产品页面上的内容可以用一个标签组件组织一下 .. 先在产品页面上,从 taro ui 里面,把 AtTabs .. 还有 AtTabsPane 组件拿出来 ..
在页面的 state 里面,添加一个 activeTab 用它表示当前激活的标签 .. 默认让它等于 0 ..
浏览到页面的视图 .. 在 render 方法里面 .. 把 activeTab 从页面状态里解构出来 .. 下面再添加一个 tabList .. 表示标签列表 .. 一个数组 .. 里面每个项目都是一个对象 .. 对象里面添加一个 title ,它的值就是标签的标题 .. 添加一个 描述 .. 复制一份 .. 再添加一个 参数 ..
然后在这个 RichTextWxParse 组件的包装上 .. 给它两个 css 类 .. mx-3 .. my-5 .. 然后用一个 AtTabs 组件 .. 组件上有些属性 .. 用 current 属性设置一下当前激活状态的标签 .. 它的值是 activeTab .. 再用 tabList 属性设置一下标签列表 .. 它的值应该是上面定义的这个 tabList .. onClick .. 点击事件的处理方法设置成 this.onClickTab .. 再 bind 一个 this ..
在上面找个地方定义这个事件处理 .. 名字是 onClickTab .. 方法接收一个 activeTab .. 在方法里面,用一下 this.setState .. 去把 activeTab 的值设置成方法的 activeTab 这个参数的值 ..
标签的内容可以使用一个 AtTabsPane 组件 .. 组件上添加 mt-4 这个类 .. current 设置一下当前激活的标签 .. 使用 activeTab 表示 .. 组件上再添加一个 index .. 第一个项目它的 index 应该是 0 ..
复制一份 ..
把下面这个 RichTextWxParse 组件,放在第一个标签面板组件里面 ..
在第二个标签面板组件里面 .. 先添加一个 View .. 输入一个静态文字 .. 参数 .. 这个标签面板的 index 的值设置成 1 ..
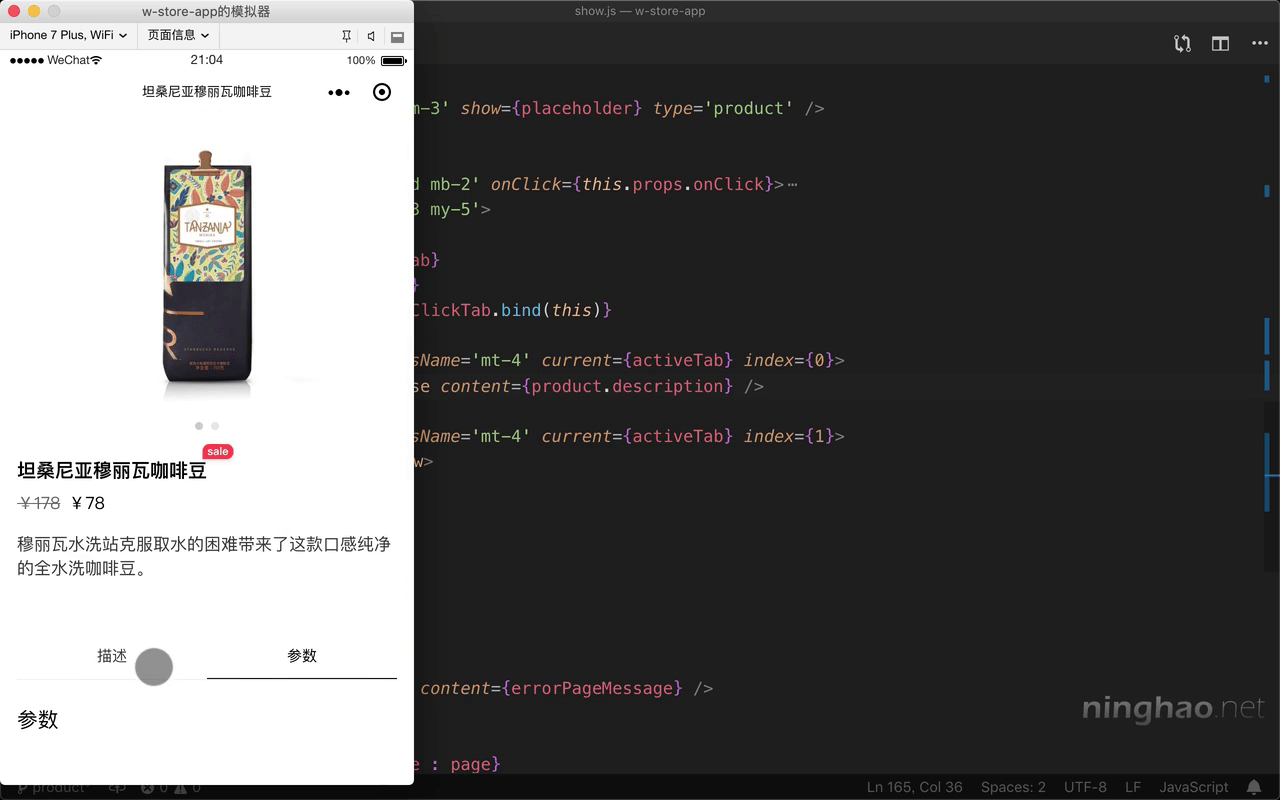
回到模拟器预览一下内容标签 ..
在 RichTextWxParse 组件上的添加的 css 类可以去掉 ..
现在产品内容页面上会有一个标签组件 .. 点击标签标题可以切换显示标签面板里的内容 ..