Nuxt 可以根据 pages 目录里的 vue 文件自动给我们生成对应的路由 .. 比如我现在想添加一个 posts 页面,可以显示内容的列表 ..
在这个 pages 目录的下面,可以先添加一个 pages 目录,里面再添加一个 index.vue ...
在这个文件里面,添加一组 template 标签,里面是页面的视图 .. 一个 div,上面加上 container .. 里面包装一个 h1,添加一个 display-1 .. 标题文字是 List .. 保存一下文件 ..
在浏览器上,访问一下 posts 这个路由地址 .. 打开的就是 pages,posts 下面的 index.vue 这个组件 ..
这里我们只是在 pages 目录下面添加了一个 posts 目录,里面创建了一个 index.vue .. 并没有特别配置应用的路由 .. 因为 nuxt 会根据这个目录里的文件,自动给我们配置好应用的路由 ..
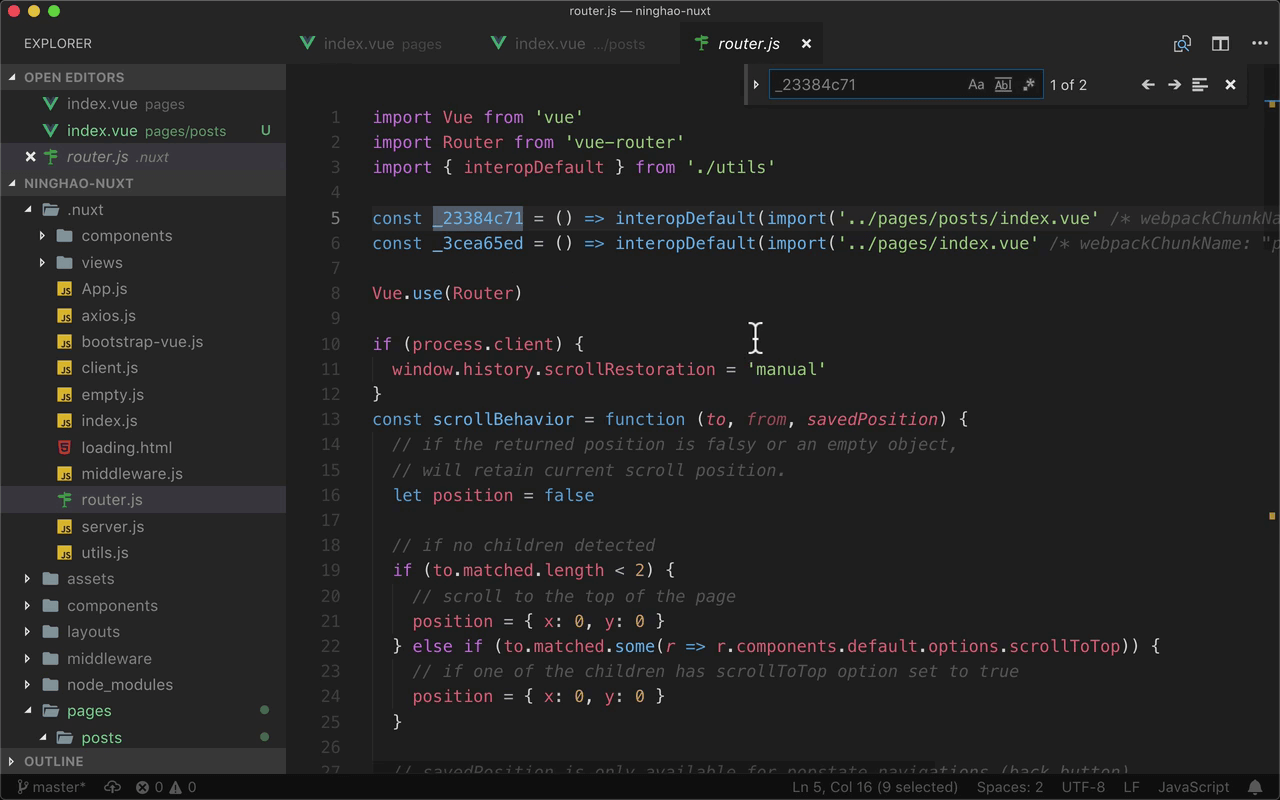
在项目里面,有个 .nuxt 目录 .. 打开里面的 router.js ...
浏览到文件的底部 .. 这个 routes 里面的东西就是应用的路由 .. 你会看到有一个叫 posts 的路由,地址是 /posts .. 对应的组件是这个 ..
复制一下这个组件的名字,再搜索一下 ..
你会发现这个组件对应的就是 pages... posts 里面的这个 index.vue ..
在 pages .. posts 的下面,复制一份 index.vue .. 重命名一下 .. hello.vue .. 修改一下要显示的标题文字 ..
回到浏览器 ... 访问一下 posts/hello ... 页面上显示的东西就是在 pages .. posts .. hello.vue 这个文件里面提供的 ..
再回到这个 router.js ... 在 routes 里面,可以找到跟它对应的,Nuxt 给我们自动生成的这个路由 ..