下面去设计一下产品页面的视图 .. 回到编辑器 .. 先找到产品内容页面 .. pages .. product .. 里的 show.js .. 视图里有一部分跟 ProductListItem 组件里的视图差不多 ..
在 components 里面找到 product-list-item .. 打开这个组件 .. 复制一下组件的视图 .. 回到产品内容页面 .. 找到 page .. 替换一下它里面的这块视图 ..
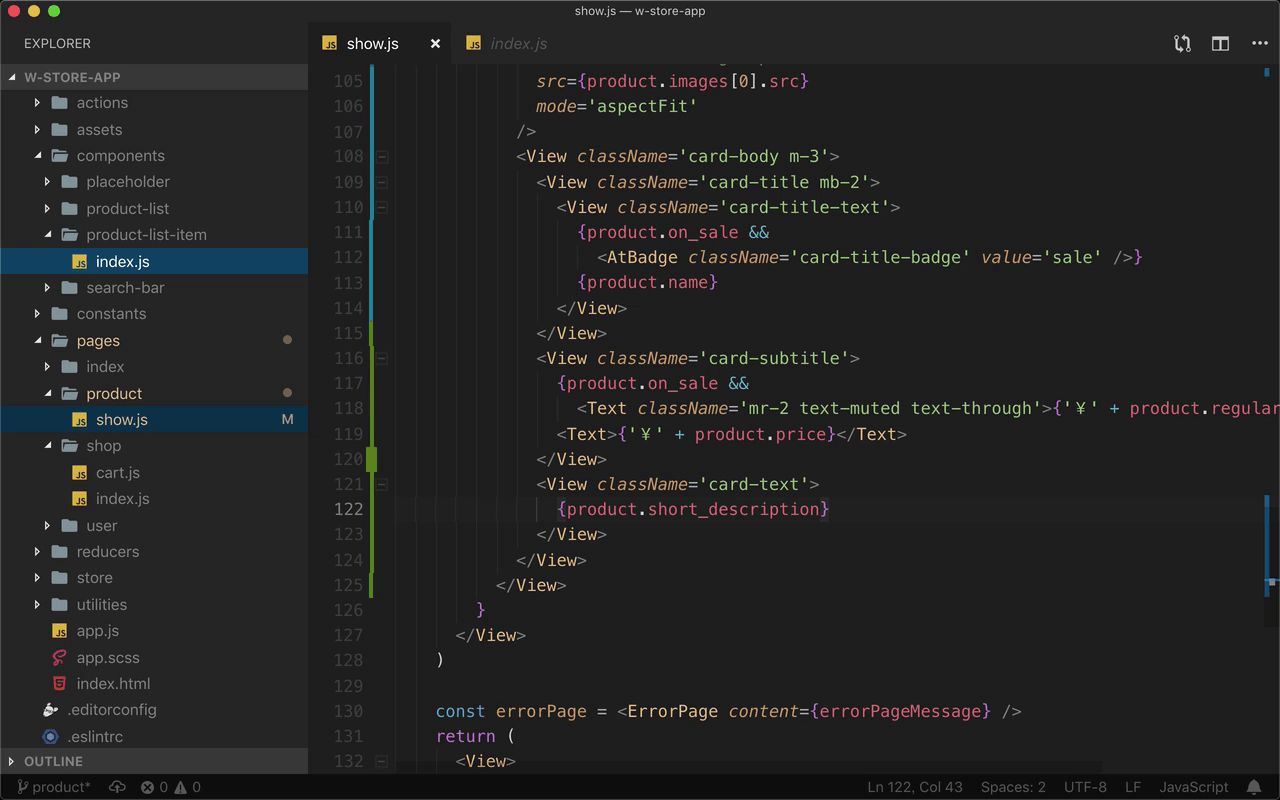
回到文件顶部 .. 导入视图里需要的几个组件 .. 除了 View .. 还需要 Text .. 还有 Image 组件 .. 在下面,再导入 taro-ui 里的 AtBadge .. 来自 taro-ui ..
保存一下这个页面 .. 到模拟器上预览一下 .. 下面再编辑一下这个视图 .. 可以先去掉 card-body 上的 text-center .. 不让文字居中显示 .. 给它加上一个 m-3 .. 添加点外边距 ..
在 card-subtitle 的下面 .. 添加一个 View .. 加上 card-text 这个类 .. 它里面要输出的文字是 product 里的 short_description ..
这个 .card-text 的样式需要再设计一下 .. 在样式目录里面,找到 card .. 在它里面,添加一个 &-text .. 设置一下字号 .. font-size 设置成 $font-size-lg ..
打开 app.scss .. 保存一下这个样式表,重新编译样式 ..
再回到模拟器预览一下现在的产品内容页面 ..
在子标题的下面给它再添加点外边距 .. 用一个 mb-3 ..
产品内容页上显示的 short_description 里面会包含一些 html 标签 .. 使用 RichText 组件可以处理它们的显示 .. 给它提供一个 nodes 属性 .. 值就是带 html 标签的内容 ..
编辑器自己导入了这个 RichText 组件 .. 保存文件 ..
产品简要内容里的 html 标签现在被解析成了小程序里可以使用的组件 ..