打开之前我们为前端创建的这个空白的自定义脚本 ... ws-demo.js .. 先看一下怎么样在前端连接到 websocket 服务器 ..
先添加一个 ws .. 用一下 adonis 上的 Ws .. 它有两个参数 .. websocket 的地址,还有一个配置选项 .. 设置一下 websocket 服务的地址 .. ws://localhost:3333 ...
不单独设置这个地址的话,会使用当前访问的主机名 ..
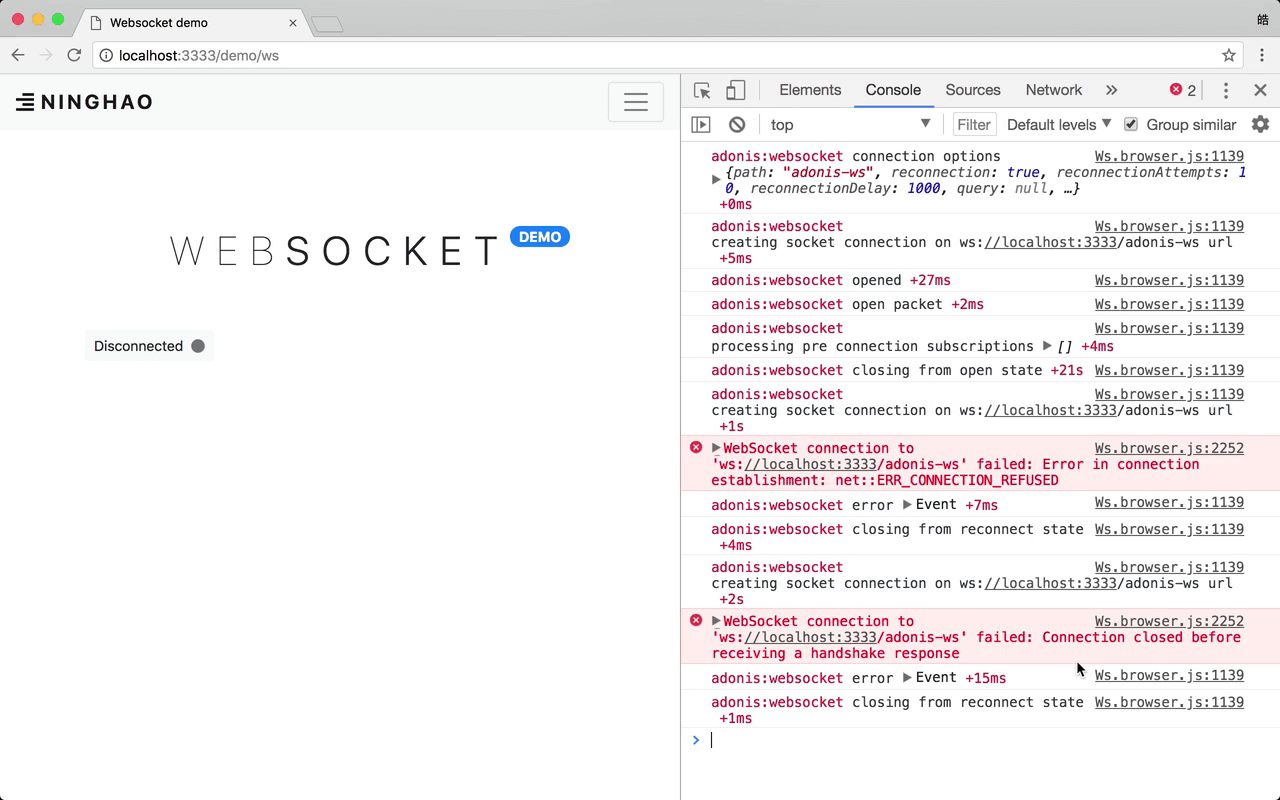
回到浏览器 .. 打开浏览器的控制台 .. 这里输出的是连接的选项 ..
encoder 默认用的是 json .. 这个 encoder 就是处理数据用的东西 ..
path 是路径 .. 默认是 adonis-ws .. query 指的是查询参数 .. 没设置的话,它的值就会是 null ..
reconnection ,表示是不是要重新连接 .. 默认是 true .. reconnectionAttempts 是重试的次数 .. reconnectionDelay 是重试的延时 ..
这些选项,我们可以在 Ws 的第二个选项参数里去配置一下 ..
ws.connect()
确定连接 websocket 服务器 .. 可以用一下 ws.connect() ...
控制台上显示连接失败了 .. 这个是因为我现在打开的是 Browser-sync 创建的服务器,并不是项目真正的服务地址 .. 访问一下 localhsot:3333 ...
这回在控制台上,会显示现在已经成功连接到了 websocket 服务器 ...
回到项目 .. 打开 server.js .. 注释掉这个 wsServer() ... 这样我们应用的 websocket 服务器就关了 ..
再回到浏览器 .. 在前端这里,会提示连接失败... 它会重试几次 .. 去连接到 websocket 服务器 ..
回到项目 ... 取消注释 wsServer() ..
这样前端在重试的时候,又会重新连接到我们的 websocket 服务器 ...
如果想主动断开连接 .. 可以执行一下 ws.close ..