服务端这里收到了信息以后,可以广播一下收到的信息,这样所有的连接都会收到信息 .. 先在这个 WsDemoController 里的 onMessage 里面 .. 用一下 this.socket 上的 broadcastToAll 这个方法 .. 把收到的 message 交给这个方法 ..
然后再打开前端用的这个脚本 .. ws-demo.js .. 在这个 subscribeToChannel 方法里面,我们之前订阅了一下 demo 这个主题 ..
这里可以再用一下 demo .. on 监听一下 message 事件 .. 一个回调 .. 服务端广播了收到的信息,前端这里就会执行这个回调里的东西 .. 暂时我们先把收到的信息输出到浏览器的控制台上 ..
试验
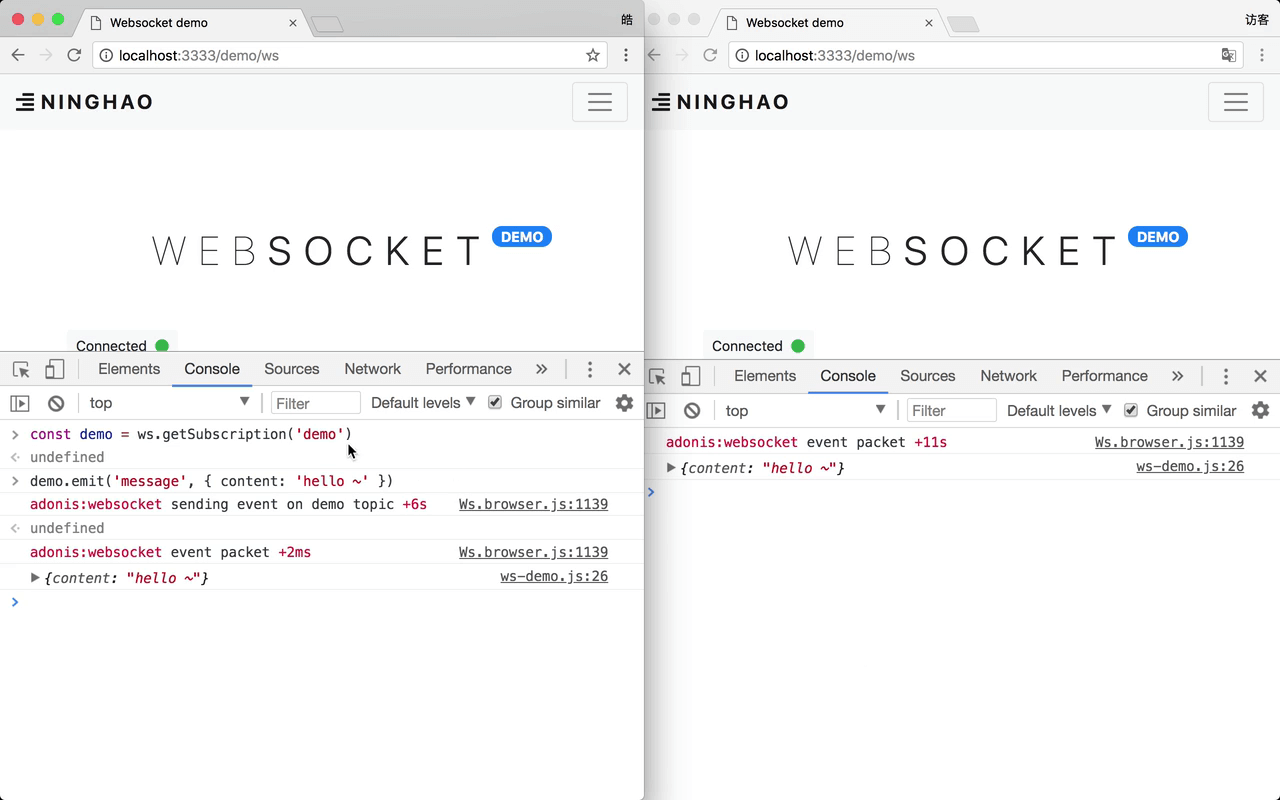
回到浏览器,再试一下 .. 这次可以打开两个浏览器 .. 调整一下浏览器的控制台的位置 ... 窗口的尺寸 ..
再打开浏览器的访客模式 ... 访问一下 demo/ws 页面 ...
打开浏览器的控制台 ... 清空一下控制台上显示的内容 ...
然后在其中的一个的控制台上 .. 先用 ws.getSubscription 得到 demo 这个订阅主题 ..
接着用一下 demo.emit .. 触发 message 事件 .. 事件里面带着一个 message 数据 .. 服务端监听了 message 事件,收到以后会广播这个 message ,这样所有的连接都会收到这个 message ...
在这个浏览器窗口上再试一下 .. 先得到 demo 这个订阅 ...
再用一下订阅上的 emit ... 触发 message 事件 .. 修改一下 message 带的数据 ..
服务端那里收到信息以后,会把它广播给所有的连接 ...