先准备一下演示用的组件,打开项目里的 app 这个组件,修改一下组件的模板,一个 div 上面加上 page 这个类,里面包装一个 div,上面加上 card 这个类。这个 card 里面再包装一个带 card__header 类的 div, 然后它里面可以再添加一个标题元素,上面加上 card-title 。 里面绑定输出 name 这个数据。
下面再添加一个 div 上面加上 card-subtitle , 文字是 Transition & Animation。 在跟 card__header 元素同一级别这里再添加一个 div,上面加上 card__content。这个元素里包装一个 div ,加上 emoji ,元素里面的内容是一个表情符号。
然后在 card__content 同一级别这里再添加一个元素,上面加上 card__action, 里面添加一个按钮,按钮文字是 请按这里。
在这个组件里可以再导入一个样式表文件,位置是当前目录 styles 下面的 card.css 。 在 app/styles 的下面,新建一个 card.css。
在这里添加一些样式, 用 .card 这个类的名字作为样式选择器,把 display 设置成 flex,然后把 flex-direction 设置成 column, 再把 align-items 设置成 center,然后用 max-width 规定最大宽度,大小是 300 像素。
下面把 box-sizing 设置成 border-box ,再用 padding 添加点内边距,大小是 32 像素。 用 margin 设置外边距,上下是 0 ,左右是 auto。
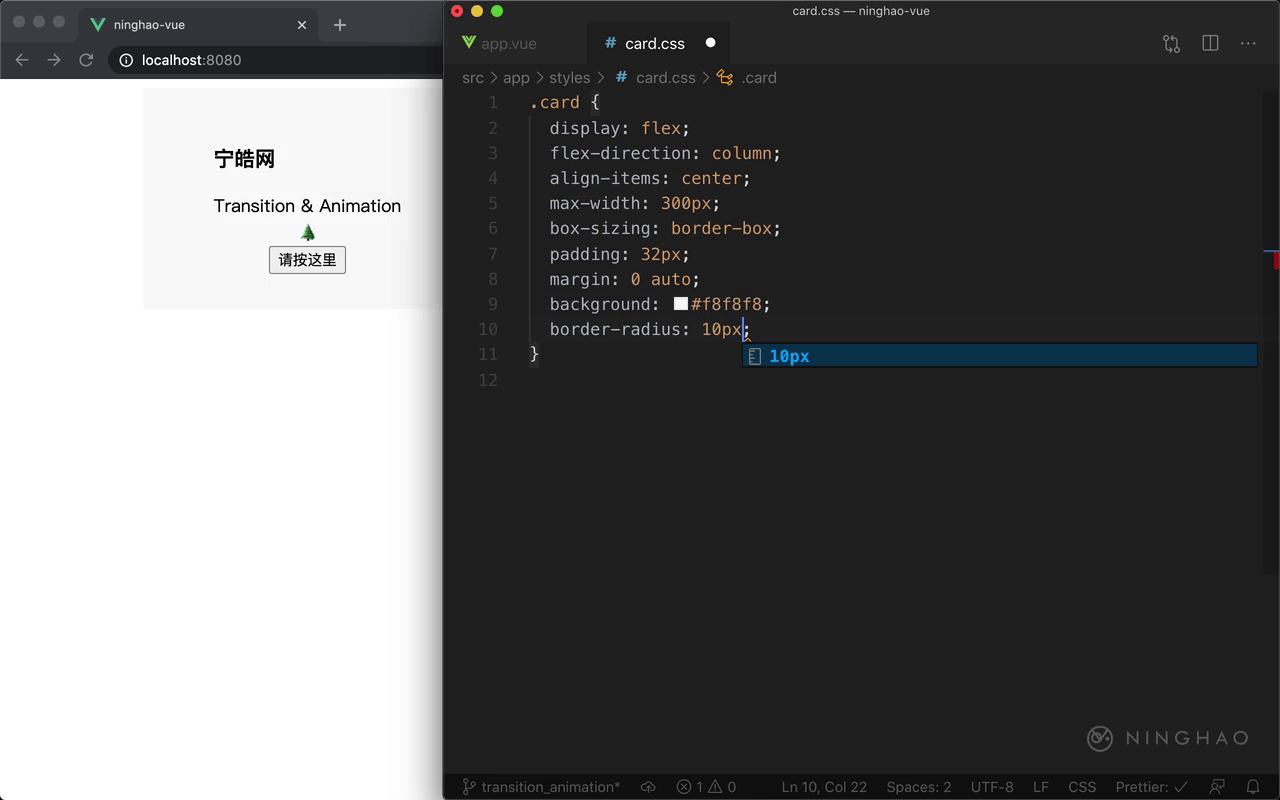
background ,背景颜色设置成 #f8f8f8 ,border-raidus 添加点圆角,大小是 10 像素。
下面再设计一下 .card__header 的样式,text-align 设置成 center,让文字居中。 margin-bottom,添加 32 像素的下边距。
标题文字上有个 card-title 类,用 margin-bottom,把下边距设置成 8 个像素。 子标题元素上有个 .card-subtitle 这个类,font-size ,把字号设置成 12 像素。 color 设置成 #989898 。
然后是卡片的内容,元素上有一个 .card__content, 用 min-height 规定最小高度,设置成 250 像素。 下面再设计一下卡片按钮的样式,.card__action 下面的 button 元素, outline 是 none,border 也设置成 none,background 是 none,这里可以再用 border,添加两个像素的边框,颜色是黑色。
上下 padding 是 10 像素,左右是 24 像素。 把 cursor 设置成 pointer, 然后用 margin 添加 4 个像素的边距。
这里可以再设计一下激活状态的按钮样式, 可以把 opacity 设置成 0.8 。
下面打开这个 App 组件用的 app.css 样式表,在里面可以先设计一下 page 这个类的样式,添加 32 像素的内边距,再添加 32 像素的外边距。
然后可以再设计一下 .emoji 的样式, font-size ,字号可以设置成 80 像素。