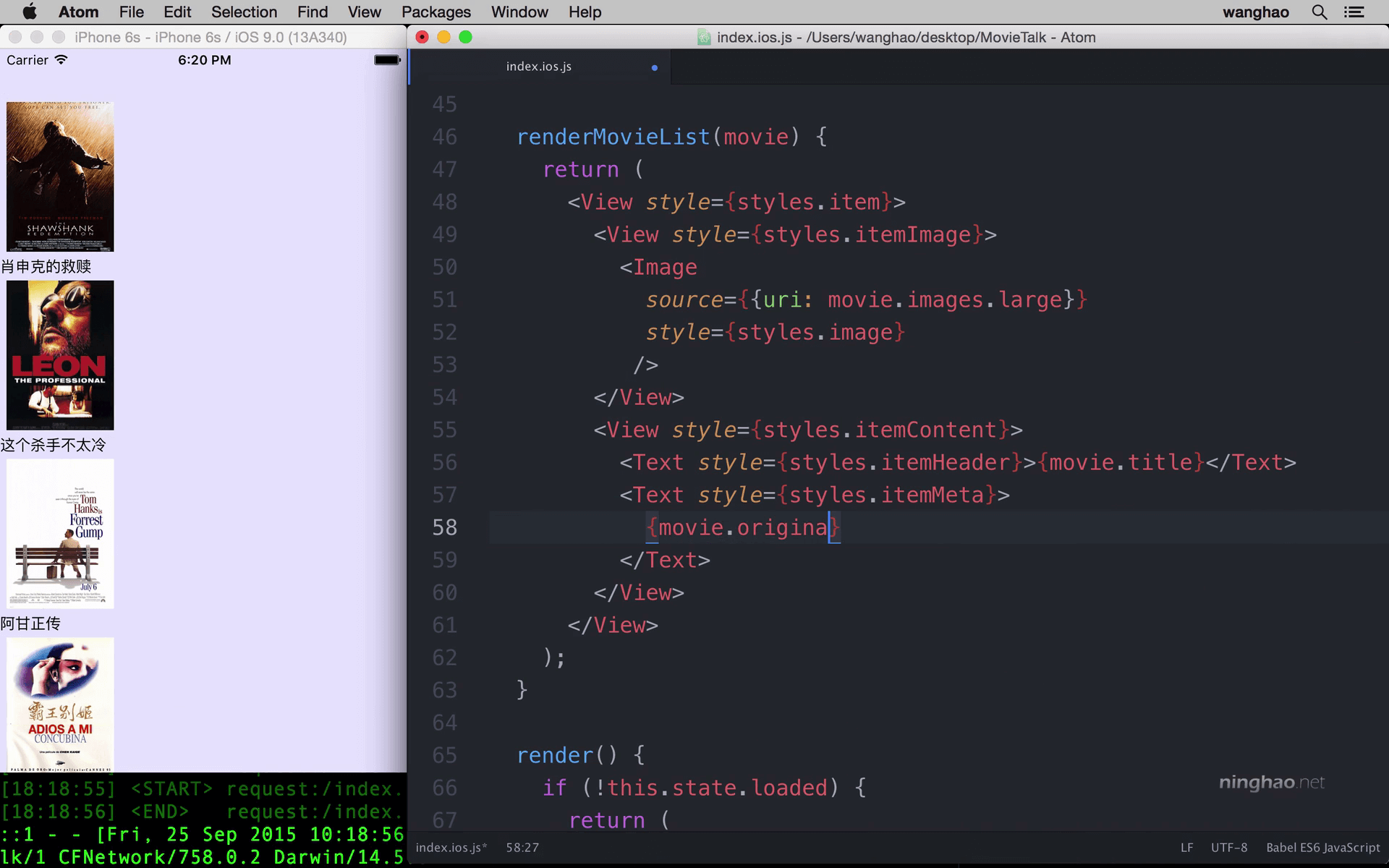
下面我们再去重新整理一下这个电影列表的显示 .. 在上面添加一些新的内容,再去设计一下这个列表的样式 .. 找到 render 方法里的这个 ListView … 把 renderRow 的值设置成一个方法 .. this.renderMovieList .. 再上面再去定义这个方法 … renderMovieList … 它接受一个参数,名字可以是 movie ..
方法返回的就是每个列表项目的显示 … 用一个 return 返回一些东西 … 一组 View … 在上面添加点样式 .. 名字是 styles.item ..
它里面包含两个 View … 上面这个添加一个 styles.itemImage … 它里面是电影的海报 … 下面这个 View 显示电影的信息 … 上面加上一个 itemContent 样式 ..
先去添加电影海报 … 先到 Postman 里看一下 … douban 的 api ,电影的海报是在 images 这个属性里面 .. 有三种格式,small ,large 还有 medium .. 这里我要使用一下 large ,也就是大点的电影海报 ..
回到编辑器 .. 添加一个 Image … 用一个 source 属性 ,设置一下图片的来源 .. 一个对象 .. 添加一个 uri … 它的值设置成 movie.images.large … 在这个图像上面添加一个样式 .. 名字是 styles.image … 这个样式我们之前定义过 . (#保存)
下面这个 View 里面包装的是电影的信息,比如标题,年代之类的信息 … 先用一组 Text .. 加上一个样式 .. 名字是 styles.itemHeader … 里面的文字就是电影的标题 … 可以使用 movie.title 得到电影的标题 ..
再用一组 Text .. 样式的名字是 styles.itemMeta … 这里可以使用电影另外一个名字 … 回到 Postman … 就是这个 original_title … 另外再用一下电影的年代 .. 就是 year 这个属性 … 回到编辑器 .. 先输入一个 movie.original_title … 后面是一组括号 … 里面是电影的年代 … movie.year ..
回到 Postman … 我们可以再得到电影的评分 .. 是在 rating 这个属性里面 … average 就是电影的平均分 … 再回到编辑器 ..
添加一组 Text .. 上面的样式是 styles.redText … 内容是 movie.rating.average ..