在 FileService 服务上,先添加一个查询文件数据用的方法,名字可以叫 show,方法接收一个 id 参数,类型是 number,让这个方法 return 的是 await,用一下 this.fileRepository 上的 findOne,把文件的 id 交给这个方法。
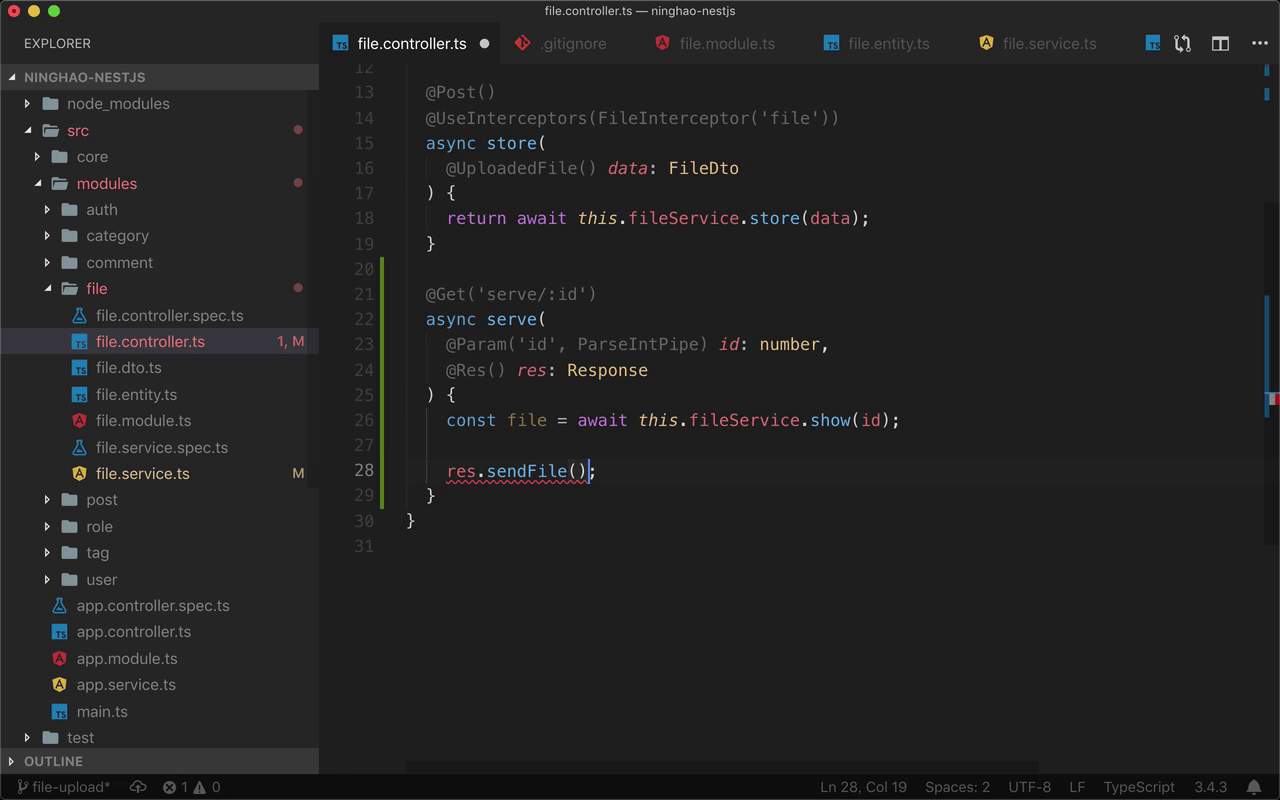
然后打开 FileController 控制器,在这里添加一个传输文件用的路由,用 @Get 装饰器,参数是 serve/:id。
添加一个处理方法,名字是 serve,需要一个 id 参数,这个参数用 @Param 装饰一下,需要的是路由地址里的 id 参数,再用 ParseIntPipe 把它转换成数字,参数的名字叫 id,类型是 number。
下面可以再添加一个表示响应的参数,用 @Res 装饰一下这个参数,参数的名字叫 res,这个参数的类型应该是 Express 里的 Response。
方法里面先添加一个 file,await,用一下 this.fileService 上的 show,把 id 交给它,这个服务方法可以查询出对应的文件数据。
然后用 res 上的 sendFile,这里编辑器并没有提示 res 里可用的方法,可以这样,先回到终端,给项目安装一个东西,要安装的是 @types/express,把它保存在项目的开发依赖里,完成以后回到项目。
在文件的顶部,可以导入 Response,这个 Response 来自 express 模块。
回到 serve 方法,现在输入 res. 的时候,会提示里面可用的方法,用一下 sendFile 方法,用它给客户端发送需要的文件,文件的文件名是 file 里的 filename。
再给它一个选项参数,里面用 root 设置一下文件的根目录,这里应该就是 uploads。
然后可以再用 headers,添加点自定义的头部信息,比如设置一下 Content-type ,表示内容的类型,类型应该是 file 里的 mimetype,这样在客户端那里就应该知道怎么处理这个文件了。
测试
打开 Http 客户端,创建一个请求,名字叫 File Serve,请求用的方法是 Get,地址是 http://localhost:3000/files/serve,后面加上具体的文件实体的 id 号。
后端服务会查询出对应的文件实体, 根据实体的文件名,找到文件的具体位置,然后把文件发送给客户端。