下面再去设计一下产品参数标签面板 .. 回到产品页面 .. 先在页面上导入两个组件 .. AtList .. 还有 AtListItem ..
然后找到产品参数面板 .. 在里面先添加一个 AtList 组件 .. Taro UI 里的列表组件 .. 把组件的 hasBorder 设置成 false ..
AtList 里面包装的就是列表项目 .. 这些列表项目用一个 map 生成 .. 迭代一下 product 里的 attributes 属性 .. 当前项目叫 attr .. 每次返回的东西是一个 AtListItem 组件 .. 组件上添加一个 key ... 值可以是 attr.id ..
再把组件的 hasBorder 设置成 false ..
给它再添加一个 title .. 标题是 attr 上的 name 属性的值 ..
然后是一个 note .. 它的值可以是 attr.options .. 用一下 toString 这个方法 ..
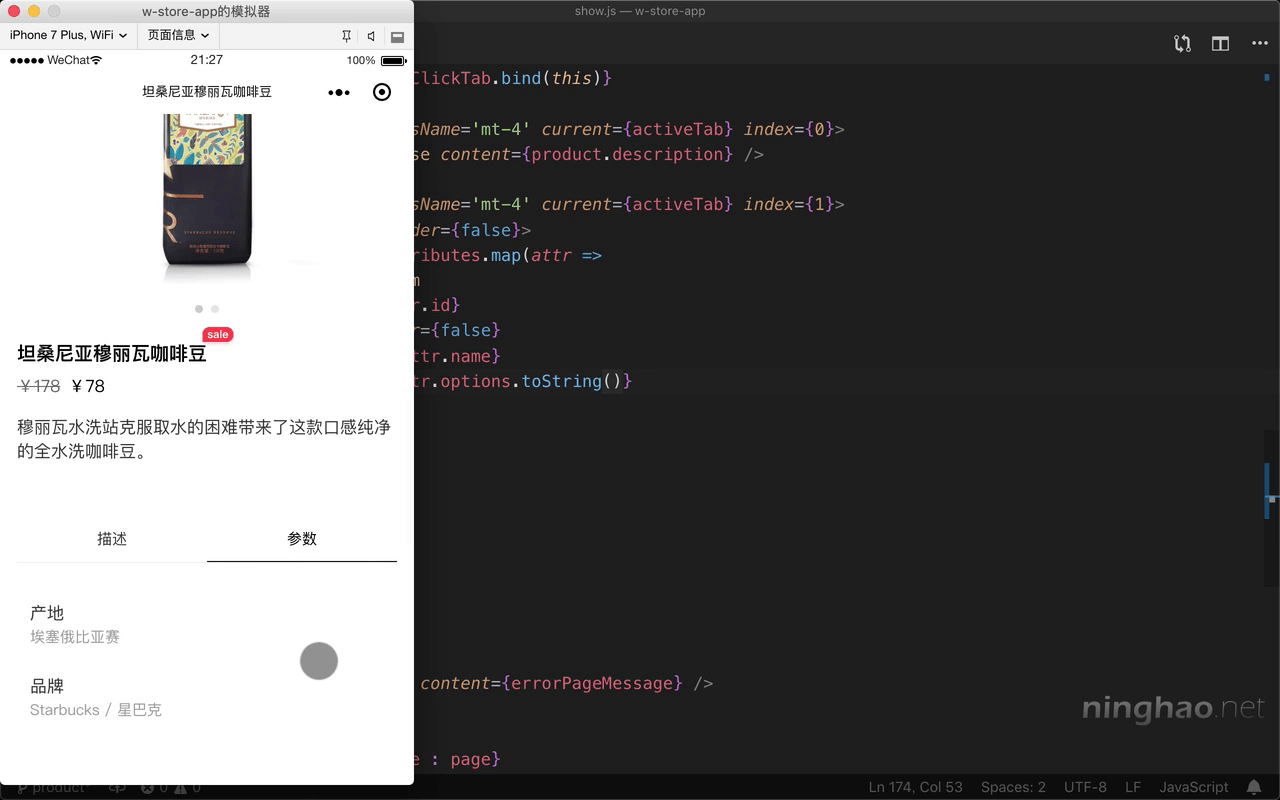
回到模拟器 .. 打开 参数 面板 .. 这个参数面板里面用到了 Taro UI 的列表还有列表项目组件 ..