用 fetch 到服务器获取数据,然后显示在屏幕上,中间可能需要一点时间,这期间我们可以先去显示一个正在加载的提示 .. 可以这样,在组件的状态里添加一个标记 .. 然后在 render 方法里,去判断这个标记的值,如果没有,就显示一个正在加载 ..
获取到数据以后,可以打上这个标记 .. 这样在显示的时候,就会去显示实际获取到的数据 .. 在组件的初始化状态里面,添加一个 loaded .. 它的值先设置成 false ..
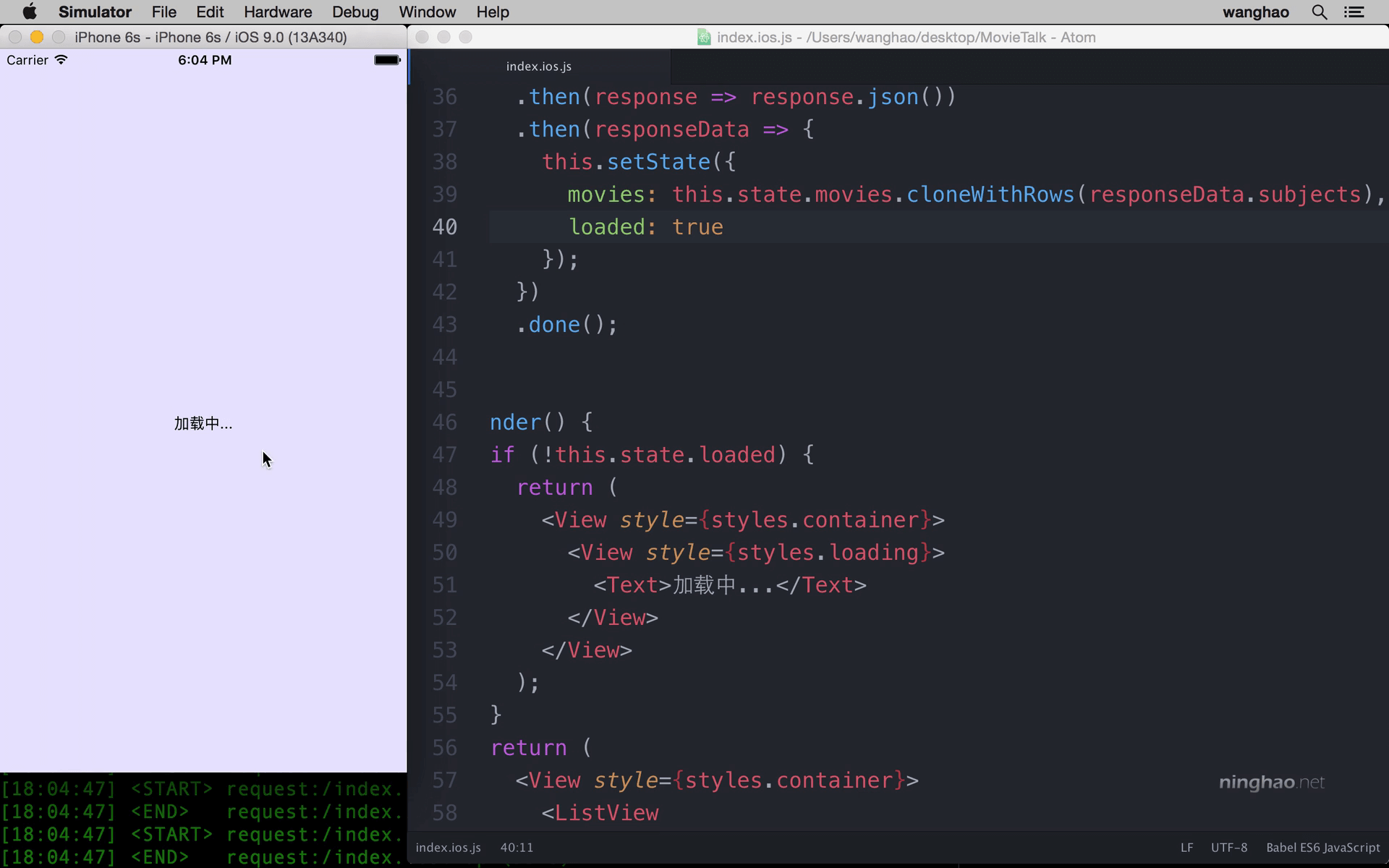
在这个 fetchData 里面,请求回数据以后,设置了一下 movies 状态 … 这里再去设置一下 loaded 这个状态 … 把它的值设置成 true .. 表示数据已经获取到了 ..
然后我们可以在 render 方法里去判断一下 loaded 这个状态的值 … 用一个 if .. 判断一个如果 !this.state.loaded ,意思就是 loaded 的值如果是 false 的话,就去返回一个 正在加载 视图 ..
一组 View,再嵌套一个 View … 它里面是一个 Text … 要显示的文字是 加载中.. 在最外面这个 View 上面添加一个样式 .. 设置成 styles.container .. 里面这个 View 也添加一个样式 … 设置成 styles.loading … 再去创建这个样式 …
样式的名字是 loading .. 用一个 flex 属性 .. 值设置成 1 .. 再添加一个 justifyContent … 它的值设置成 center … 再用一个 alignItems … 它的值也设置成 center ..
loading: {
flex: 1
justifyContent: 'center',
alignItems: 'center',
},
保存 … 出现了一个错误 .. 第 40 行 ... 这里应该是少了一个逗号 ... 再保存一下 ... 在模拟器上,刷新一下屏幕的显示 ..
你会看到,在屏幕上没显示电影之前,会显示一个加载中 … 请求数据成功以后,会执行组件的 setState 设置组件的状态 .. 这样组件会重新显示 .. 这个时候组件的 loaded 状态的值就会是 ture ,这样也就会去显示电影的列表 ..