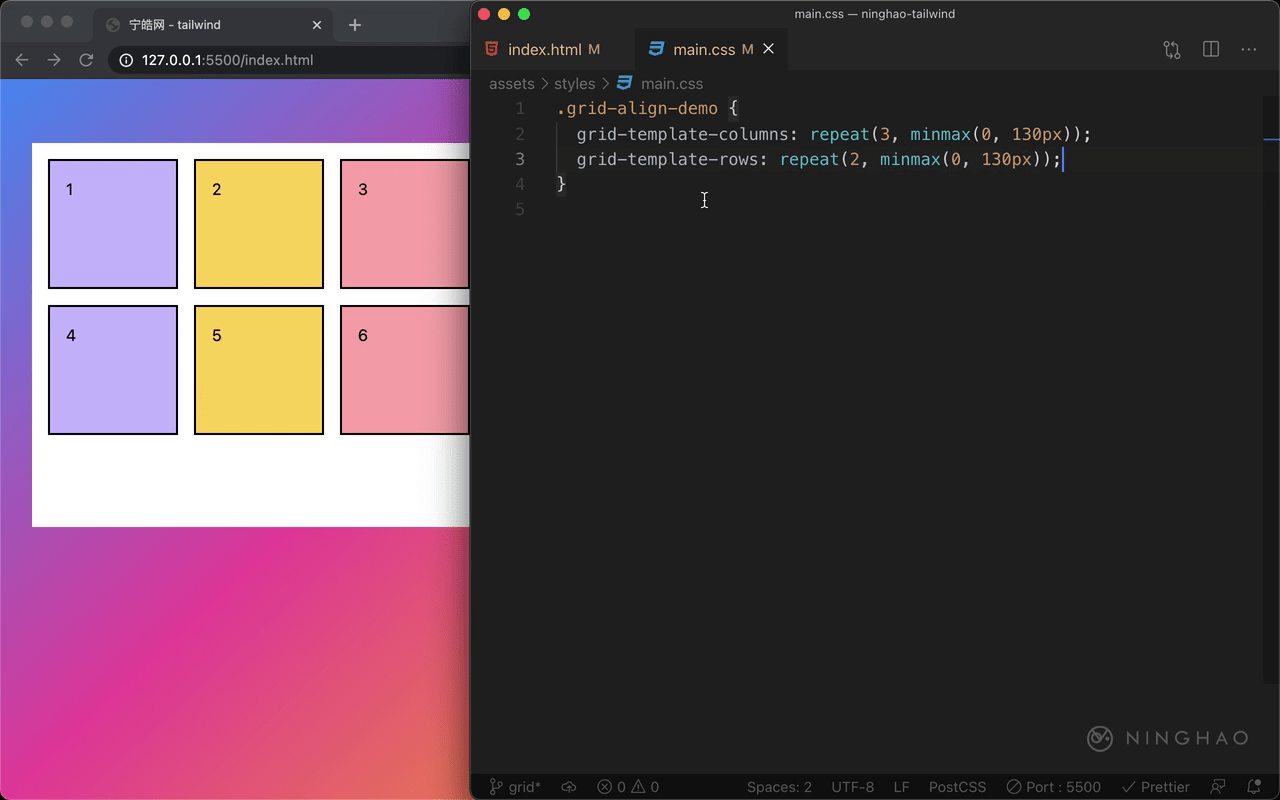
在这个网格容器的上面添加一个自定义的类,名字叫 grid-align-demo,然后打开 main.css 这个自定义的样式表,在里面设计一下 .grid-align-demo 这个类的样式。
先用一下 grid-template-colums 设置一下网格的栏目,这的值可以用一下 repeat 函数,第一个参数是 3,第二个参数是 minmax 0, 130px。
再设置一下 grid-template-rows,值可以用一下 repeat 函数,第一个参数是 2,第二个参数值是 minmax 0, 130px。
现在网格容器里面会剩下一些空间,横轴会剩一些,纵轴方向也会剩一些。 我们可以调整网格内容的对齐方式,在这个网格容器上面,添加一个 justify-center,这个类会把 justify-content 设置成 center,它会让网格内容水平居中。
再添加一个 content-center,这个类会把 align-content 设置成 center,它会让网格内容在纵轴居中。
在浏览器我们可以再用开发者工具,检查一下这个网格。