之前我们介绍的创建 Vue 组件用的是 Options API,选项式的接口。就是我们可以在组件里使用 data,computed,watch ,methods 这些选项,定义组件的数据,计算属性,监视数据,还有组件的方法等等。
Vue 3 里面添加了一种新的创建 Vue 组件的方法,就是使用 Composition API,可以翻译成组合式接口。下面我们可以一块儿了解一下使用组合式接口创建 Vue 组件的方法。
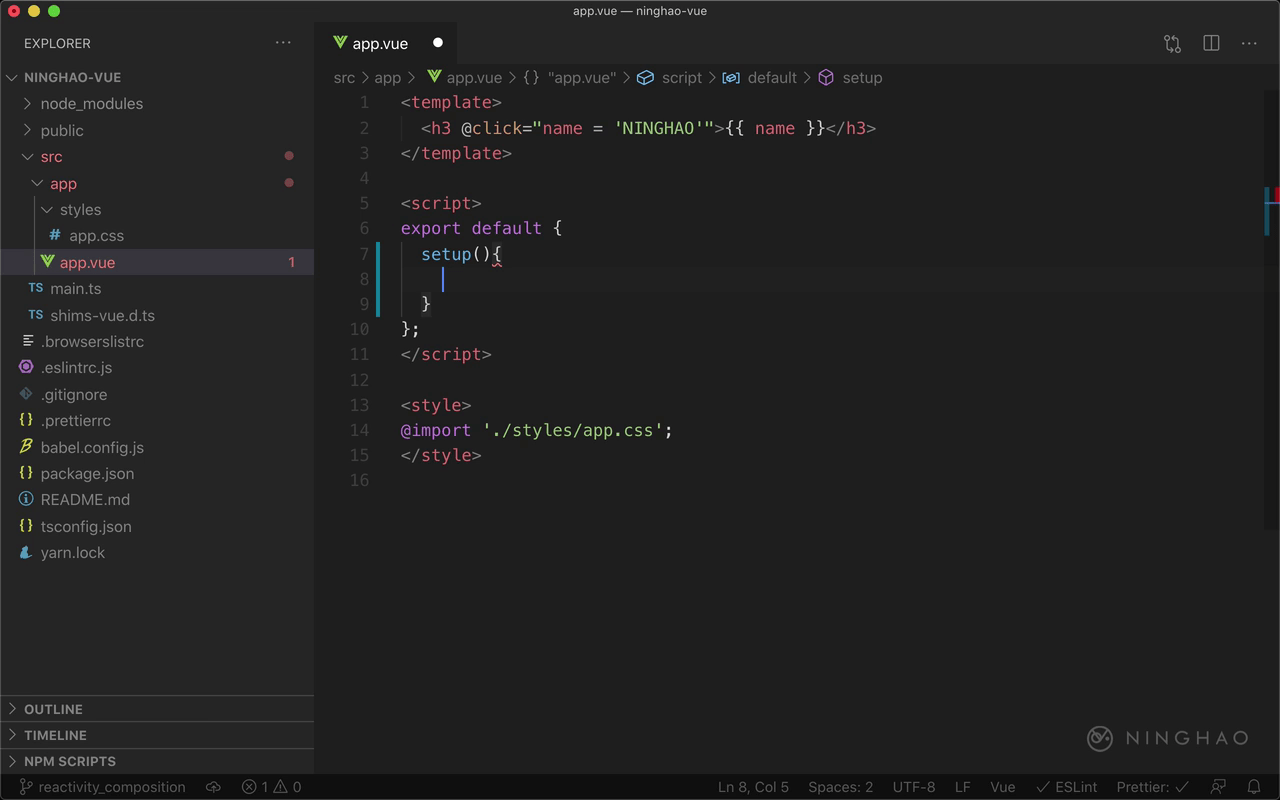
使用组合式接口的时候,可以在组件里面添加一个 setup 方法,这个 setup 是 Composition API 的入口,组件在创建之前会执行这个方法,这个方法返回的东西都可以在这个组件里使用。
比如在这个方法里我们添加一个 name ,把它的值设置成 宁皓网 , 让 setup 方法返回一个对象,里面添加一个 name。
这样就可以在这个组件里使用 name 这个数据了,把它绑定在这个标题元素里面。 在浏览器可以预览一下,界面上会显示 宁皓网 这三个字。
组件里绑定输出的是 name 这个数据,这个数据是在 setup 方法里提供的。