Nest 框架处理上传文件用的是 Multer 中间件,这个中间件支持一些配置选项,可以在 File 模块里配置一下,打开 FileModule。
在模块的导入里面可以配置一下 Multer 的选项,在@Module 里添加一个 imports ,导入 MulterModule 这个模块来自 @nestjs/platform-express 。
用一下 register,给它一个配置对象,Multer 的配置选项里面有个 dest , 它设置的是存储上传文件的地方.. 比如当前目录下的 ./uploads ,默认不会把上传的文件写入到磁盘,不过配置了这个 dest 选项之后,上传的文件就会存储在这个目录的下面。
测试
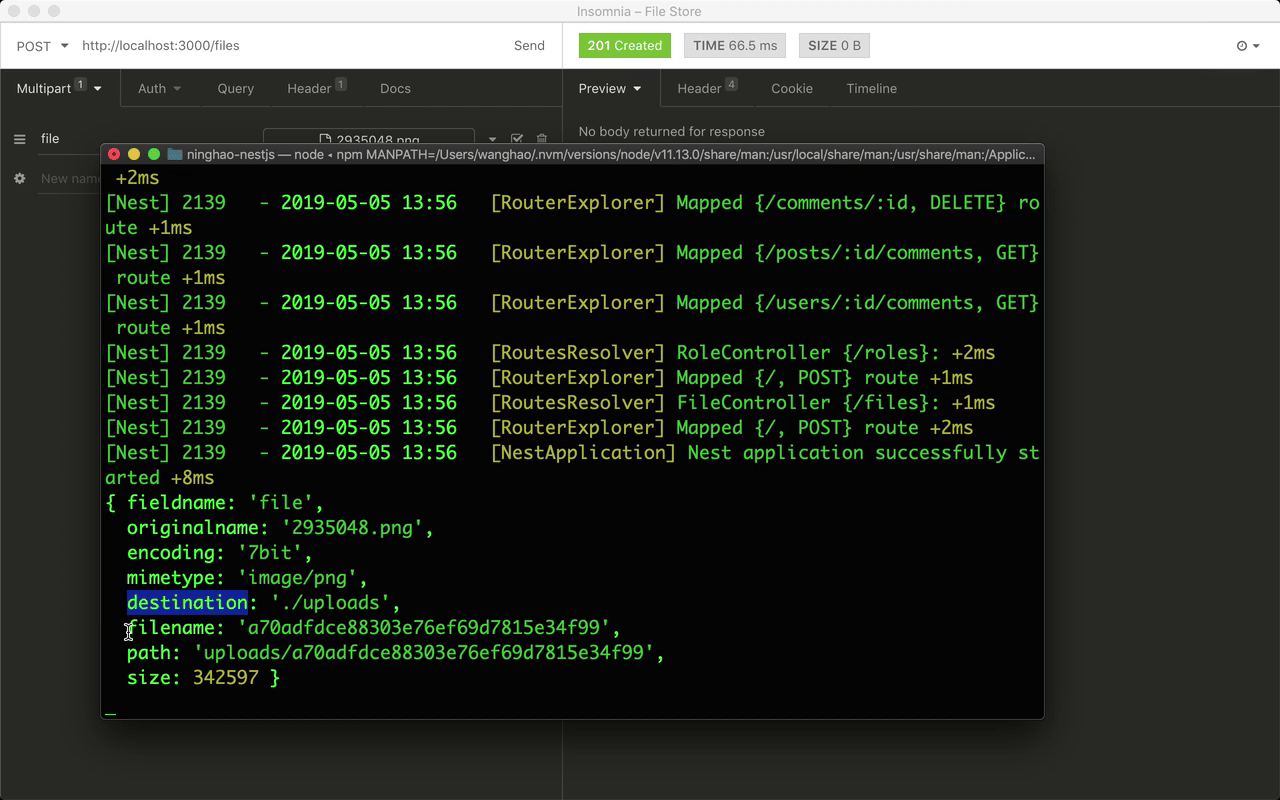
到 Http 客户端,再试一下,重新发送一下这个上传文件的请求, 然后先回到终端观察一下,你会发现,这次输出的 data 会有一些变化 ,比如 destination,指的是文件存储的位置,filename 是文件名.. 为了防止上传的文件名字有冲突,所以默认会重命名上传的文件,这个 path 是文件的位置。
回到项目,在项目目录的下面, 会出现一个 uploads 目录,里面包含的就是上传的文件。
这个目录里的东西可以在版本控制里忽略掉,打开 .gitignore, 添加一个 uploads ,保存一下这个文件。