再去处理一下用客户端上的这个文本框发送聊天信息的功能 ... 回到项目 ... 打开前端用的自定义脚本 .. ws-demo.js ...
先找个地方 ... 添加一个 message ... 用 jquery 打开页面上带 message 这个 id 的元素 .. 它就是发送聊天信息用的那个文本框 ...
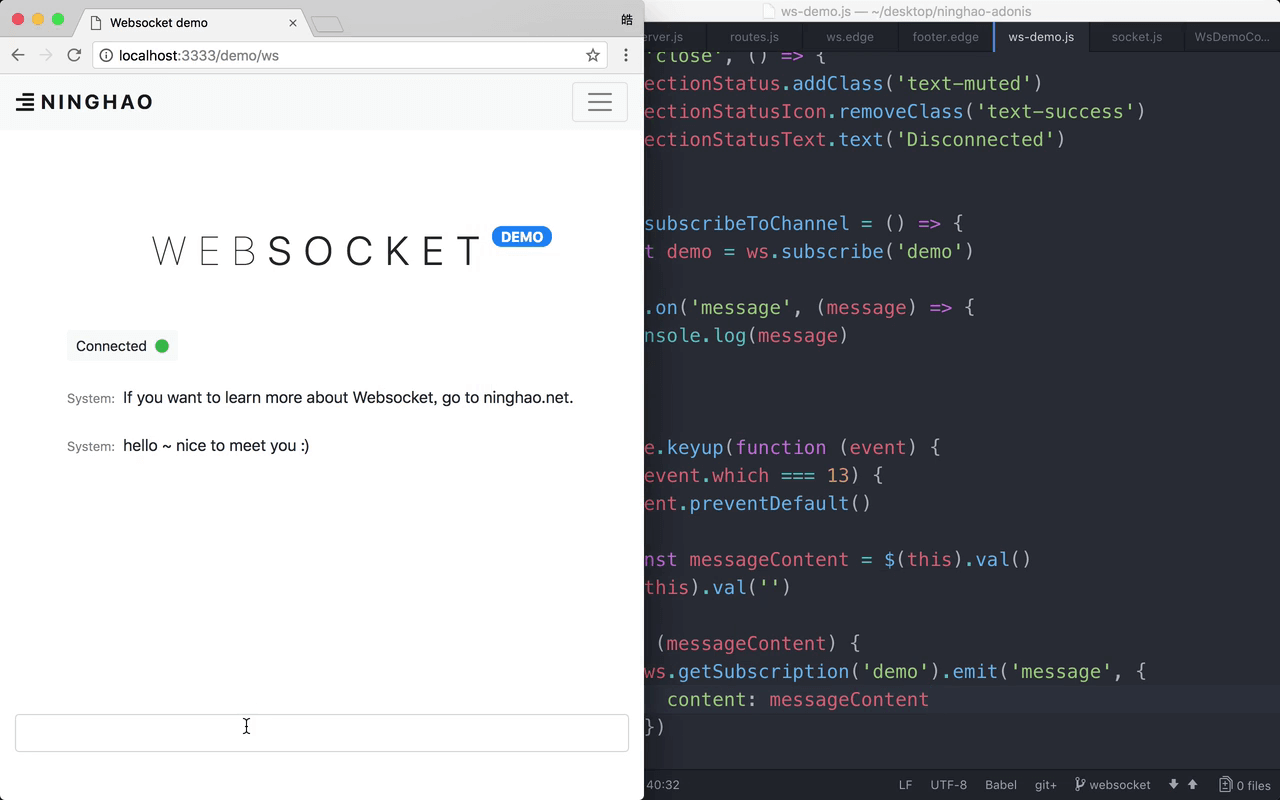
然后我们可以去监听一下这个文本框上面的 keyup 事件 ... 用一下 message ... keyup .. 给它一个回调 ... 有个 event 参数 ...
在里面先判断一下 ... 如果 event.which 等于 13 ... 这个 13 就是键盘上的 Enter ,就是回车键 ... 如果用户按的是回车键 ..
我们先用一下 event.preventDefault() 防止元素的默认行为 ..
再添加一个 messageContent .. 它的值就是文本框里的值 ... $ ... this .. 用一下 val 方法得到元素的值 ..
然后清空一下文本框里的内容 ... $ this ... val ,把值设置成一个空白 ...
下面再判断一下 ... 如果 messageContent ... 就是如果文本框里有值 ... 我们可以用一下 ws ... getSubscription ... 得到 demo 这个订阅 ... 接着再用一下 emit ... 触发一个 message 事件 ... 带着一个对象 ... 里面可以添加一个 content 属性 ... 它的值就是 messageContent ..
试验
回到浏览器。可以试一下 ... 在文本框里输入点内容 ... 按一下回车 ..
再回到运行项目服务的这个命令行标签 ....
这里会输出从客户端那里触发 message 事件的时候带的数据 ...
可以再试一下 ... 输入一条信息 ... 按一下回车 ...
同样在这个命令行标签上,你会看到刚才发送的这条信息里的内容 ....