在产品内容数据里面 .. 产品可能包含多张图片 .. 所以我们可以把这个 Image 换成一个 Swiper 组件 .. 先去修改一下产品数据 .. 在 assets 下面,打开 db.json ..
每个产品数据里面都有一个 images 属性 .. 下面给这个 id 号是 1 的这个产品再添加一张产品图片项目 ..
复制一个图片项目 .. 放在它的 images 里面 ..
然后重新再启动一下服务 ..
回到产品内容页面 .. 在页面顶部导入需要的组件 .. 从 taro-ui 里面 .. 把 Swiper .. 还有 SwiperItem 拿出来 ..
然后在页面的 state 里面 .. 添加一个 indicatorDots .. 默认让它等于 false ..
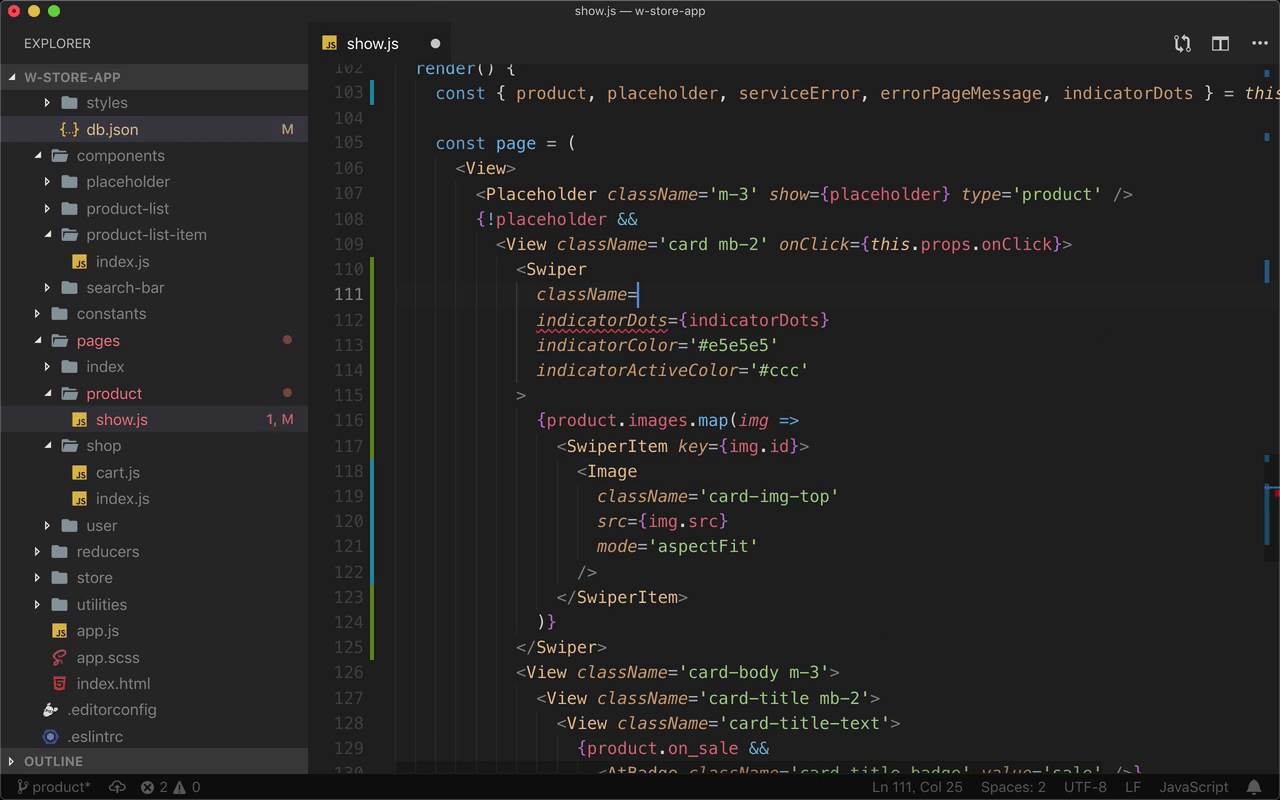
找到页面视图 .. 剪切一下 Image 组件 .. 添加一个 Swiper .. 它里面的每个项目需要用一个 SwiperItem .. 这里用一个循环 .. product.images .. map 一下这组图像 .. 当前项目可以叫 img .. 每次循环返回的就是 SwiperItem 组件 .. 组件上面要加上一个 key .. 值可以是 img 里的 id 属性..
项目里面添加一个图像 .. 图像的地址需要修改一下 .. 换成 img 里的 src 属性 ..
现在内容页面上会显示一个图像幻灯片 .. 左右拖拽可以浏览里面的项目 ..
Swiper 属性
在这个 Swiper 组件上面,添加一个 style .. 设置一下组件的高度 .. 大小是 320px ..
然后添加一个 indicatorDots .. 它的值用一下 indicatorDots .. 把它从页面的 state 里面解构出来 ..
找到 fetchDataSuccess .. 得到页面数据以后 .. 检查一下 data.images.length 是不是大于 1 .. 如果是,就去设置一下页面状态 .. 把 indicatorDots 设置成 true ..
现在这个产品内容页面的图像下面会显示导航指示点 ..
在 Swiper 组件上,用 indicatorColor 设置一下指示点的颜色 .. 下面再用一个 indicatorActiveColor 设置一下指示点在激活状态下的颜色 ..
在模拟器上试一下这个图像幻灯片 ..
这个指示点的位置还是有点问题 .. 可以把 Swiper 组件的高度设置的大一些 .. 或者可以在这里添加一个 css 类 .. 名字是 card-swiper ..
在应用的样式里面,打开 card 这个样式 .. 在它里面再添加一个 card-swiper .. 里面设置一下它的高度 .. 大小是 320px 乘以 $hd ..
打开 app.scss .. 保存一下 .. 重新编译样式 ..
然后再试一下这个幻灯片 ..
在 Swiper 上面,再给它添加一个 circular .. 它的值是 true .. 所以只需要添加一个属性的名字 ..
现在这个幻灯片可以循环播放 ..