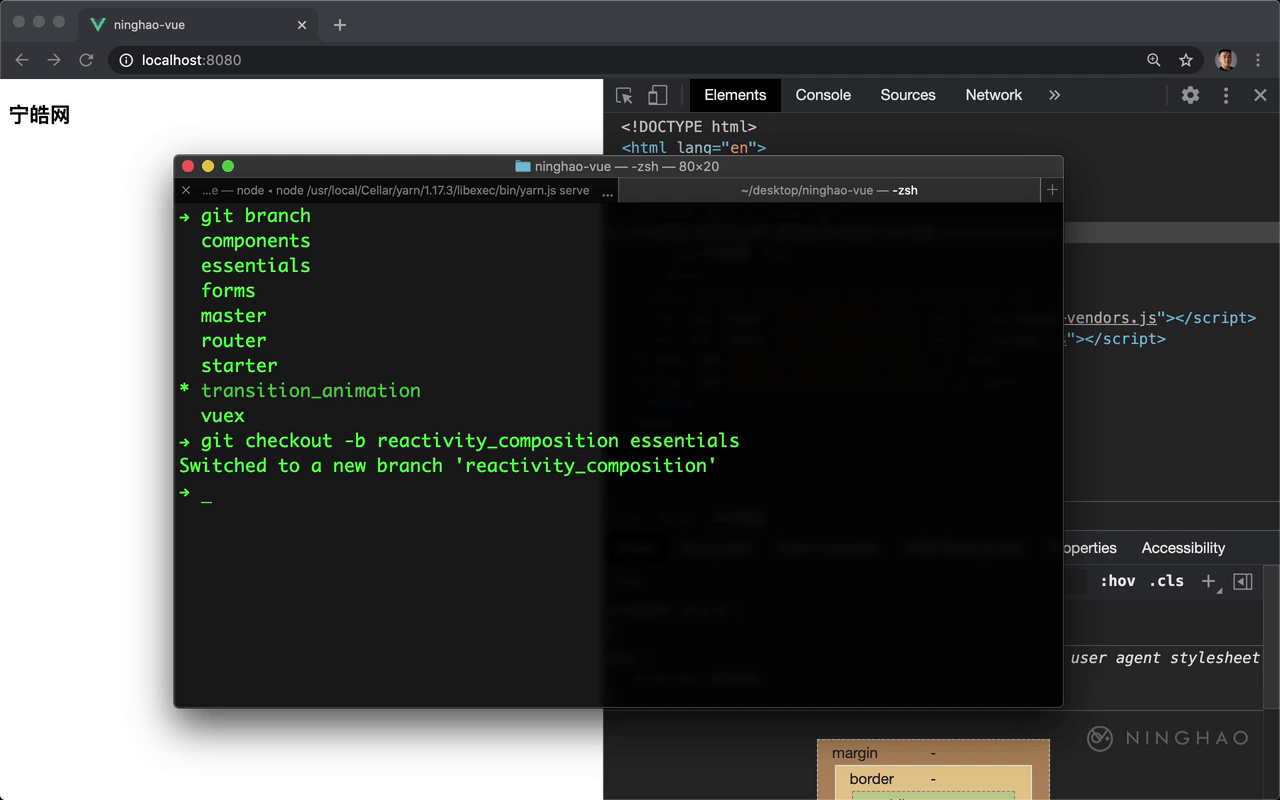
这个课程我们一块儿了解一下 Vue 框架里提供的反应系统,还有组合式接口。先准备一个空白的 Vue 项目,在项目所在目录的下面,查看一下当前分支,显示是在 transition_animation 这个分支上,这是我们之前介绍过渡与动画的时候创建的一个分支。
下面可以再去创建一个新的分支,名字是 reactivity_composition, 基于 essentials 这个分支创建这个新的分支。这样就会得到一个空白的 vue 项目。
我会把在本地创建的这些分支全部都推送到项目的远程仓库那里,到时候你可以看到这个项目的远程仓库,然后检查我在这个分支上做的每一次提交。