先打开 file 模块里的 FileController 这个控制器。
在这个类里,先用 @Post 装饰器定义一条支持 HTTP 的 POST 方法请求的路由。
然后需要再用一个文件拦截器,在文件的顶部可以导入这个拦截器,来自 @nestjs/platform-express 这个包,导入 FileInterceptor。
在定义的这个路由上,@UseInterceptors 使用一个拦截器,要用的是 FileInterceptor, 设置一下上传文件用的字段的名字,比如 file。
再添加一个处理方法,名字叫 store,在这个方法里可以从请求里获取到文件, 要用的装饰器是 @UploadedFile,参数的名字叫 data,这个 data 就会是上传的文件。
方法里面可以在控制台上输出从请求里获取到的 data。
测试
打开 HTTP 客户端,添加一个请求, 请求的名字是 File Store,请求用的方法设置成 POST,请求的地址是 http://localhost:30000/files。
上传文件的时候请求的主体应该是 Multipart Form, 字段的名字设置成 file,因为暂时这个文件上传接口处理的就是使用 file 这个名字的字段上传的文件。
对应的值选择 File,表示文件,然后点击选择文件,在本地电脑上找到要上传的文件... 选中它, 再按一下 选择。
然后发送一下这个请求,提示 404。
这个接口地址的前缀把它设置成 files,用复数的形式,回到 Http 客户端,重新发送一下这个请求。
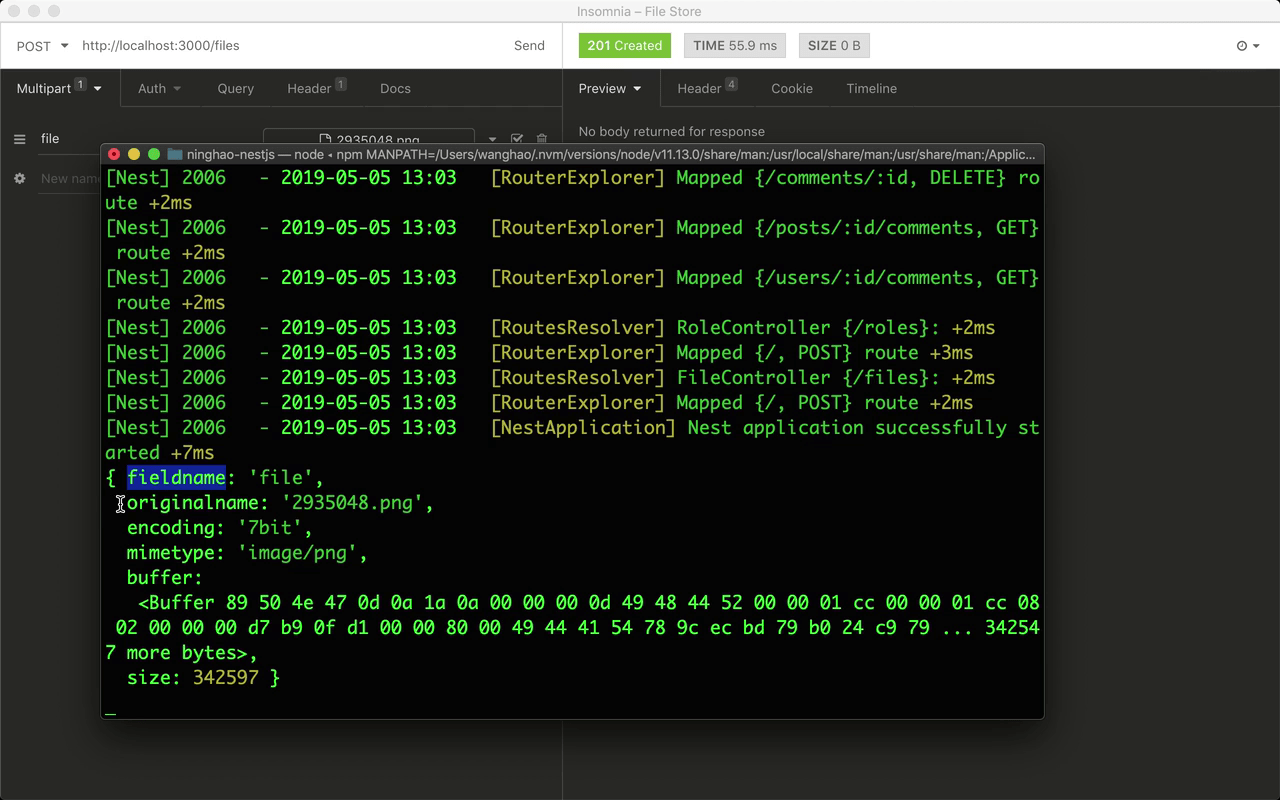
回到运行开发服务的终端,观察一下在 FileController 的 store 方法里面输出到控制台上的上传的文件。
它是一个对象,里面的 fieldname 就是上传文件用的字段的名字,originalname 是文件的原始名,也就是文件在用户本地的名字。
encoding 是编码格式,mimetype 表示的是文件的类型,buffer 是文件的内容,size 是文件的尺寸。