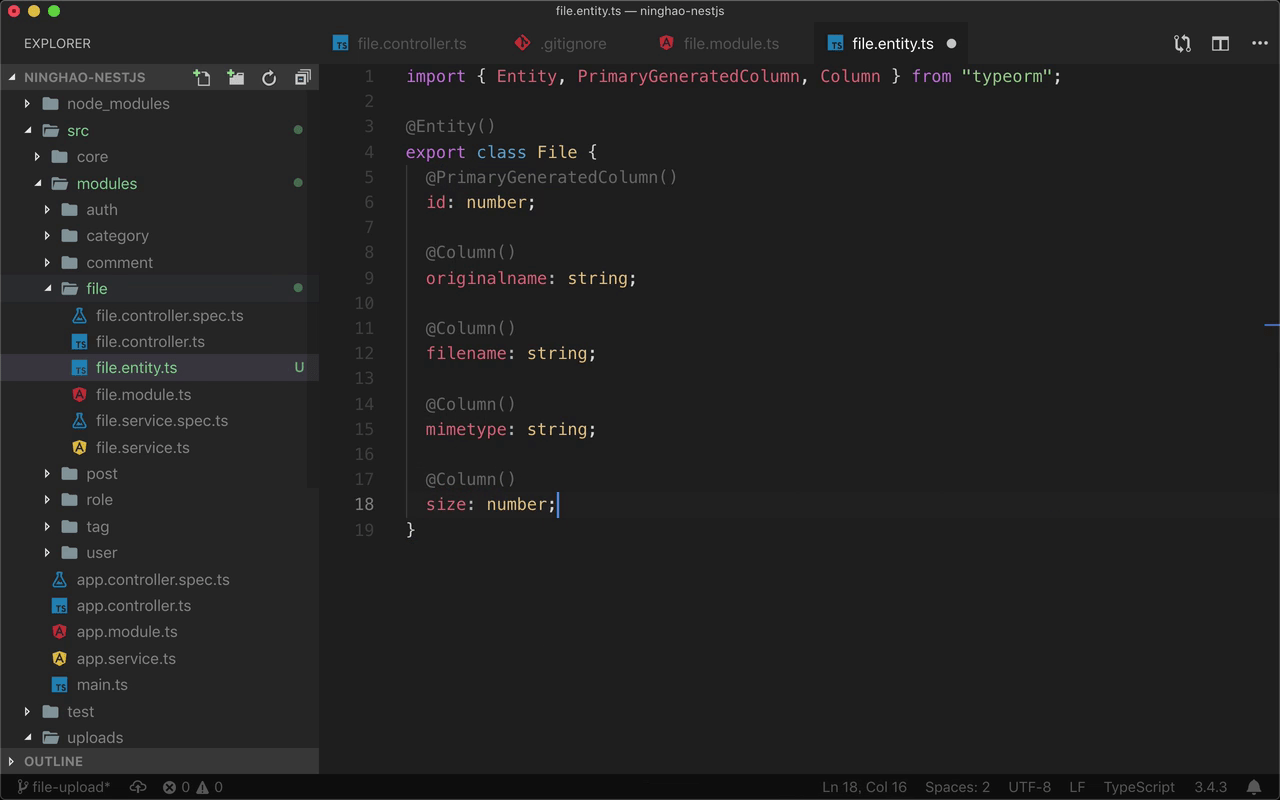
上传的文件相关的信息可以存储在数据库里,先去创建一个文件实体,在 src,modules,file 的下面,新建一个实体文件,file.entity.ts,在这个文件里定义一个实体,用一下 @Entity 装饰器。
然后导出一个 class,名字叫 File,这个 File 就是创建的这个实体的默认的名字。
实体需要一个主栏,用 @PrimaryGeneratedColumn() ,名字叫 id,类型是 number。
然后添加一个存储文件原名的字段 ,@Column,字段的名字叫 originalname,类型是 string。
文件上传以后默认会重命名一下,添加一个字段保存一下这个重命名之后的这个文件的名字,字段的名字是 filename,类型是 string。
上传的文件的类型也可以保存在数据库里,添加一个字段,名字叫 mimetype,类型是 string。
最后可以再保存一下文件的尺寸,添加一个字段 ,名字叫 size,类型是 number。
保存这个实体文件。
测试
打开数据库客户端,在应用的数据库里面,现在会多出一个叫 file 的数据表,它里面存储的就是上传的文件相关的信息。