以使用 textDecorationStyle 去控制线的样式,用 textDecorationColor 去设置线的颜色 … 添加一个 textDecorationStyle .. 它的值可以是 solid ,double .. dotted .. 或者 dashed ..