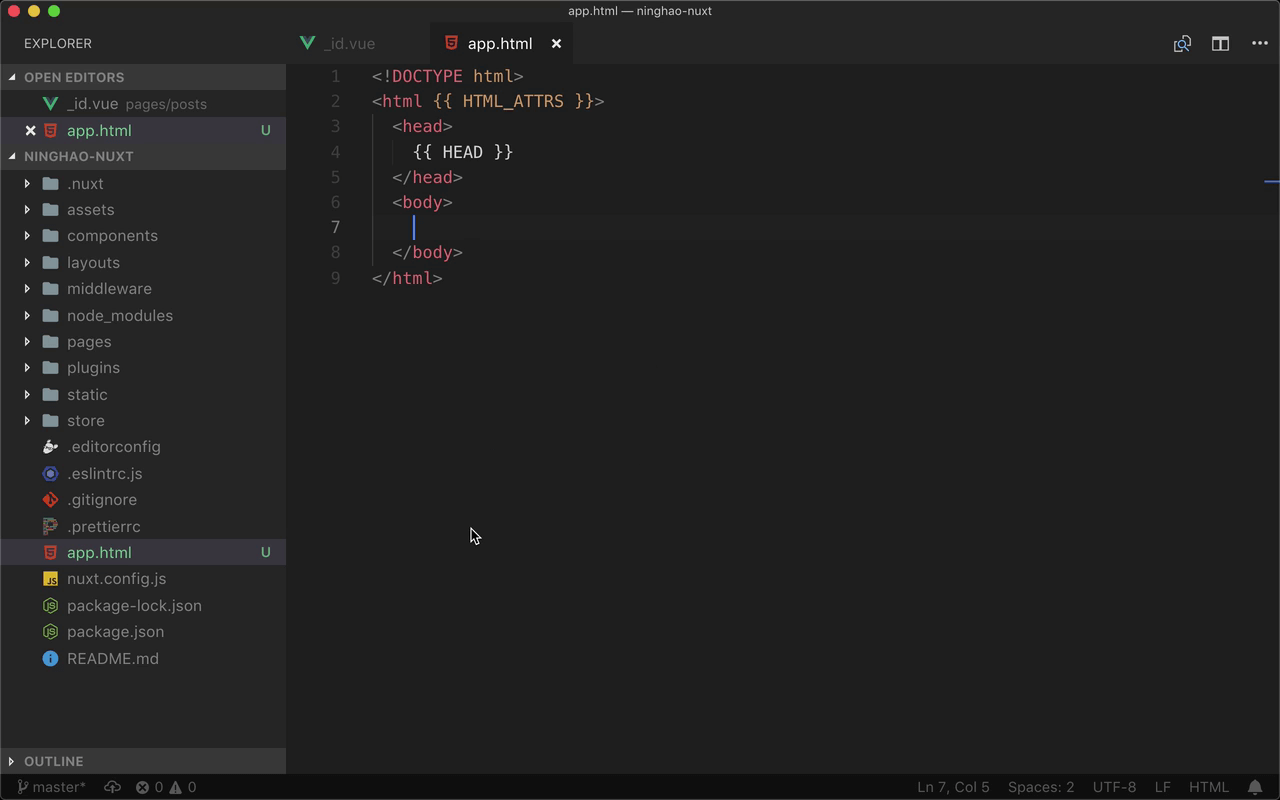
Nuxt 应用的模板,就是应用页面的主要的框架,比如它的 head 标签里的内容,主体的内容等等。如果你想定制一下这个默认的模板,可以在应用的根目录下面,创建一个 html 文件,名字是 app.html ..
默认的模板里面,先是一个 HTML 文档的类型 .. 然后是一组 html 标签 .. 这个标签里面还有一些属性 .. 输出这些属于用的是 HTML_ATTRS ..
页面分成头部还主体... 头部是在 head 标签里面 .. 输出头部信息用的是 HEAD .. 比如一些脚本,样式等等,都会包含在这个 HEAD 里面 ..
头部下面是主体 .. 一组 body 标签 .. 标签上有些属性,输出它们用的是 BODY_ATTRS ..
然后需要停止一下运行的应用 ... 重新再运行一下 ..
回到浏览器 .. 刷新一下应用的页面 .. 页面上没有显示之前的内容 .. 因为输出主体内容,需要在 body 里面,输出 APP ..
再回来预览一下 .. 现在页面上就会出现页面的主体内容了 ..
如果你想定制页面的这个基本的结构,可以修改一下这个 app.html ...