在 Vue 组件里可以设置一些生命周期方法,这些方法会在组件的不同阶段被调用。在使用 Options API 创建的组件里面,使用生命周期方法,就是在组件里添加,created,mounted,updated 这些方法。
下面我们再看一下怎么在使用 Composition API 创建的组件里设置组件的生命周期方法。在用 Composition API 创建的组件里面不需要 created 这个生命周期方法。也就是在组件创建以后被调用的这个方法。
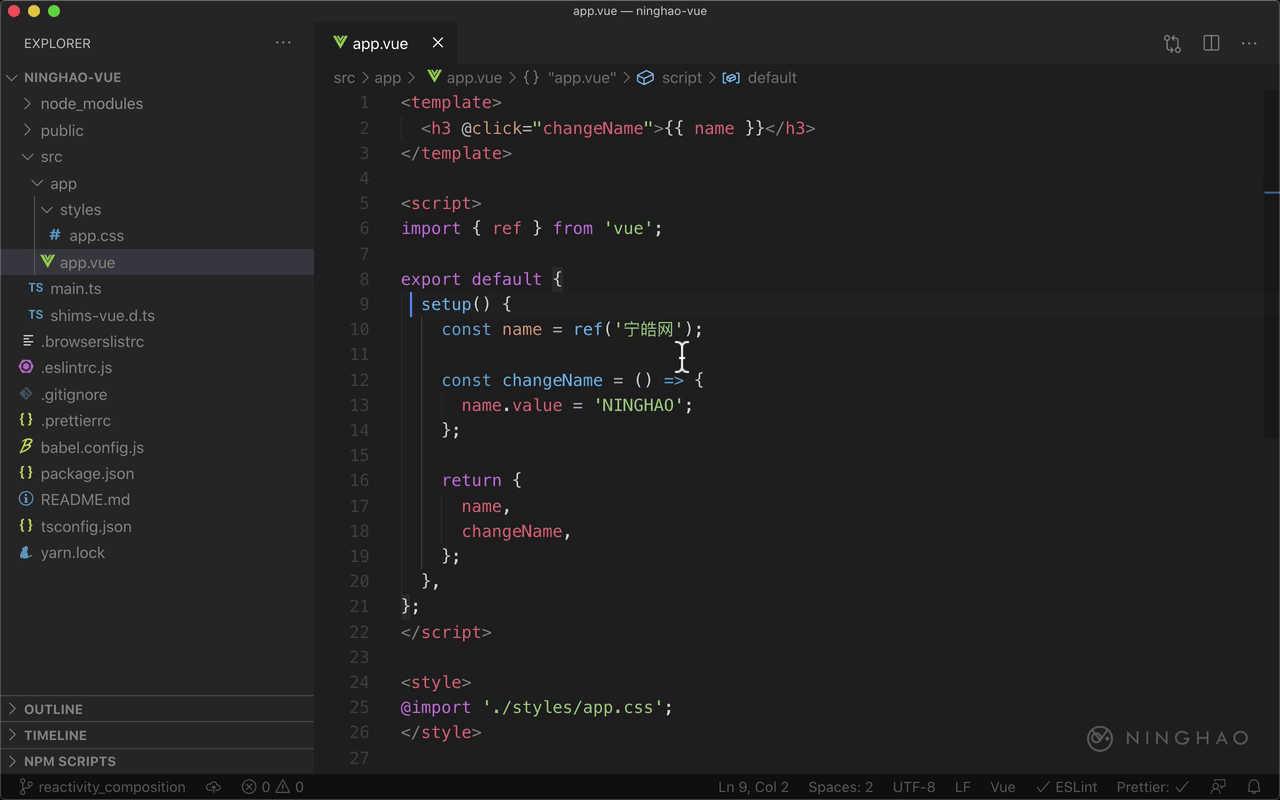
你可以直接把要在 created 里面做的事情写在组件里的 setup 这个方法里。
如果你想使用其它的生命周期方法,比如想在组件被挂载到界面上显示以后去做一些事情,可以先从 vue 里面导入一个对应的方法。在这里输入 on ,会列出一些东西,这些东西就是可以在 composition API 里使用的生命周期。
比如我们导入这个 onMounted ,导入以后,可以在 setup 里面执行一下 onMoutend ,给它提供一个回调参数,组件被挂载以后,在控制台上输出 mounted 。
再到浏览器上试一下,这里在控制台上输出了一个 mounted 。