使用 vue 提供的 transition-group 可以给列表添加过渡动画。打开 app 组件,在组件里添加一个数据,名字是 emojiList,它的值是一个数组,数组里的每个项目都是一个 emoji 表情符号。
在组件的模板里,把之前用的 transition 全部删除掉,先添加一个 div,上面加上 emoji 这个类,在这个元素上用一下 v-for 指令,循环输出 emojiList 这个列表数据,emoji in emojiList。
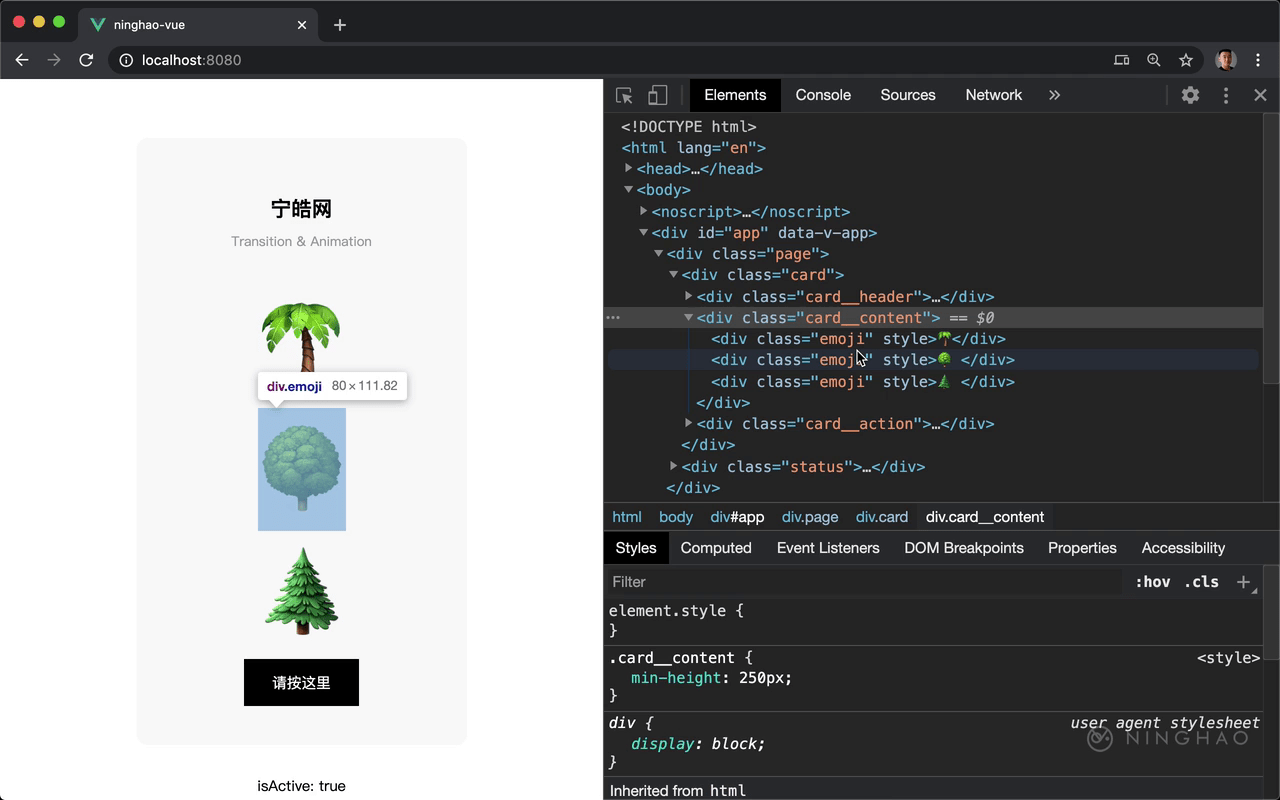
在这个列表项目上必须要绑定 key ,这里可以把它设置成 emoji。然后在元素里面可以绑定输出 emoji 。 页面提示了一个错误,这是因为之前导入的组件但是没用它们,删除掉导入的代码,再去掉组件里的 components 这个属性。
现在你会发现页面上会显示三个 emoji 表情符号。
打开终端,在项目下面执行一下 yarn add lodash ,或者 npm install lodash ,一会儿我们要在组件里用一下这个 lodash 提供的一个帮手方法。
装好以后回到组件, import _ 来自 lodash, 在组件里面可以再去添加一个方法,先添加一个 methods 属性,里面是组件需要的方法,添加一个 shuffle ,在这个方法里可以设置一下组件里的 emojiList 这个属性,它的值可以用一下 Lodash 上面提供的 shuffle 这个方法,把 this.emojiList 这个数组交给这个方法,这个 lodash 里的 shuffle 可以打乱数组项目原有的顺序。就相当于是重新洗牌。
找到组件模板里的这个按钮元素,这里绑定了一下这个元素的 click 事件,发生这个点击事件,可以执行一下刚才我们创建的 shuffle 这个方法。它会重新洗牌 emojiList 这个数组。
下面可以在浏览器上试一下,点击按钮,执行 shuffle,它会改变 emojiList 数组项目原有的顺序。 现在我希望在这些项目改变位置的时候可以用一种过渡效果。
可以这样,在这个列表的周围,用一组 transition-group 组件,用它包装一下这个列表。
再回到浏览器测试一下,点击按钮,重新排序列表,列表项目的位置发生变化的时候,现在会使用一种过渡效果。项目位置发生变化的时候,在列表项目元素的上面会应用一个 v-move 这个类。我们需要设置一下这个类的 transition 。
这里之所有会使用一种过渡效果,是因为之前我们在 emoji 这个类的上设置了 transition。
打开 app.css 样式表,在这个样式表里可以找到 emoji 这个类的样式,这里用了一个 transition。
一般情况下你需要在样式表里,设置一下 v-move 这个类的样式,添加一个 transition ,设置一下元素的过渡。比如我们把它设置成 3s 。
再到浏览器上可以测试一下, 点击按钮,列表项目的位置发生变化,这次过渡的时间会比较长,在元素上你会发现一个 v-move 类。
把这个 transition 的时长再设置成 0.5s。
过渡
下面可以在组件里再添加一个方法,名字叫 pop,在这个方法里可以把 emojiList 这个数组里的最后一个项目删除掉。用一下 this.emojiList 数组上的 pop 方法。
然后在组件的模板里,复制一份这个按钮元素,发生点击事件,执行一下组件里的 pop 方法,它会把 emojiList 里的最后一个项目删除掉。
在浏览器上测试一下,点击这个按钮,会删除掉列表里的最后一个项目,注意这个元素离开的时候会应用一种过渡效果。这个过渡样式是之前我们在样式表里添加好的。就是那些类的名字带 v 前缀的样式。
在组件的模板里,找到 transition-group,在这个组件的上面也可以用 name 设置一个自定义的过渡,比如 slide,我们之前已经在样式表设计过这种过渡。
点一下这个按钮,消失的列表会右移逐渐消失。
最后再试一下使用第三方提供的动画,改一下 name 属性的值,比如 custom ,之所以改这个名字是因为不让它使用之前我们定义好的过渡。
然后设置一下 leave-active-class 这个类的名字,设置成 animate__animated animate__tada,这个动画是 animate.css 这个样式表里提供的。
回到浏览器,再测试一下, 点击这个按钮,现在列表元素消失的时候,会使用一种动画效果。