改变应用的页面布局可以定制一下应用的 Layouts,就是布局.. 如果页面不特别指定要使用的布局,会使用一个默认的布局 .. 修改这个默认的布局,在项目下面的 layouts 目录里面,添加一个 default.vue ..
我创建的这个项目已经有了一个默认的布局 ... 它里面设置了一个模板,先是一组 div,里面包装了一个 nuxt 组件 ..
修改一下这个默认的布局 .. 先去掉这个布局里的这些样式 ...
然后在这个 div 上面,添加一个 container 类 ..
再打开一个页面 .. 比如 posts 里面的这个 index.vue ... 这个页面里面,用了一个带 container 类的 div ... 现在我们可以把这个 div 上的 container 类去掉 ... 因为默认的布局里面已经包含了一个带 container 的 div ..
回到浏览器... 打开一个页面 ... 页面跟之前的显示是一样的 ..
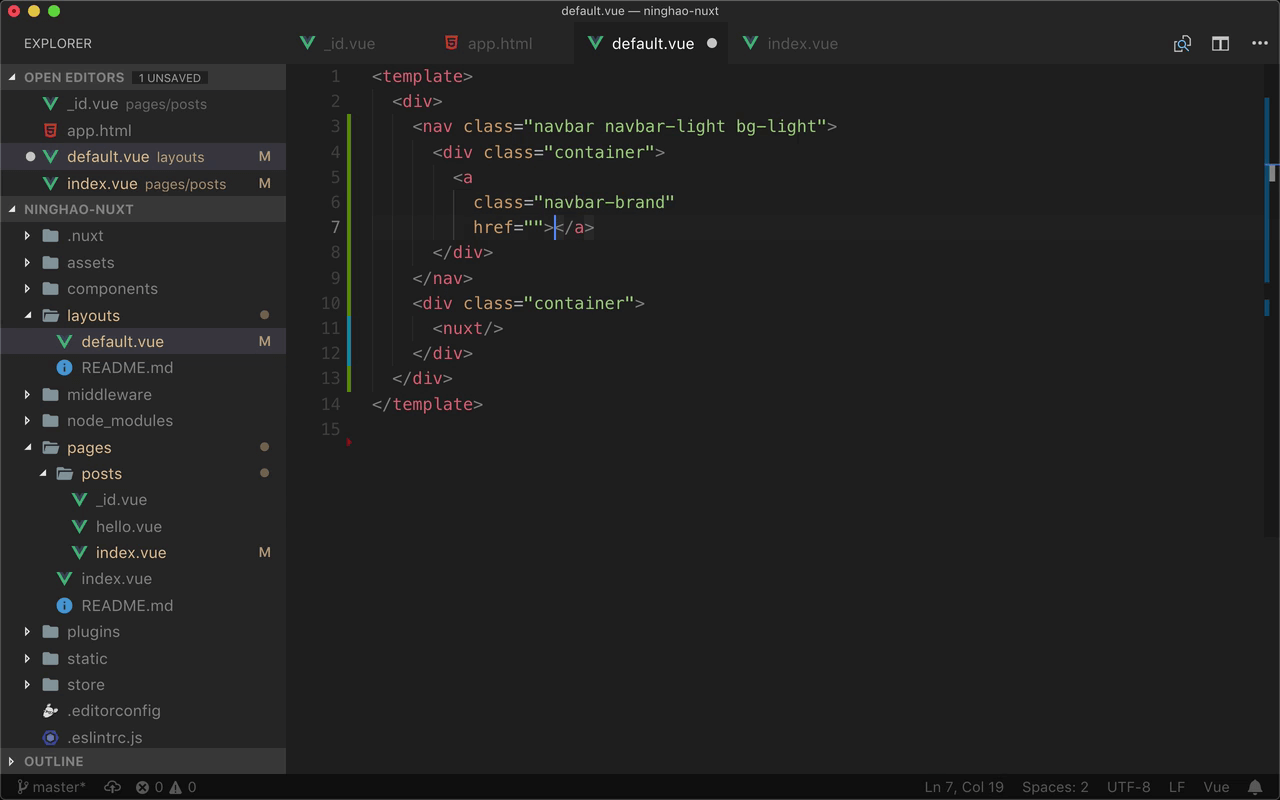
再回到这个默认的布局 .. 现在我要在布局上添加一个导航 .. 先在这个 div.container 的外面添加一个 div ..
里面再添加一个导航 ... 一个 nav 标签,上面加上 navbar .. navbar-light .. bg-light ..
它里面再用一个 div ... 加上一个 container ...
在导航栏上添加一个文字标志 .. 放在 a 标签里面 ... 标签上要添加一个类 ... 名字是 navbar-brand
文字是 NINGHAO ..
在布局里再添加点自定义的样式 .. 一组 style 标签 ... 设置一下 .navbar-brand 这个类的样式 .. 把它的 letter-spacing .. 设置成 2px.
回到应用的页面 ... 你会发现,页面上会出现一个导航栏 ...