创建 Nuxt 应用可以使用 create-nuxt-app 这个小工具 .. 使用它直接可以使用 npx .. 这个 npx 是 NPM 里面带的一个东西 ..
打开终端 .. 进入到你想要保存项目的地方 .. 执行一下 npx 然后是 create-nuxt-app .. 后面是项目的名字,比如 ninghao-nuxt ..
用这个工具创建应用的时候会问我们几个问题 .. Project name .. 项目的名字 ..
Project description ,项目的描述 ..
是否要使用服务端框架 .. 暂时我们先选择 none ..
要使用哪个 UI 框架 .. 我们可以先用一下 bootstrap ..
然后是 Choose rendering mode ,选择渲染模式 .. Universal 就是使用了服务器渲染的应用,Single Page App,单页面应用不使用服务器渲染 ..
这里选择这个 Universal ..
是否使用 axios 模块 .. 它是一个 Http 客户端,可以发送 http 请求 .. 选择 yes ..
是否使用 eslint ... 是的 ...
要不要使用 prettier .. 可以试一下 ..
Author name .. 项目作者的名字 ..
选择包管理工具 .. 可以用一下 npm ..
create-nuxt-app 会根据我们的回答去创建一个基于 Nuxt 框架的 Vue.js 项目 ..
运行
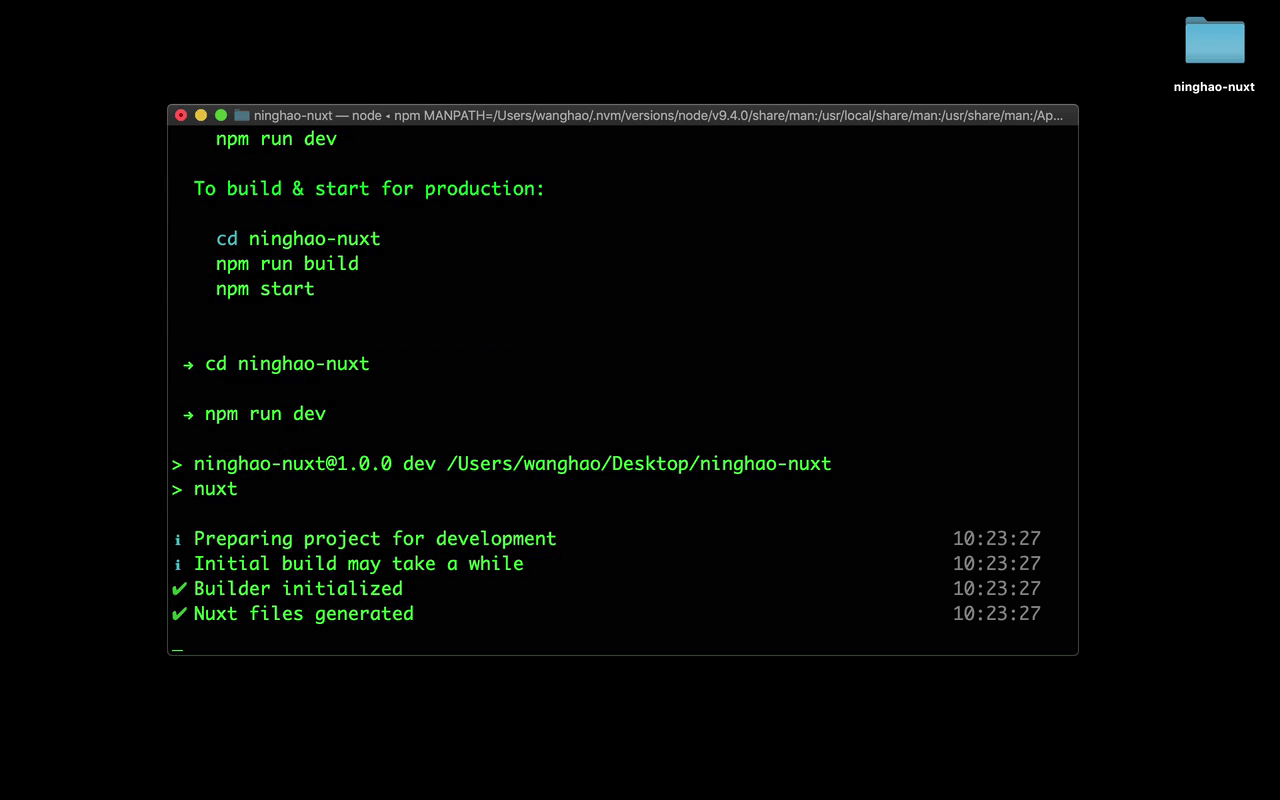
进入到项目所在的目录 . cd ninghao-nuxt 执行一下 . npm run dev ,运行项目开发环境 ..
浏览
它会创建一个服务器 .. 复制一下服务的地址 .. 打开浏览器 .. 访问一下 http://localhost:3000
页面上出现了一个错误 ... 用编辑器打开项目 .. 我用的是 VSCode 编辑器 ..
找到 pages .. index.vue 这个文件 ..
打开以后,编辑器提示,是不是要安装一个扩展 .. 可以安装一下它 .. 点一下 install .. 安装好以后,再 Reload 一下编辑器 ..
这样再打开 .vue 文件的时候,就会高亮显示里面的代码了 ..
刚才在页面上看到的提示是因为项目里用了 prettier .. 提示我们要删除掉 style 标签下面的这个回车 ..
保存一下文件 .. 再回到浏览器 .. 页面上不再出现错误提示 .. 现在你看到的就是 Nuxt 项目的欢迎界面 .. 这个界面就是 pages 目录下面的 index.vue 里面定义的 ..