在使用这个 transition 组件的时候,我们可以指定要使用的过渡效果的名字,设置一下这个 transition 组件的 name 属性,把它的值设置成一种过渡效果的名字,比如 slide。
下面我们需要再去设计一下这种过渡效果,打开 app.css 样式表。使用 transition 的时候,如果不设置 name 属性,就会在它包装的元素上面添加这些带 v 前缀的类,使用这些类你可以设计元素的进入还有离开状态的过渡。
设置了 transition 的 name 属性以后,就会在元素上添加以这个名字为前缀的类。也就是刚才我们把它的 name 设置成了 slide。在 transition 包装的元素或者组件的上面,就会添加一些 slide 前缀的 class。
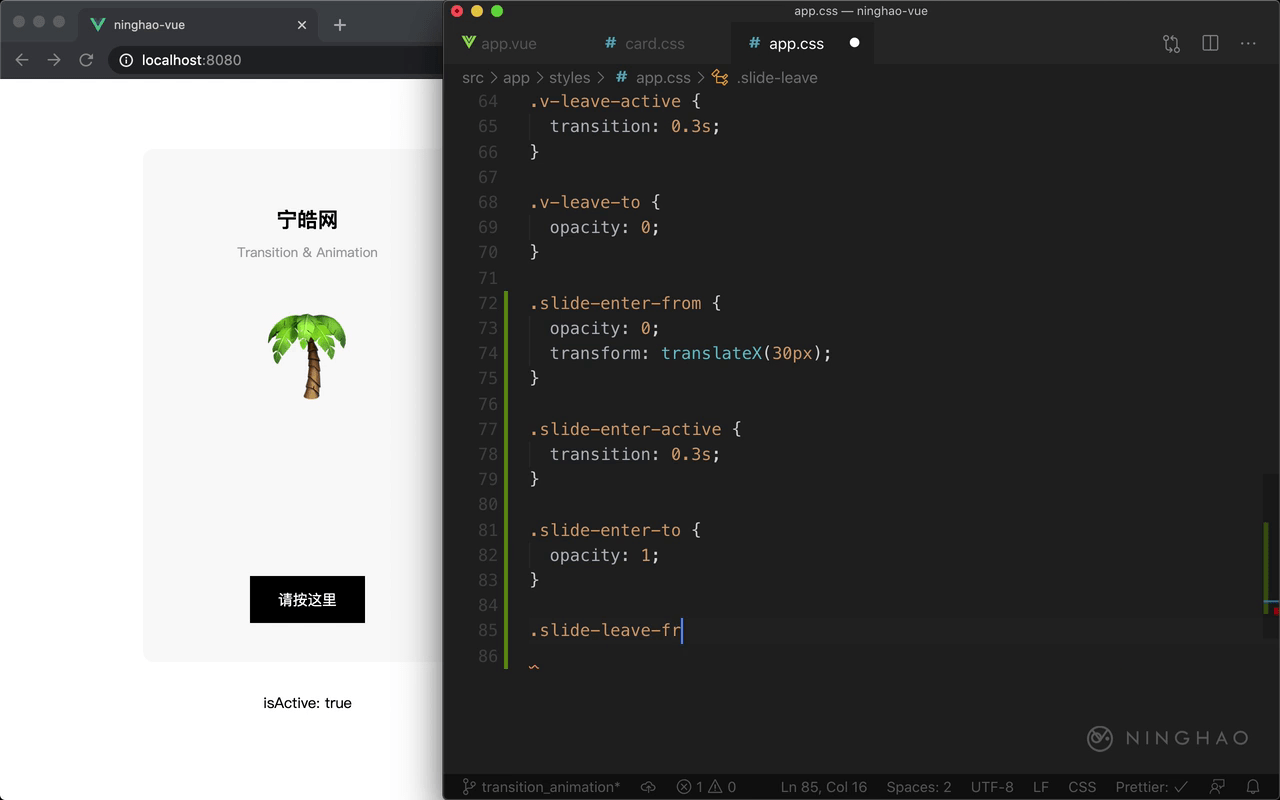
这里先设计一下 .slide-enter-from ,进入的初始状态,把 opacity 设置成 0,再用 transform ,它的值是 translateX ,向右移动 30 个像素。
然后再设计一下 .slide-enter-active ,进入的过程都会有个类,这里可以设置一下过渡,用一个 transition ,过渡时长设置成 0.3s 。
最后再设计一下 .slide-enter-to 这个类的样式,进入状态的结束的状态,可以把元素的 opacity 设置成 1。
下面再设计一下离开状态的过渡,.slide-leave-from 是离开的起点状态,把 opacity 设置成 1
.slide-leave-active,离开的过程,可以设置一下过渡,transition 设置成 0.3s 。 离开的结束状态,这个类的名字应该是 .slide-leave-to ,这个状态下,把元素的 opacity 设置成 0 ,然后再用 transform, 它的值用一下 translateX 向右平移 30 像素。
回到浏览器可以再试一下,点击 按钮,会在表情符号这个元素上应用过渡效果,用的是一个自定义的过滤效果,叫 slide 。