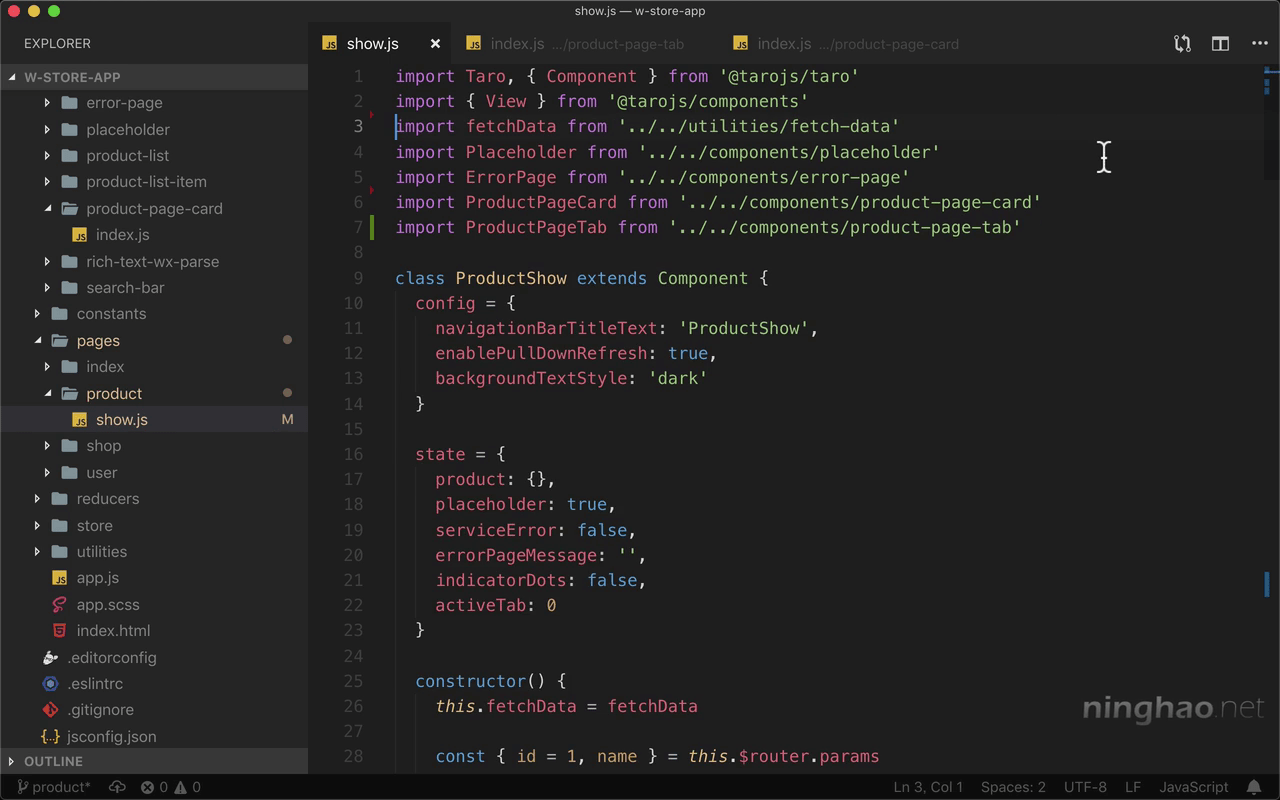
产品内容页面上用到了一个标签 .. 下面可以把它放在一个组件里面 .. 在 components 里面,新建一个 product-page-tab .. 里面有个 index.js 文件 ..
在这个文件里添加一个基本的组件 .. 名字可以是 ProductPageTab ..
回到产品内容页面 .. 找到标签视图 .. 剪切一下这块儿视图 .. 把它换成一个组件 .. 名字是 ProductPageTab .. 使用这个组件需要提供一些属性 ..
它需要一个 data 属性,值是 product .. 还需要 tabList .. 标签列表 .. 值是 tabList .. 还有 activeTab ,当前活动的标签 .. 值是 activeTab .. 还需要一个 onClick .. 它的值用一下 this.onClickTab 来处理标签的点击事件 ..
编辑器自动导入了这个组件 .. 后面的分号可以去掉 ..
再去编辑 ProductPageTab 组件 .. 在文件顶部准备一下组件需要的一些东西 .. 先导入需要的 taro ui 里的一些组件 .. AtTabs .. AtTabsPane .. AtList .. 还有 AtListItem .. 它们都来自 taro ui ..
下面再导入一个自定义的组件 .. 名字是 RichTextWxParse .. 位置是上一级目录下面的 rich-text-wx-parse ..
在组件的 render 方法里面,从组件的属性里解构出来一些东西 .. 一个是 data ,重命名为 product .. 还有 activeTab .. 还有一个 tabList .. 它们都来自组件的属性 ..
这个标签的点击事件处理,换成 this.props 里的 onClick ..
因为组件里用了一些全局样式 ... 所以可以在组件里面 .. 添加一个 static options .. 把它的 addGlobalClass 的值设置成 true ..
下面再添加一个 static defaultProps .. 设置一下组件的默认的属性 .. 有一个 data 属性 .. 它是 一个对象 .. 里面可以再添加一个 attributes .. 它是产品的属性 .. 这个属性的值是一个数组 ..
组件里面还需要 activeTab .. 默认让它等于 0 .. 还有一个 tabList .. 它是一个数组 .. onClick 是事件处理 .. 它是一个函数 ..
再回到产品内容页面 .. 清理一下不需要的东西 .. 去掉 rich-text-wx-parse 组件 ..
还有上面这些 taro ui 里的组件 ..
最后再到模拟器上预览一下产品内容页面 ... 页面上的这个标签 .. 现在是在一个自定义的组件里面 ...