前面我们已经试过在 setup 方法里给组件提供了具有反应特性的一些数据,如果组件用的是 Options 接口的话,这就相当于是在组件里添加了一个 data 方法,用它返回了组件需要的数据。
下面我们再试一下在这个 setup 里面提供组件需要的方法,之前我们用 Options 接口创建组件的时候,会在组件里添加一个 methods 属性,然后在里面添加组件需要用的方法。
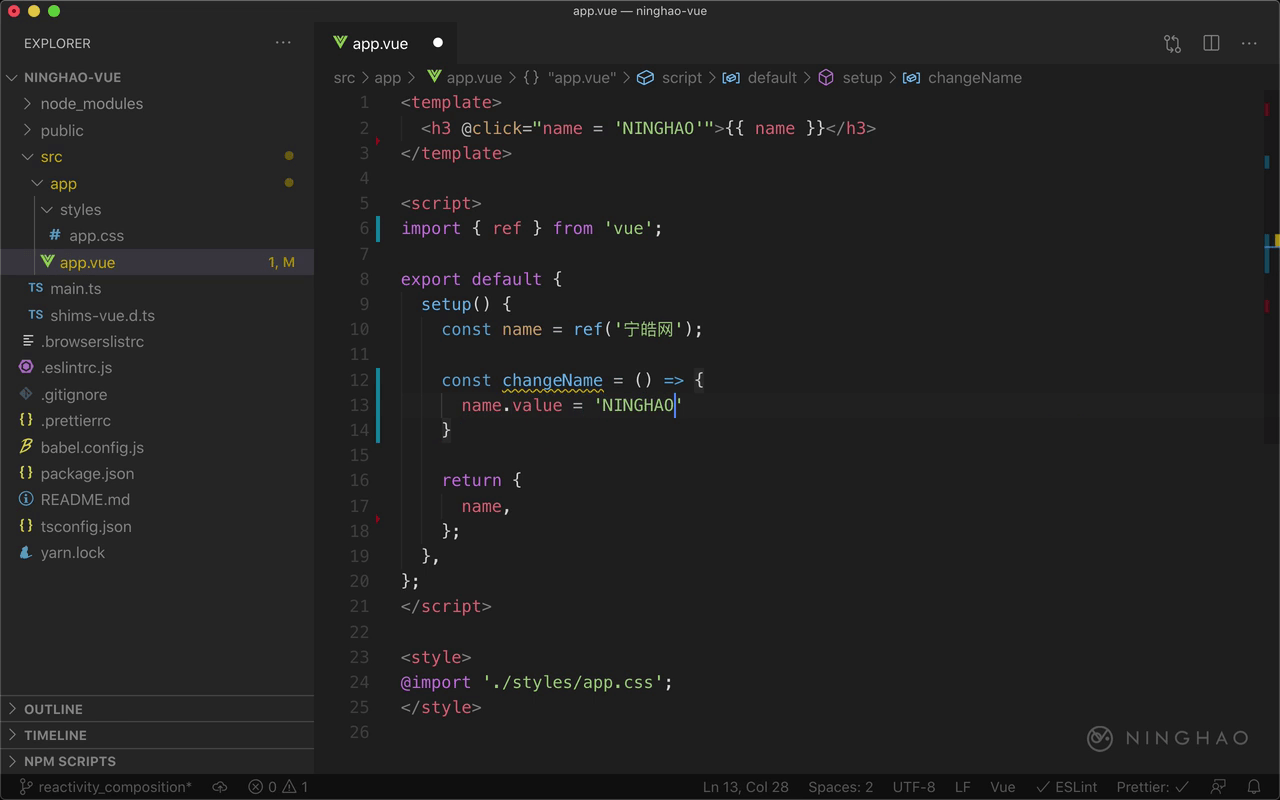
使用 setup 提供方法可以这样,在这个 setup 里面,先定义一个方法,名字叫 changeName ,可以使用一个箭头函数,做的事情就是设置一下 name.value 的值,让它等于 NINGHAO。
再让这个 setup 提供这里定义的这个方法,名字是 changeName 。 这样在组件里就可以使用这个 changeName 方法了。比如在这个元素上发生点击事件以后,可以使用这个 changeName 作为这个事件的处理器。
回到浏览器试一下,点一下这个标题,触发了元素的点击事件,就会执行组件里的 changeName 这个方法,这个方法是在组件的 setup 里面提供的。