下面我们用 Websocket 做一个聊天功能 ... 先得去准备一下需要的视图 .. 回到项目 ... 打开 ws.edge ...
调整一下编辑器的窗口尺寸 ...
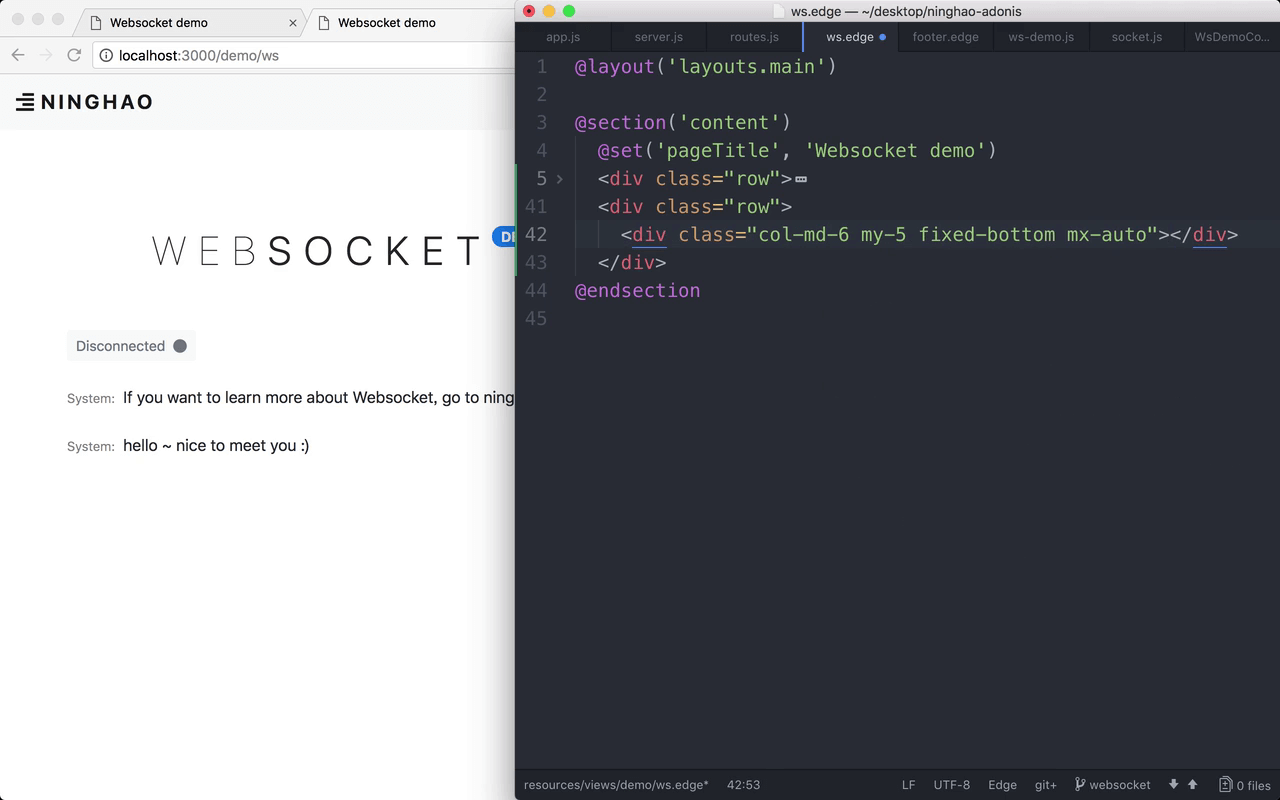
在这个标题 .. 还有连接状态标签的下面,可以显示一些聊天信息 .. 先用 browser-sync 服务器打开我们的项目 ... 这样可以实时预览页面的变化 .. localhost:3000 ...
再编辑一下 ws 视图 .. 一个 div ... 上面加上 messages .. 它里面就是一些信息项目 .. mb-5 .. pb-5 ... 元素上再用一个 style 属性 ... 设置一下它的高度 ... 可以是 55vh ..
再处理一下溢出的部分 .. 可以让它滚动 ..
每个信息项目都可以放在一个带 message 类的容器里面 .. 再加上 my-4 ... d-flex ...
里面是用户名,还有聊天信息 .. 一个 div,加上 mr-2 ... 用户名周围用一组 small ,加上 text-black-50 ... 再添加两条演示的信息 .. 用户名是 System ..
信息可以单独放在一个容器里面 ... 设置一下信息的内容 ... If you want to learn more about Websocket ... go to ninghao.net ..
然后复制一份 ... 再添加一个信息项目 ... 修改一下信息的内容 ... hello ~ nice to meet you.
信息文本框
下面可以再添加一个发送信息用的文本框 ... 添加一排新的内容 ... 一个 div ,上面加上 row ..
里面包装一个 div ,加上 col-md-6 .. my-5 ... fixed-bottom ,把它固定在页面底部 .. mx-auto ..
它里面是个文本框 .. 一个 input .. 加上 form-control ... 再给它添加一个 id ... 值可以是 message ..
再预览一下这个聊天视图 ...