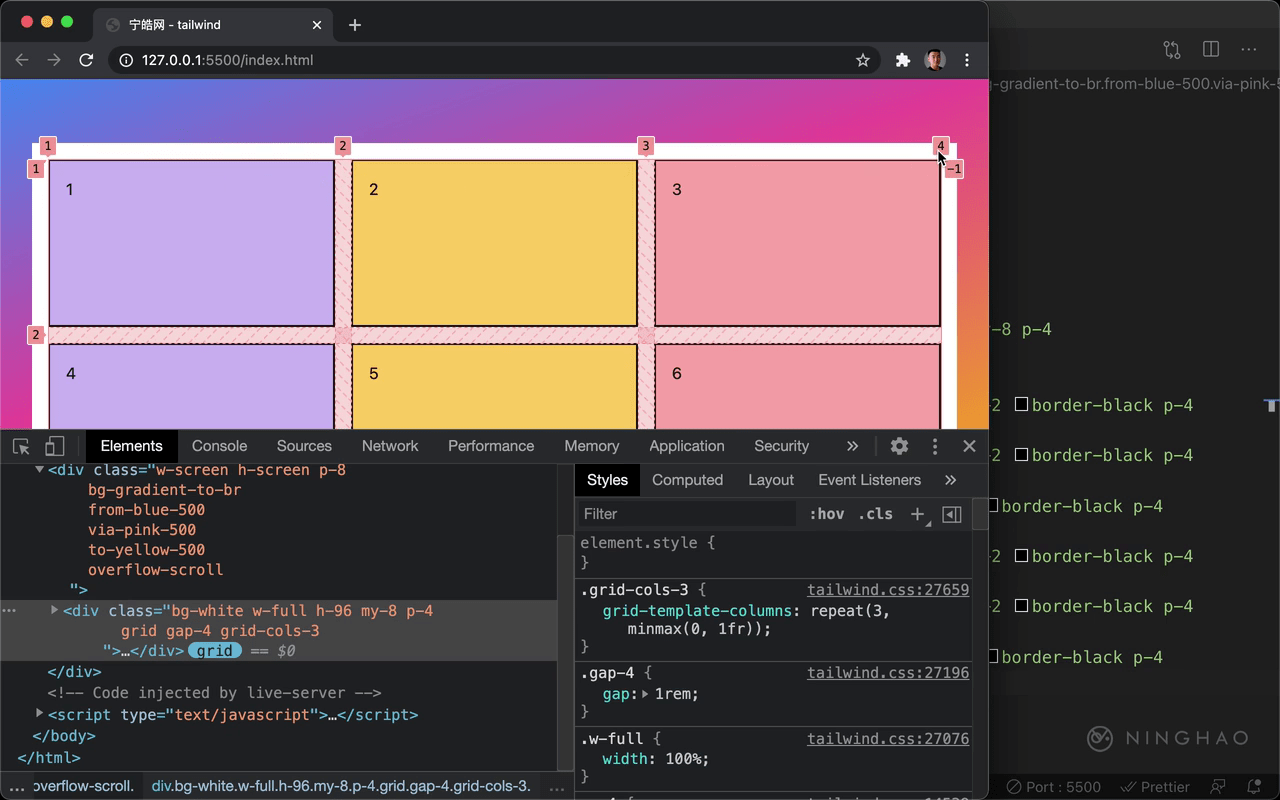
在浏览器,打开浏览器的开发者工具,Elements 选项卡,然后选中这个网格容器,点一下这里的 grid。 你会发现有些数字小标签,这些数字表示的是分割网格用的线。
这里我们把这个网格容器分成了三栏,所以需要用到四条垂直的线来划分这个网格,从左往右,分别是,1,2,3,4。 利用这些分割线,可以设置网格项目占位的栏或者行。
比如想让这个 1 号盒子占用两栏的空间,可以把 1 号线到 3 号线之间的空间交给这个 1 号盒子。
在编辑器,找到这个 1 号盒子的元素,在上面先添加一个 col-start-1,再添加一个 col-end-3。 现在 1 号线到 3 号线之间的栏都会划给 1 号盒子。
col-start-1 这个类就是把元素的 grid-column-start 这个属性的值设置成了 1,col-end-3 就是把元素的 grid-column-end 这个属性的值设置成了 3。
span
我们也可以不用设置具体的分割线编号,比如想让 4 号盒子占用两栏的空间,可以在这个元素上面,添加一个 col-span-2。现在 4 号盒子会占用网格里的两个栏。
这个类设置的是 grid-column 这个属性的值,这个属性是 grid-column-start 还有 grid-column-end 这两个属性的简写形式。
它的值分成了两部分,中间用斜线分隔开,斜线左边设置的是 grid-column-start ,斜线右边设置的是 grid-column-end。