自定义 transition 的过渡类可以让我们使用第三方提供的动画效果。比如 animate.css ,就是一套 css 动画样式。可以打开这个项目的远程仓库。
然后找到项目里的 animate.css 这个样式表,打开它以后,查看一下样式内容,复制一下这个样式表里的东西。再回到我们的项目,在 src/app/styles 的下面新建一个样式表,名字是 animate.css,把刚才复制的内容粘贴到这个文件里。
打开 App 组件,在这个组件里可以先导入刚才创建的样式表,位置是 ./styles/animate.css。这样我们就可以使用这个样式表里定义的动画效果了。
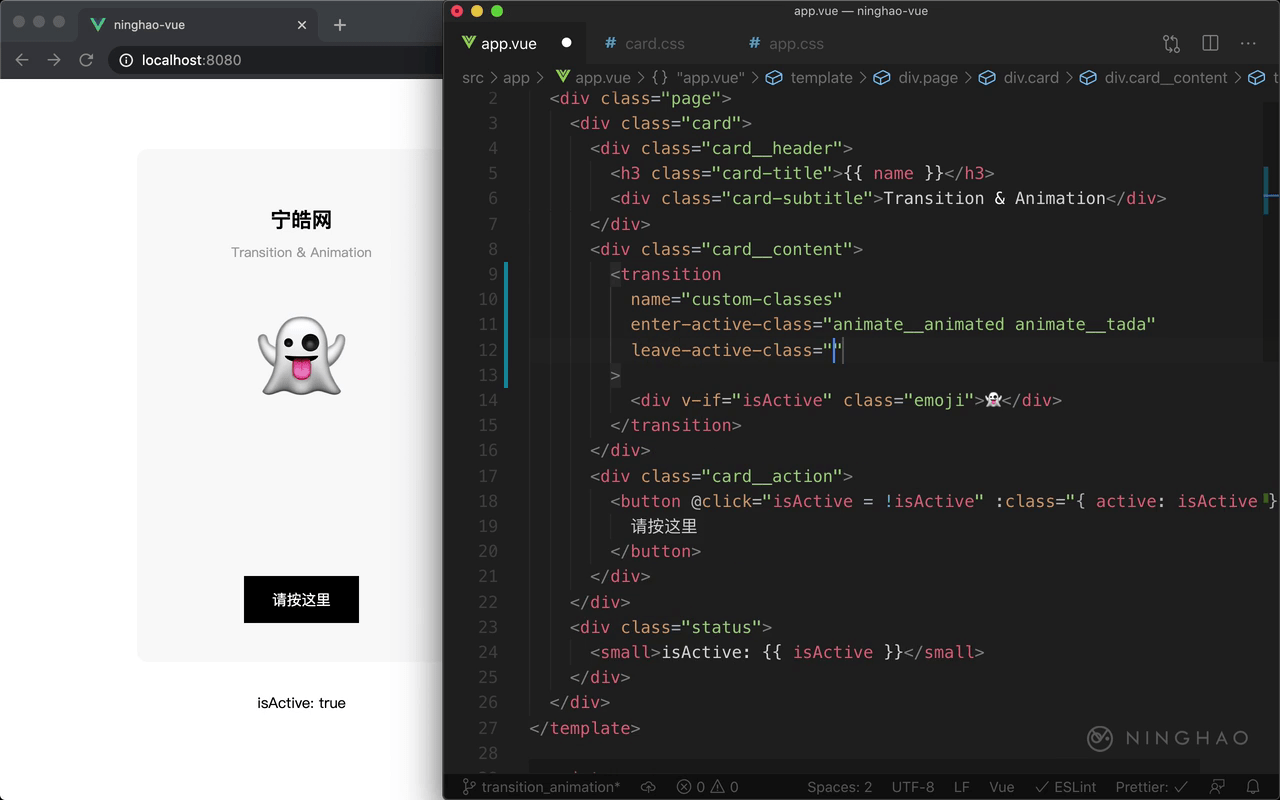
找到这个 transition 组件,修改一下它的 name 属性的值,随便起个名字,比如 custom-classes,不然会使用我们之前定义过的过渡效果。
这里只需要自定义两个类的名字,先自定义一下 enter-active-class 这个类的名字,设置成 animate__animated 空格,再加上一个动画的名字,比如 animate__tada, 你可以在 animate.css 的官方网站找到可以使用的动画的名字,也可以直接查看刚才我们创建的那个样式表。
下面再自定义一下 leave-active-class 这个类的名字,设置成 animate__animated 要使用的动画名字是 animate__bounce。
再回到浏览器可以试一下,先刷新一下页面。 点击按钮,你看到的是 animate 样式表里提供的 bounce 这种动画效果。 再点一下这个按钮,现在你看到的是 animate 样式表里提供的 tada 这种动画效果。