页面不指定要使用的布局就会使用默认的布局 .. 下面我们可以再去创建一个自定义的布局 ... 放在项目的 layouts 目录的下面 .. 名字可以是 fullscreen.vue ...
一组 template ... 里面先是一个 div ... 用它直接包装一下页面组件 ... nuxt ..
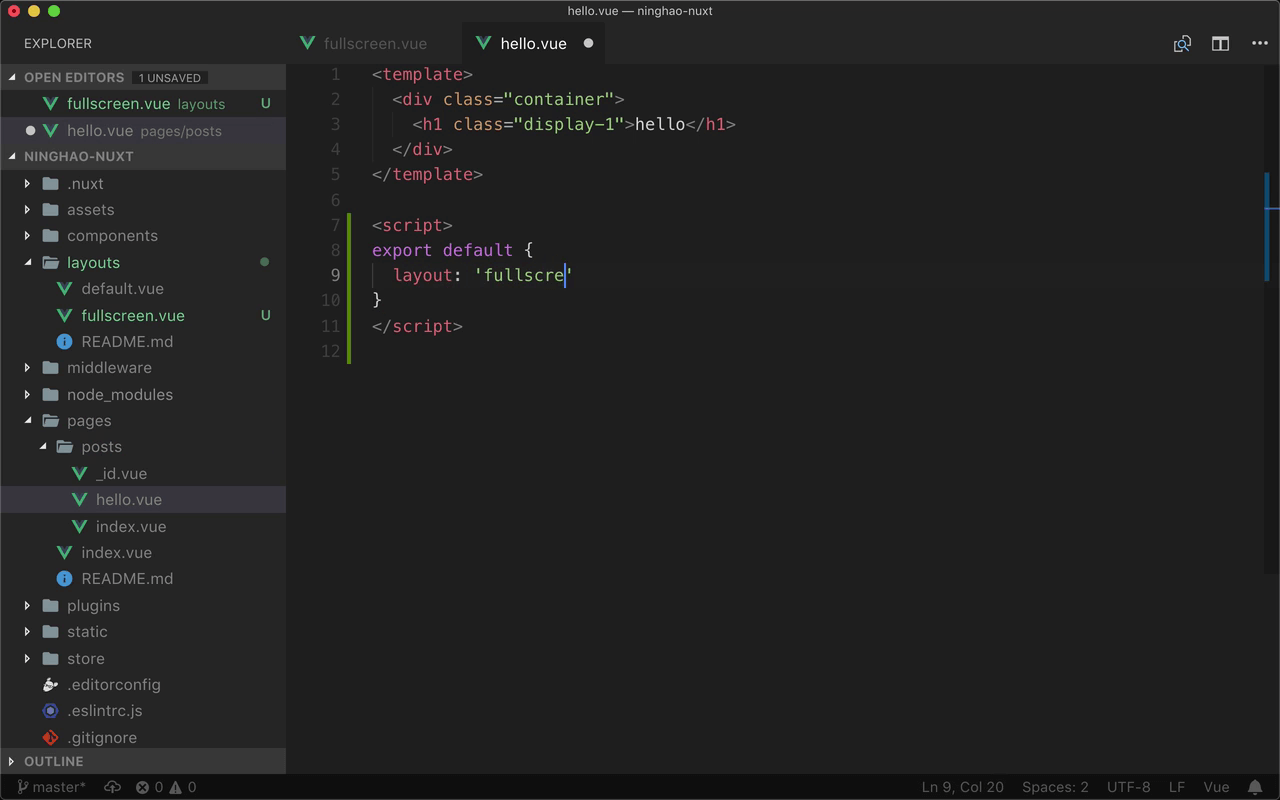
回到浏览器 ... 访问一下 posts/hello ... hello 是我们之前创建过的一个页面,这个页面没有特别指定要使用的布局,所以它会使用默认的布局 ... 打开这个页面 ... 添加一组 script ...
在默认导出里面 .. 可以使用 layout 设置一下页面要使用的布局 .. fulllscreen ...
再回到这个 posts 下面的 hello 页面,预览一下 .. 之前在页面上显示的导航栏不见了 .. 因为现在这个页面用自定义布局 fullscreen 里面没有导航栏 ..