元素或者组件进入还有离开的时候,除了可以使用 css 的过渡,也可以使用 css 动画。修改一下这个 transition 的 name 属性的值,可以改成 pulse 。 打开 app.css 样式表。
之前我们在这个样式表里定义过一种动画叫 pulse,下面可以用一下它。 在这个样式表里,添加一个类,名字应该是 pulse-enter-active,元素进入过程会有这个类,在这个类里面,可以使用一个 animation 属性,设计一下元素要使用的动画。名字是 pulse ,动画的时长设置成 1s。
这样当元素进入的时候,就会应用一次 pulse 这个动画,持续的时长是 1 秒钟。
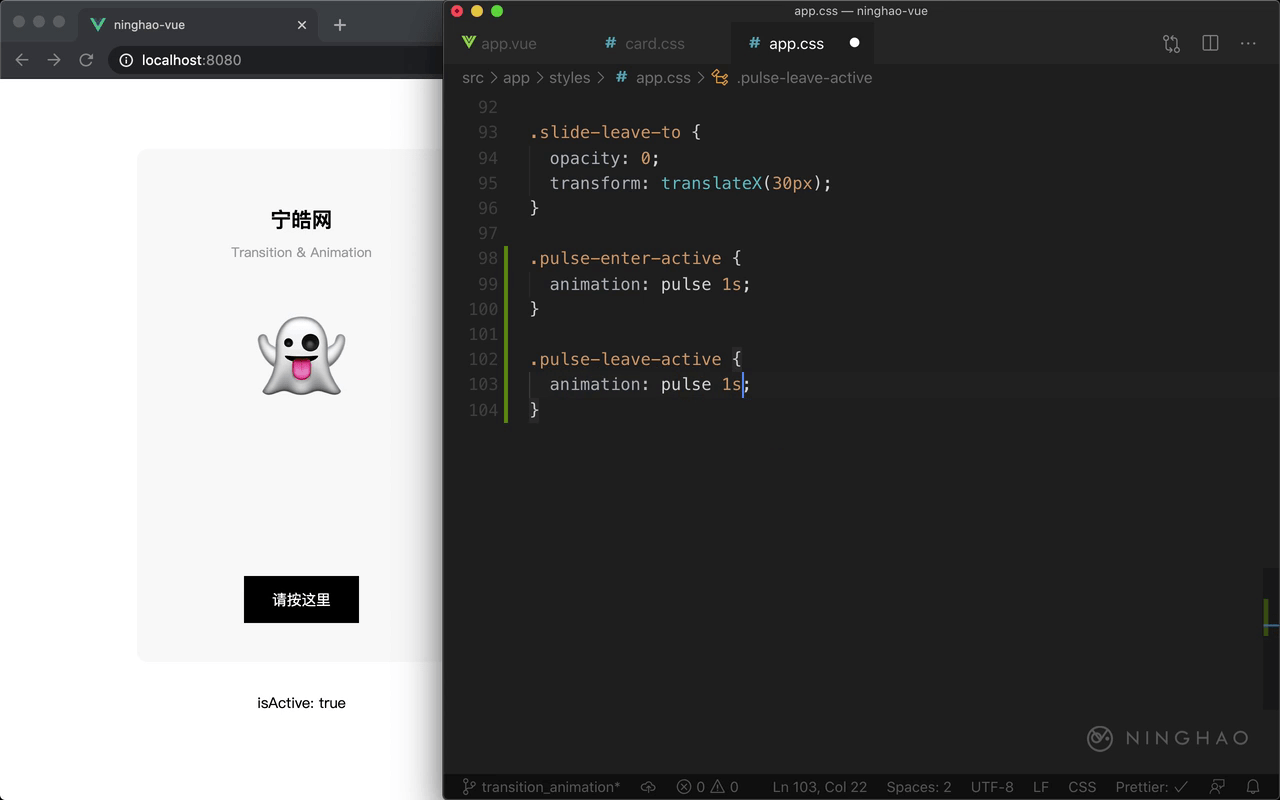
下面再添加一个 .pulse-leave-active,离开的状态会在元素上出现这个类,这里也可以用一下 animation,动画的名字是 pulse,时长也是 1s 。
在浏览器上试一下,点击按钮,如果你发现新设置的动画没起使用,可以刷新一下页面,然后重新再试一次。点击 按钮,现在元素在进入或者离开的时候,都会在元素上应用一个自定义的动画效果。