在 Vue 组件里你可以定义一些数据的监视器去监视数据的变化,然后你可以选择去做一些事情。在用 Options API创建的组件里,这些数据监视器可以放在 watch 这个对象里。
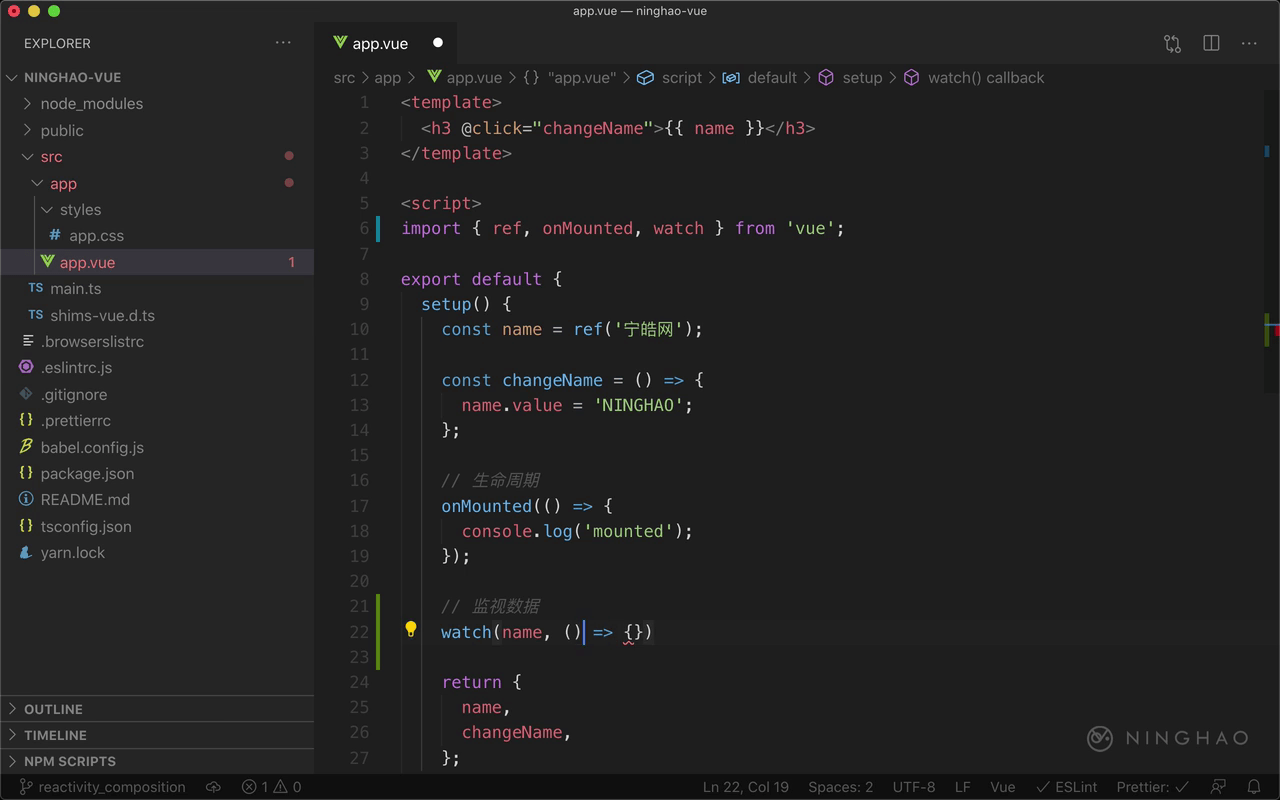
如果想在使用 Composition API 创建的组件里定义数据监视器,可以这样。先在 vue 里面,导入一个 watch。 然后在 setup 里面,可以用一下导入的这个 watch 去监听组件里的某个数据的变化。比如监视一下 name 这个数据的变化 。
第二个参数是个函数,监视的数据发生变化的时候就会执行这个函数,函数有两个参数,发生变化的这个数据的新的值,还有它以前的值。在函数里面可以在控制台上输出 newName 还有 oldName。
再到浏览器上测试一下,点一下这个标题,会修改 name 这个数据的值,我们在组件里监视了这个数据的变化,发生变化的时候要做的事情就是在控制台上输出这个数据的新的值,还有变化之前的值。