打开 FileService 服务, 在这个文件里添加一个保存上传文件相关数据用的方法,添加一个 async 方法.,名字叫 store,方法接收一个 data 参数,这个参数值的类型可以再设置一下,在 file 里面,新建一个 file.dto.ts。
在这个文件里,导出一个类,名字叫 FileDto,类里面添加几个属性,fieldname 是字段的名字,类型是 string,originalname 是文件的原名,类型是 string。
还有一个 encoding 属性,表示编码,类型是 string,再添加一个 mimetype,文件的类型,它也是 string。
然后是 destination,存储上传文件用的目录,类型是 string, 下面再添加一个 filename ,文件名,类型是 string。
还需要一个 path 属性,表示文件的路径, 最后再添加一个 size,类型是 number ,表示文件的尺寸。
回到 FileService, store 方法的 data 参数的类型现在可以设置成 FileDto。
Repository
在这个服务方法里需要用到 fileRepository,把它作为这个类的依赖注入进来,在类里面添加一个 constructor 构造方法,方法里面添加一个参数,先用 @InjectRepository ,把 File 实体交给它,添加一个参数,private,readonly 名字叫 fileRepository,类型是 Repository,File。
要用这个 Repository 还得在这个模块里导入 TypeOrmModule,打开 FileModule 模块,在模块的导入里面,添加一个 TypeOrmModule,用一下 forFeature,然后把需要的 File 实体交给它。
回到 FileService,在 store 方法里面,现在我们就可以使用 FileRepository 存储上传的文件相关的信息了,return,await,用一下 this.fileRepository.save,把 data 交给这个方法。
控制器
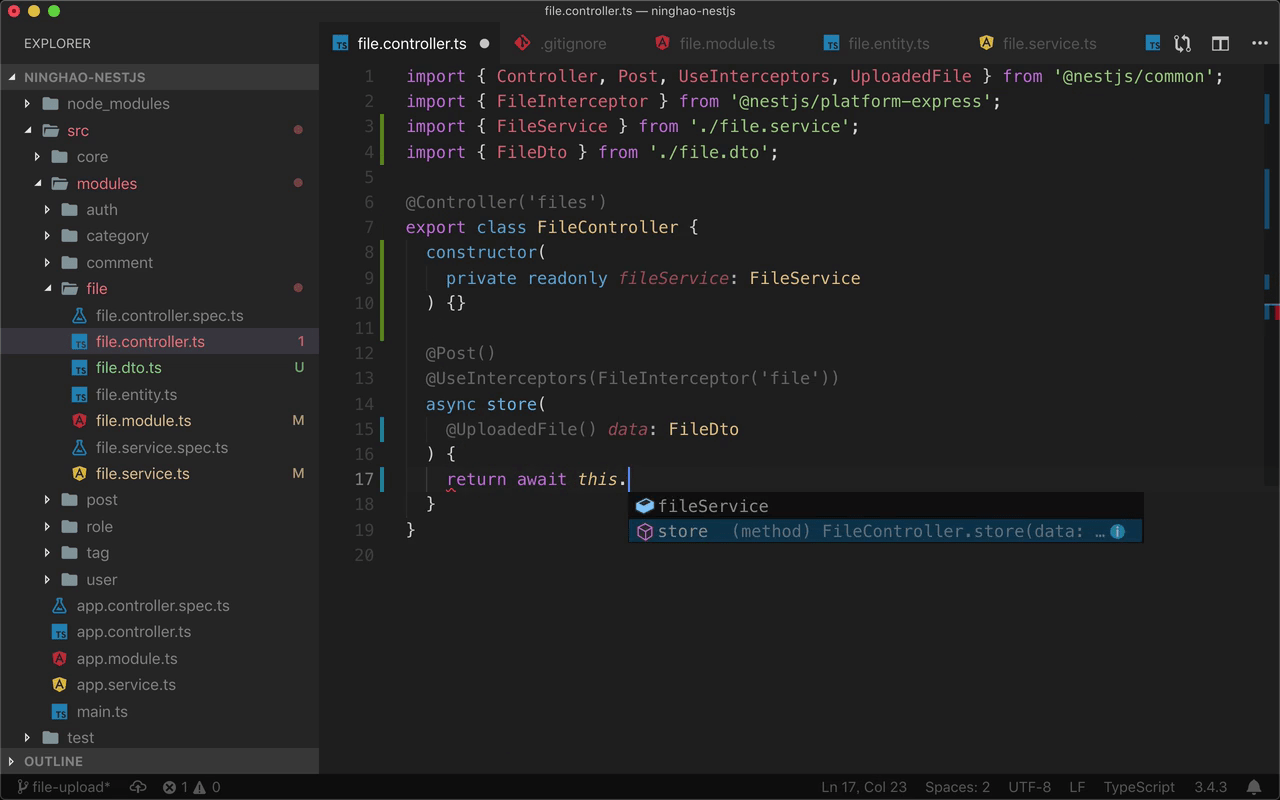
打开 FileController 控制器,在这个控制器里用一下 FileService 上提供的服务,先把它作为这个类的依赖注入进来,在类里添加一个 constructor 构造方法,里面添加一个参数,private,readonly,fileService,类型是 FileService。
找到 store 方法,它的 data 参数的类型,现在可以设置成 FileDto。
在方法里面 ,return,await,用一下 this.fileService 上的 store,把 data 交给这个方法。
然后先删除掉项目的 uploads 目录下面的所有的文件。
测试
回到 Http 客户端,请求上传文件,选择一个要上传的文件,找一张图片,选择它,然后发送一下这个上传文件的请求。
成功以后,回到项目检查一下,在 uploads 目录的下面会出现刚才上传上来的文件。
然后打开数据库客户端,打开应用的 file 数据表,现在这个表里会有一条数据记录,存储的就是刚上传的文件相关的信息。